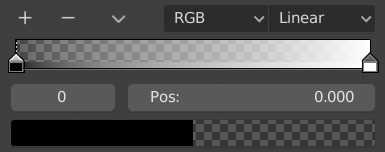
그러데이션 위젯(color ramp widget)
그러데이션 으로는 여러 개의 색지점(color stop) 사이로 변화하는 색깔을 볼 수 있어요. 색지점은 어느 부분에 어느 색깔이 있어야 하는지 알려주는 표식(mark)이에요. 색지점 사이의 간격과 보간(interpolation)을 바꿈으로써 다양한 그러데이션을 만들어낼 수 있어요.

그러데이션
조작
- Add
+ Clicking on this button will add a stop to your color ramp. The stops are added from the last selected stop to the next one, from left to right and they will be placed in the middle of both stops.
- 색지점 제거하기
- 선택된 색지점을 없애줘요.
- Specials
v Contains more operators for the color ramp.
- Flip Color Ramp
Flips the gradient, inverting the values of the color ramp.
- Distribute Stops from Left
Distribute the stops so that every step has the same space to the right. This is mostly useful when used with Constant interpolation mode.
- Distribute Stops Evenly
Space between all neighboring stops becomes equal.
- Eyedropper (pipette icon) E
An Eyedropper to sample a color or gradient from the interface to be used in the color ramp.
- Reset Color Ramp
Resets the color ramp to its default state.
- 색상 모드(color mode)
Selection of the Color Space used for interpolation.
- RGB
빨강, 초록, 파랑 3가지 채널을 섞어서 색깔을 만들어요.
- HSV/HSL
색조, 채도, 밝기로 색깔을 만들어내요. RGB와는 달리 색조가 다른 색지점 사이의 채도가 줄어들지 않는다는 장점이 있죠. 그래서 더 화려한 그러데이션을 만들 수 있어요.
- Color Interpolation
Enables you to choose the types of calculations for the color interpolation for each color stop.
- RGB
- B-Spline
Uses a B-spline interpolation for the color stops.
- Cardinal
Uses a cardinal interpolation for the color stops.
- Linear
Uses a linear interpolation for the color stops.
- Ease
Uses an ease interpolation for the color stops.
- Constant
Uses a constant interpolation for the color stops.
- HSV/HSL
- 시계방향
HSV/HSL 원에서 시계 방향으로 보간법을 사용해요.
- 시계반대방향
HSV/HSL 원에서 시계 반대 방향으로 보간법을 사용해요.
- 최단거리
HSV/HSL 원에서 가장 가까운 최단거리로 움직여요
- 최장거리
HSV/HSL 원에서 가장 먼 최장거리로 움직여요.

HSV랑 HSL에서의 보간법(interpolation options)
- 선택된 색지점 번호
현재 선택된 색지점(color stop)의 순서상 번호를 알려줘요. 색지점이 너무 가까워서 둘 중 하나를 선택하기 힘든 경우가 있는데, 그럴 때 유용해요.
- Position
색지점이 어느 부분에 박혀 있을지 정하게 해 줘요.
- 색깔
Opens a color picker for the user to specify color and Alpha for the selected color stop. When a color is using Alpha, the color field is then divided in two, with the left side showing the base color and the right side showing the color with the alpha value.
단축키
LMB 드래그로 색지점을 옮기세요.
Ctrl-LMB 클릭으로 새 색지점을 만드세요.