Individual Origins – Індивідуальні Початки
Reference – Довідка
- Mode – Режим
Object Mode and Edit Mode – Режим Об’єкта та Режим Редагування
- Header – Заголовок
 – «Опорна Точка > Індивідуальні Початки»
– «Опорна Точка > Індивідуальні Початки»- Shortcut – Шоткат
Period
While the other pivot point modes transform the whole selection around one point, Individual Origins transforms each item around itself.
In Object Mode – У Режимі Об’єкта
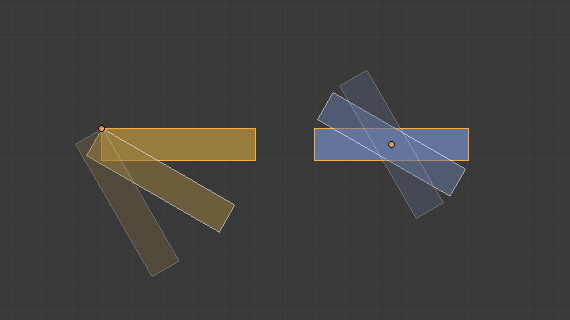
Each object gets transformed around its origin, which is a point that can be chosen freely and doesn’t have to be in the center. In the example below, the orange rectangle has it in a corner instead.

Обертання навколо індивідуальних початків.
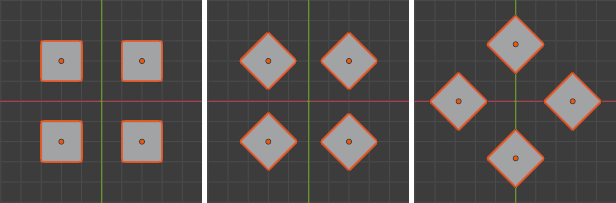
The images below compare Individual Origins to Median Point – Серединна Точка.

Starting situation, rotation around Individual Origins, rotation around Median Point.

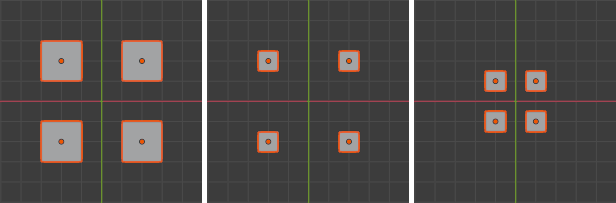
Starting situation, scaling using Individual Origins, scaling using Median Point.
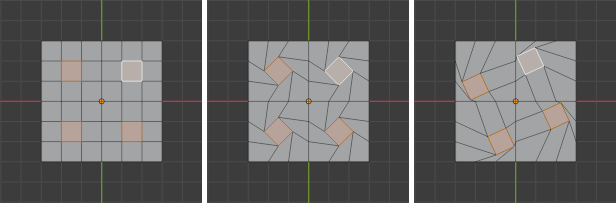
In Edit Mode – У Режимі Редагування
Each selected element is transformed around its own centerpoint.

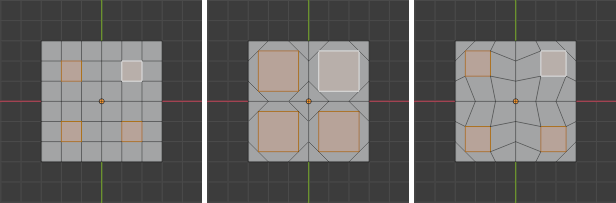
Starting situation, rotation around Individual Origins, rotation around Median Point.

Starting situation, scaling using Individual Origins, scaling using Median Point.
When you transform adjacent faces or edges, they are treated as a single element (meaning they don’t become disconnected).