Tính Chất (Properties)
Đường Cong-F Đang Hoạt Động (Active F-Curve)
Tham Chiếu (Reference)
- Panel (Bảng)

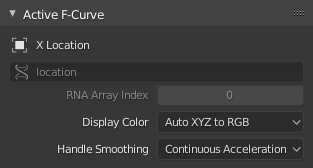
Bảng đường cong-F đang hoạt động.
Bảng này hiển thị các Tính Chất cho Đường Cong-F đang hoạt động.
- Tên Kênh (Channel Name)
Kiểu ID + Tên kênh (Địa điểm X).
- Đường Dẫn Dữ Liệu (Data Path)
Tính Chất của Thao Tác.
- Chỉ Số Mảng RNA (RNA Array Index)
Chỉ số cho tính chất cụ thể ảnh hưởng bởi Đường Cong-F nếu có.
- Màu Hiển Thị (Display Color)
Phương pháp sử dụng để xác định màu của Đường Cong-F hiển thị trong trình biên soạn Đồ Thị.
- Tự Động Cầu Vồng Hóa (Auto Rainbow)
Gia tăng sắc màu của Đường Cong-F dựa trên chỉ số của kênh.
- Tự Động XYZ Sang RGB (Auto XYZ to RGB)
Đối với những bộ Tính Chất giống như vị trí của XYZ thì tự động đặt bộ màu thành đỏ, lục, lam.
- Người Dùng Định Nghĩa (User Defined)
Chỉ định màu tùy chọn dành cho Đường Cong-F đang hoạt động.
- Làm Mịn Tay Cầm (Handle Smoothing)
Chọn phương thức được sử dụng để tính toán tay cầm Bézier tự động (automatic Bézier handles) ("Tự Động", "Tự Động Hạn Định", "Véctơ").

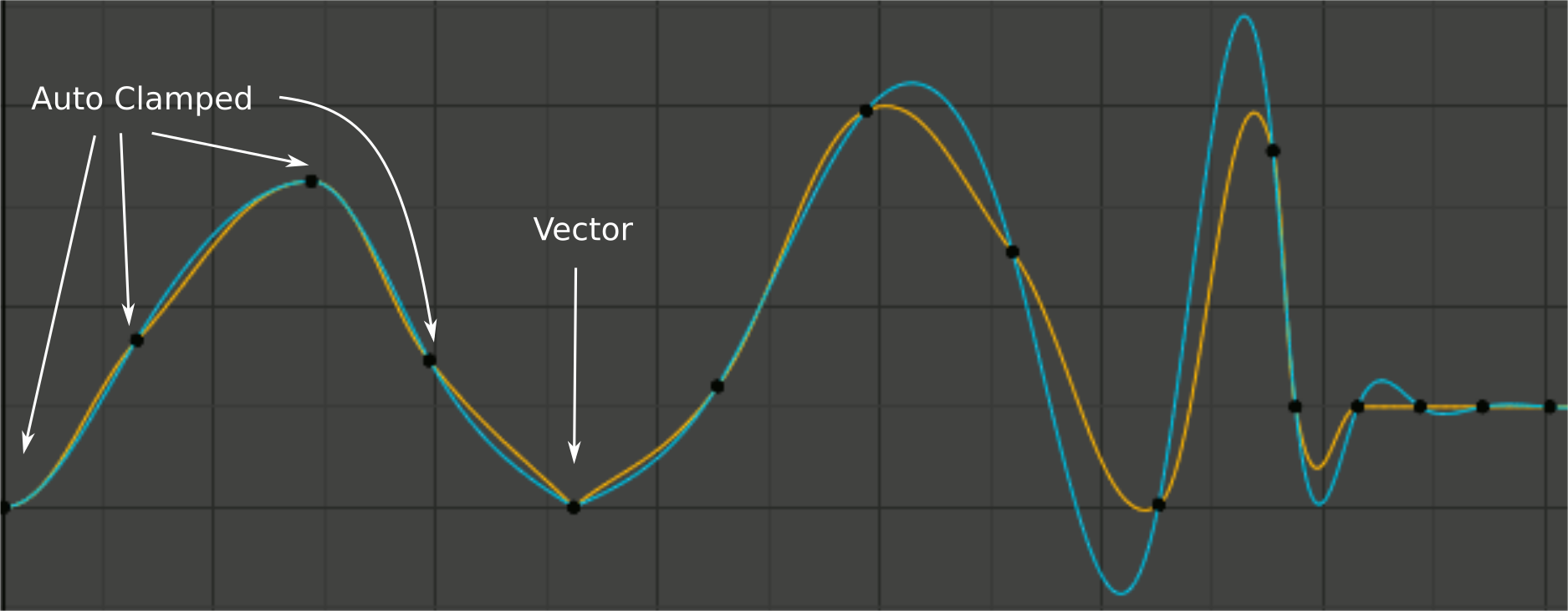
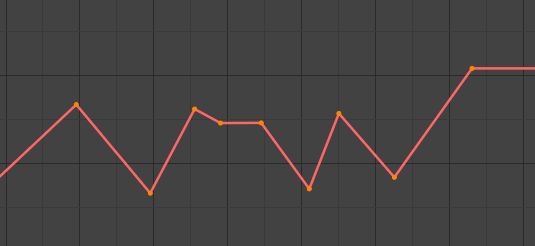
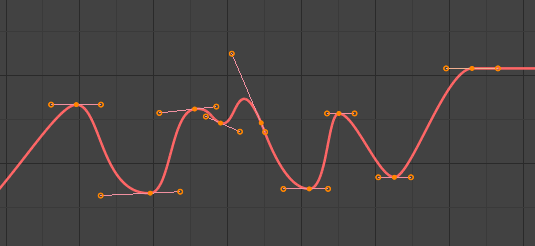
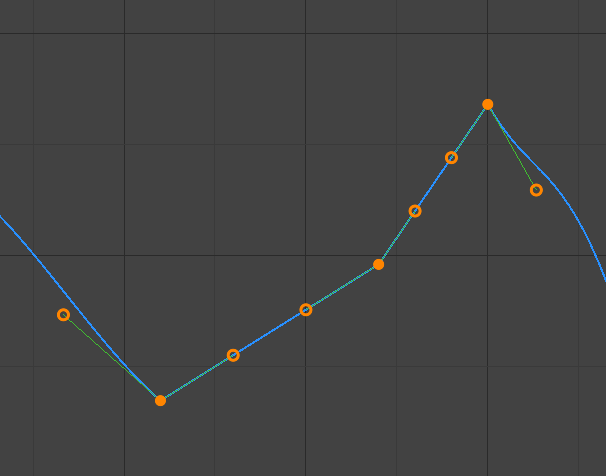
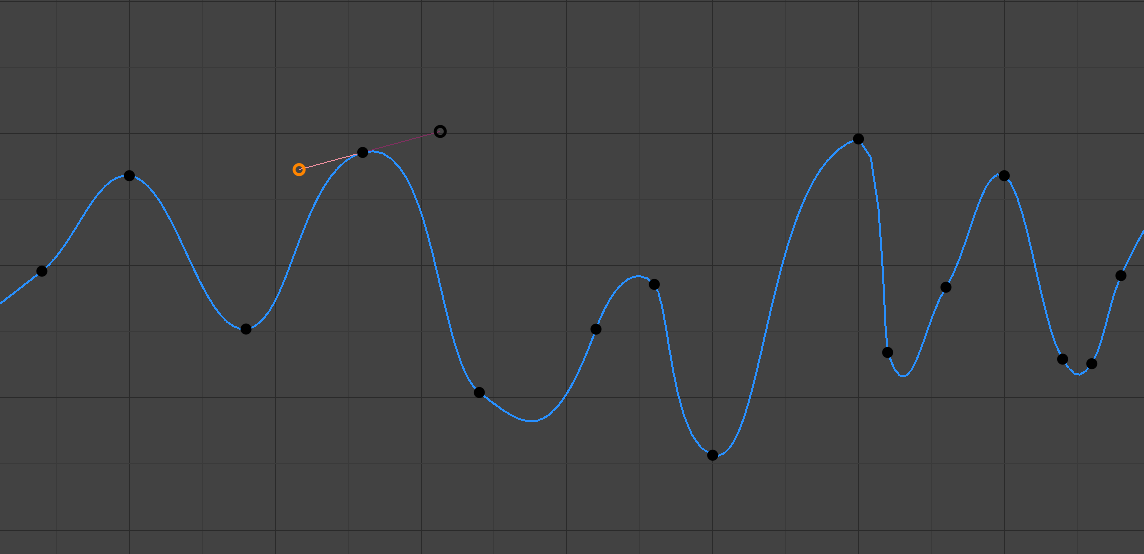
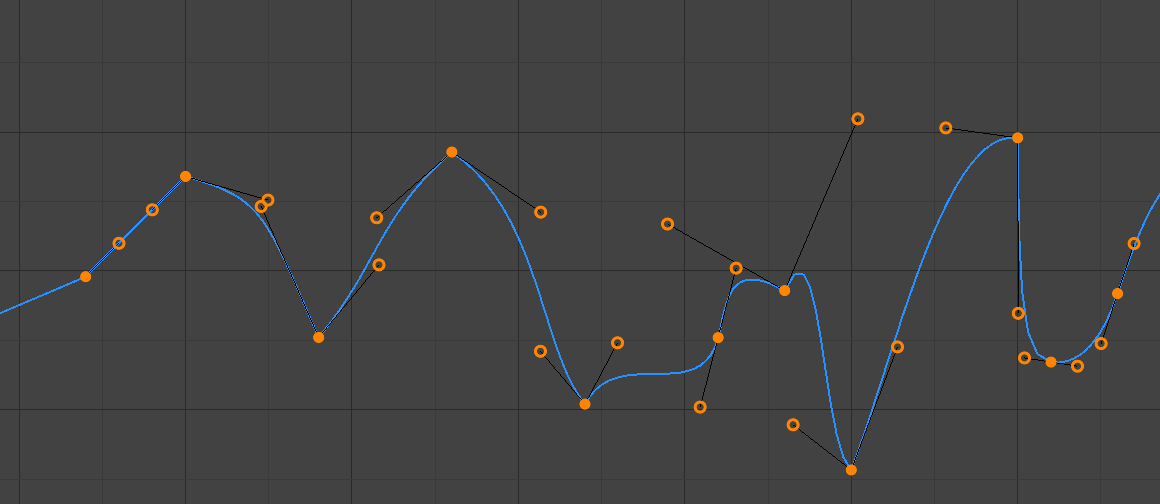
Xử lý so sánh chế độ làm mịn.
Màu vàng: "Không", Màu xanh da trời: "Tăng Tốc Liên Tục". Từ trái sang phải, bốn khóa "Tự Động Hạn Định", một phím "Véctơ" và các phím còn lại là "Tự Động".
- Không (None)
Chỉ các giá trị khóa liền kề trực tiếp mới được xem xét khi tính toán các tay cầm. Tay cầm Véctơ được trỏ trực tiếp vào các khung khóa liền kề.
Phương pháp cũ này rất đơn giản và dễ đoán, nhưng nó chỉ có thể tạo ra những đường cong thực sự mượt mà trong những trường hợp thông thường nhất mà thôi. Lưu ý các đường gấp khúc trong đường cong màu vàng xung quanh các khóa nằm giữa các điểm cường điệu và gần Véctơ của các tay cầm.
- Tăng Tốc Liên Tục (Continuous Acceleration)
Một hệ thống các phương trình được giải quyết để tránh hoặc giảm thiểu các chỗ nhảy lên trong gia tốc ở mọi khung khóa. Tay cầm vectơ được tích hợp vào các đường cong khi chuyển đổi mượt mà sang các đường thẳng tưởng tượng bên ngoài khung khóa.
