Color Picker

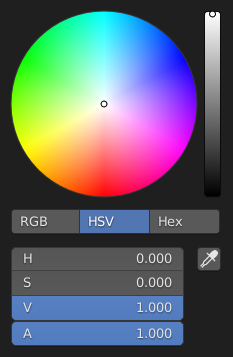
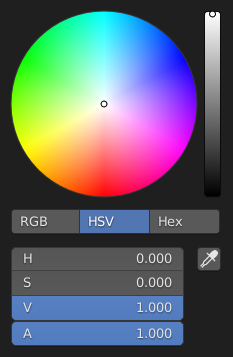
Circle HSV.
The color picker is a pop-up that lets you define a color value. Holding Ctrl while dragging snaps the hue to make it quick to select primary colors.
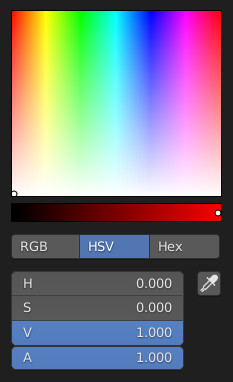
- Color Field
Lets you pick the first and second color component. The shape can be selected by the Types.
- Color Slider
The slider with a gradient in the background lets you define the third color component. It can also be controlled with the Wheel.
- Color Model
Selects the Color Space for the number fields below.
RGB, HSV/HSL, Hex
참고
In Blender, the RGB and HSV/HSL values are in Scene Linear color space, and are therefore not Gamma corrected. On the contrary, Hex are automatically Gamma corrected for the sRGB Color Space. For more information, see Color Management.
- Color Values
Blender uses (0 to 1.0) values to express colors for RGB and HSV colors.
Hexadecimal (Hex) values are expressed as
RRGGBB. Shorthand hex colors are also supported asRGB, e.g. dark-yellowFFCC00, can be written asFC0.For operations that are capable of using the Alpha Channel, another slider “A” is added.
- Eyedropper (pipette icon)
Samples a color from inside the Blender window using the Eyedropper.
단축키
Ctrl-LMB (drag) snaps to hue.
Shift-LMB (drag) precision motion.
Wheel adjust the brightness.
Backspace reset the value.
Types
The default color picker type can be selected in the Preferences, see: Interface.
- Circle
The color values ranging from center to the borders. The center is a mix of the colors.
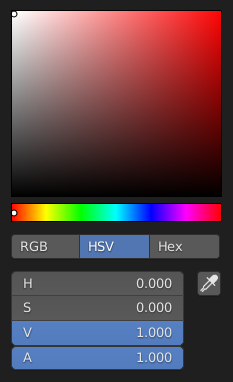
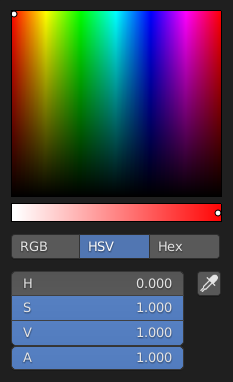
- Square
The Borders of the square are the axis for the two color components, with the center on the bottom right.

Circle HSV. |

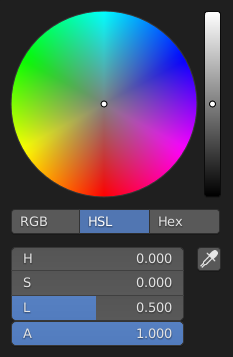
Circle HSL. |
|

Square (SV + H). |

Square (HS + V). |

Square (HV + S). |