Nó tạo ra các đường cong mượt mà hơn nhiều, song sự đòi hỏi cần thiết có nghĩa là bất kỳ thay đổi nào trong các giá trị của khóa có thể ảnh hưởng đến phép nội suy trên một đoạn đường cong đáng kể; mặc dù lượng thay đổi giảm dần theo cấp số nhân với khoảng cách. Quá trình lan truyền thay đổi này bị dừng lại bởi bất kỳ khóa nào có tay cầm "Tự Do", "Thẳng Hàng", hoặc "Véctơ", cũng như các phím cực trị có tay cầm "Tự Động Hạn Định".
Chế độ này cũng có xu hướng cường điệu và dao động nhiều hơn với các tay cầm hoàn toàn "Tự Động" trong một số trường hợp (xem phần cuối bên phải của hình ảnh ở trên). Vì vậy, bạn nên sử dụng "Tự Động Hạn Định" theo mặc định và chỉ chuyển sang tay cầm "Tự Động" ở những nơi mà hành động này là cư xử mình mong muốn mà thôi. Hiệu ứng đó cũng có thể được giảm bớt bằng cách cho thêm các khóa vào giữa.
Mẹo
Xem xét các mặt tích cực và tiêu cực của mỗi chế độ, "Tăng Tốc Liên Tục" sẽ phù hợp hơn với hoạt họa ngắn, sử dụng một số lượng nhỏ các khóa nội suy với ít nhất công sức để trau truốt thủ công. Trong trường hợp hoạt họa đòi hỏi tính trau truốt cao với tỷ lệ khung khóa lớn, lợi ích của việc làm mịn có thể không còn giá trị hơn sự gián đoạn trong quy trình làm việc do sự lan truyền thay đổi xảy ra rộng lớn hơn.
Khung Khóa Đang Hoạt Động (Active Keyframe)
Tham Chiếu (Reference)
- Panel (Bảng)

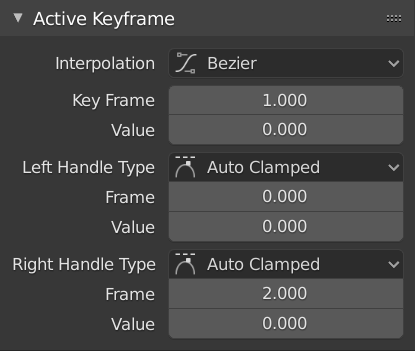
Bảng Khung Khóa đang hoạt động.
- Interpolation (Nội Suy)
Chế độ cho Interpolation (Nội Suy) giữa khung khóa hiện tại và tiếp theo.
Interpolation (Nội Suy)
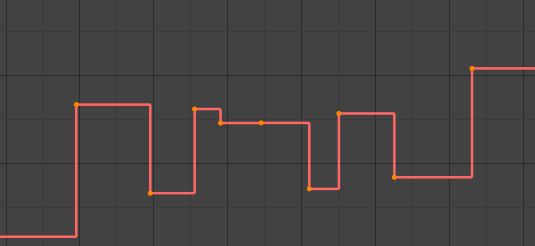
- Hằng Số/Đồng Đều/Bất Biến (Constant)

Hằng Số/Đồng Đều/Bất Biến.
Không có nội suy nào cả. Đường cong giữ giá trị của khung khóa cuối cùng của nó, tạo ra một "đường cong" (cầu thang) riêng biệt. Thường chỉ được sử dụng trong giai đoạn "dàn cảnh" ban đầu trong quy trình hoạt họa tạo tư thế mà thôi.
- Tuyến Tính (Linear)

Tuyến Tính.
Phép nội suy đơn giản này tạo ra một phân đoạn thẳng, cung cấp một đường thẳng không liên tục. Nó có thể hữu ích khi chỉ sử dụng hai khung khóa và chế độ mở rộng "Ngoại Suy" mà thôi, để dễ dàng có được một đường thẳng vô hạn (tức là một đường cong tuyến tính).
- Bézier (Đường Cong Bézier)

Bézier.
Nội suy mạnh mẽ và hữu ích hơn và là nội suy mặc định. Nó cung cấp các đường cong được làm mịn một cách duyên dáng, tức là các hoạt họa hoạt họa mượt mà!
Ghi chú
Hãy nhớ rằng một số Đường Cong-F chỉ có thể nhận các giá trị riêng, và trong trường hợp đó, chúng luôn được hiển thị như thể được nội suy cố định, bất kỳ tùy chọn nào bạn chọn.
Chậm Rãi [theo cường độ] (Easing [by strength])
Các phương pháp nới lỏng nội suy khác nhau cho phân đoạn Đường Cong-F. "Phương trình làm chậm rãi của Robert Penner" (về cơ bản, các phương trình xác định một số phương pháp đặt trước mà một khung khóa chuyển tiếp sang khung khóa khác) hòng giúp giảm khối lượng công việc thủ công (chèn thêm và tinh chỉnh khung khóa) để đạt được một số hiệu ứng chung nhất định. Ví dụ, các chuyển động giật bất ngờ.
Tuyến Tính (Linear)
Sin
Bình Phương (Quadratic)
Lập Phương/Bậc Ba (Cubic)
Bậc Bốn
Bậc Năm
Lũy Thừa
Vòng Tròn (Circular)
Xem thêm
Để biết thêm thông tin và một vài bản trình diễn trực tuyến, xin hãy xem https://easings.net và http://robertpenner.com/easing/
Các Hiệu Ứng Năng Động (Dynamic Effects)
These additional easing types imitate (fake) physics-based effects like bouncing/springing effects. The corresponding settings can be found in the .
- Đằng Sau/Quay Trở Lại (Back)
Chậm rãi bậc 3 với độ cường điệu và ổn định hóa. Sử dụng cái này khi bạn muốn có một chút cường điệu trong khung khóa tiếp theo, hoặc có thể cho một số tư thế dự đoán hành động sắp xảy ra.
- Đằng Sau/Quay Trở Lại (Back)
Tính chất Quay Trở Lại điều khiển kích thước và chiều hướng (tức là trên/dưới đường cong) của hành động cường điệu.
- Bật Nẩy (Bounce)
Độ nảy parabol suy giảm dần theo cấp số mũ, giống như khi các đối tượng va chạm nhau vậy. ví dụ, cho quả bóng nảy lên xuống, v.v.
- Elastic (Đàn Hồi)
Sóng hình sin suy thoái theo cấp số mũ, giống như một sợi dây đàn hồi. Điều này giống như việc uốn cong một cây cột cứng bị dính vào một bề mặt nào đó, và quan sát nó bật nẩy và ổn định trở lại trạng thái ban đầu.
- Biên Độ (Amplitude)
Tính chất biên độ điều khiển mức độ dao động phân kỳ so với đường cong cơ bản. Ở mức 0.0, không có dao động (tức là nó chỉ bắt kịp giá trị B giống như một quá trình chuyển đổi hàm mũ cực độ) và ở mức 1.0, một cấu hình tương tự như được hiển thị trong biểu tượng xảy ra.
- Chu Kỳ (Period)
Tính chất chu kỳ điều khiển tần số mà dao động xảy ra. Giá trị cao hơn dẫn đến dao động dày đặc hơn.
- Chậm Rãi (Easing)
Kiểu Chậm Rãi điều khiển phần cuối của phân đoạn giữa hai khung khóa mà các hiệu ứng chậm rãi áp dụng. Nó không có tác dụng nếu Interpolation Mode được đặt thành Constant, Linear hoặc Bézier.
- Chậm Rãi Tự Động (Automatic Easing)
Những hành vi dưới đây vốn là những cái sử dụng phổ biến. Đối với các hiệu ứng chuyển tiếp, điều này về cơ bản là "chậm rãi vào", trong khi đối với các hiệu ứng vật lý thì nó là "chậm rãi ra.
- Chậm Rãi Vào (Ease In)
Hiệu ứng tăng dần lên trong khung khóa thứ hai.
- Chậm Rãi Ra (Ease Out)
Hiệu ứng giảm dần đi từ khung khóa đầu tiên.
- Chậm Rãi Vào Ra (Ease In Out)
Ảnh hưởng xảy ra ở hai đầu của phân đoạn.
- Khung Khóa (Key Frame)
Đặt khung hình cho khung khóa đang hoạt động.
- Value (Giá Trị)
Đặt giá trị cho khung khóa đang hoạt động.
- Kiểu Tay Cầm Trái / Phải (Left/Right Handle Type)
Khi sử dụng các đường cong nội suy Bézier, chúng ta có thể điều khiển độ dốc của đường cong tại các điểm điều khiển. Việc làm này được thực hiện thông qua các điểm "tay cầm" của đường cong; bạn có thể đặt kiểu tay cầm để sử dụng cho các điểm đường cong bằng cách nhấn phím V hoặc chọn Khóa, Kiểu Tay Cầm trong trình đơn của Trình Biên Soạn Đồ Thị. Mỗi điểm đường cong có thể có một kiểu tay cầm khác nhau, ngay cả trên cùng một đường cong nữa.
Có ba chế độ tự động, "Tự Động", "Tự Động Hạn Định" và "Véctơ", trong đó Blender tự động xác định độ dốc của đường cong tại mỗi điểm điều khiển. Các điểm điều khiển lân cận bị ảnh hưởng của độ dốc tác động nhiều nhất và các điểm ở xa hơn có ảnh hưởng ít hơn. Điều này có thể được điều khiển trên Đường Cong-F với tính chất Tự Động Mịn Hóa Tay Cầm (Auto Handle Smoothing).
Bằng cách sử dụng các chế độ khác, không tự động, bạn có toàn quyền điều khiển độ dốc một cách thủ công.
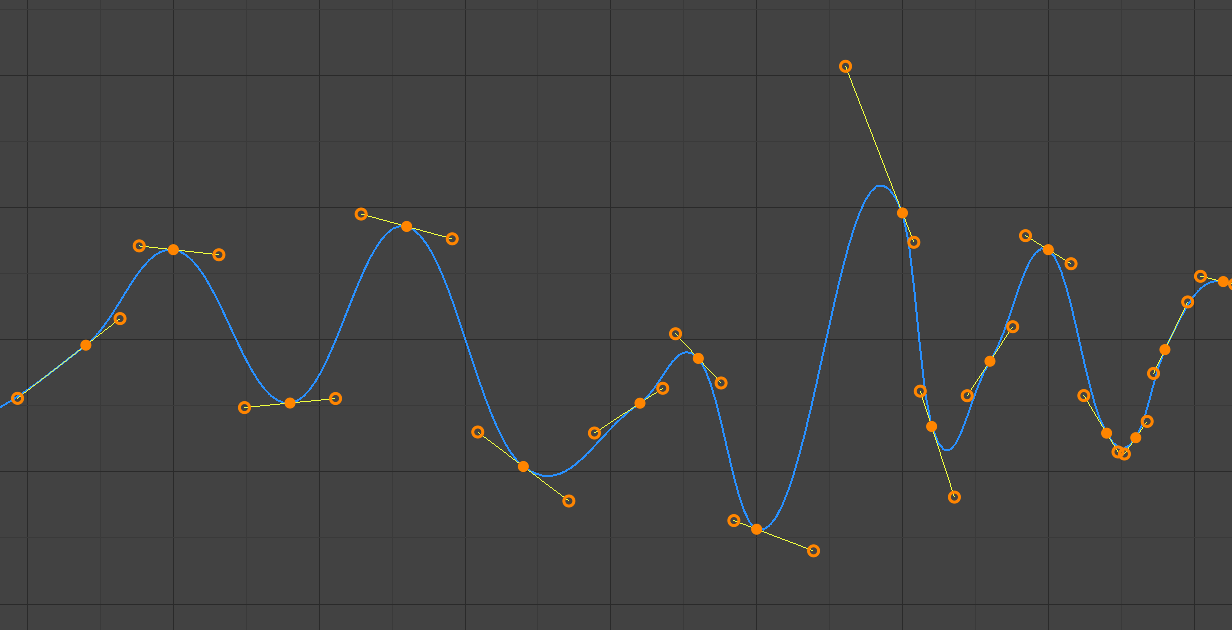
- Tự Động (Automatic)

Các tay cầm tự động.
Các vị trí tay cầm được chọn tự động để tạo ra các đường cong mượt mà.
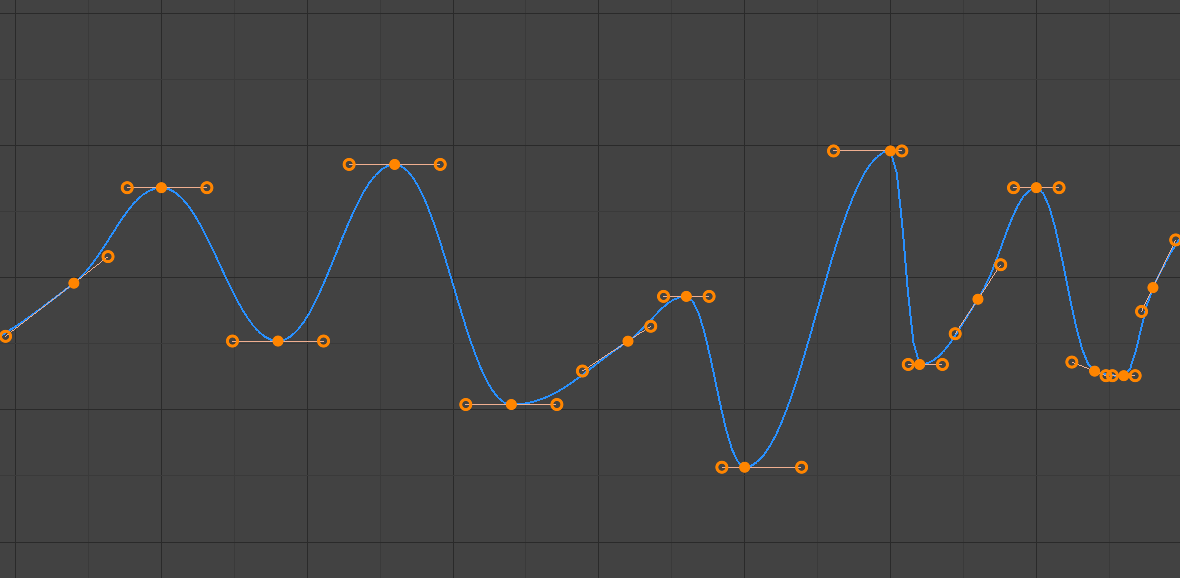
- Tự Động Hạn Định (Auto Clamped)

Các tay cầm hạn định.
Tay cầm tự động bị hạn định hòng để ngăn chặn những trường hợp không kiềm chế xảy ra và thay đổi chiều hướng của đường cong giữa các khung khóa (hình chữ-S).
- Véctơ (Vector)

Các tay cầm Véctơ.
Tạo nội suy tuyến tính tự động giữa các khung khóa. Các phân đoạn vẫn giữ nguyên tính chất tuyến tính khi các trung tâm khung khóa di chuyển. Tuy nhiên, khi các tay cầm di chuyển thì kiểu tay cầm sẽ được chuyển sang là "Tự Do".
- Thẳng Hàng (Aligned)

Các tay cầm thẳng hàng .
Hai tay cầm của điểm đường cong được khóa với nhau để luôn hướng về các hướng hoàn toàn ngược nhau. Điều này dẫn đến một đường cong luôn trơn tru tại điểm điều khiển.
- Tự Do (Free)

Các tay cầm tự do.
Các tay cầm có thể được di chuyển hoàn toàn độc lập, và do đó có thể dẫn đến sự thay đổi chiều hướng đột ngột.
- Khung Hình, Giá Trị (Frame, Value)
Đặt khung hình và giá trị cho tay cầm nội suy trái/phải cho khung khóa đang hoạt động.