简介¶
在使用关键帧动画化Blender中的一些属性后,您可以编辑它们相应的曲线。 当某些东西被“动画化”时,它会随着时间而变化。 该曲线显示为称为函数曲线的东西。基本上,函数曲线是两个动画化属性之间的插值。 在Blender中,动画化一个物体意味着更改其中一个属性,例如物体的位置或其缩放。
如前所述,Blender的基本时间单位是“帧”,通常仅持续几分之一秒,具体取决于场景的 帧率 。由于动画是由跨越多个帧的增量变化组成的,通常这些属性是 不是 手动 逐帧 修改,因为:
- 这将需要很长时间!
- 要获得属性的平滑变化将非常困难(除非你计算数学函数并为每个帧入一个精确的值,这将是非常疯狂的)。
这就是为什么几乎所有导演动画都使用 插值 完成的原因。
这个想法很简单:你定义了几个关键帧,这些关键帧是由多个帧分开的。在这些关键帧之间,属性值由Blender计算(插值)并填充。因此,动画师的工作量显着减少。
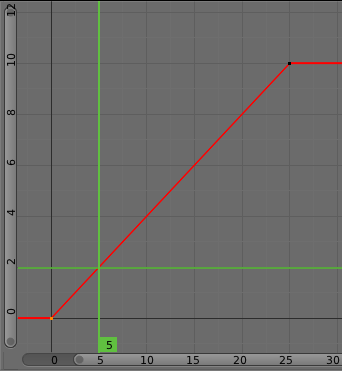
例如,如果你有:
- 在帧0处的值为0的控制点,
- 在第25帧处值为10的另一个控制点,
- 并且你使用线性插值,然后,在第5帧我们得到一个为2的值。
所有中间帧都是如此:只有两个点,你可以从(0到10)平滑增加到25帧。 显然,如果您希望帧15的值为9,则必须添加另一个控制点(或关键帧)……
时间的方向¶
尽管函数曲线与 Bézier 非常相似,但还是有一些重要的区别。
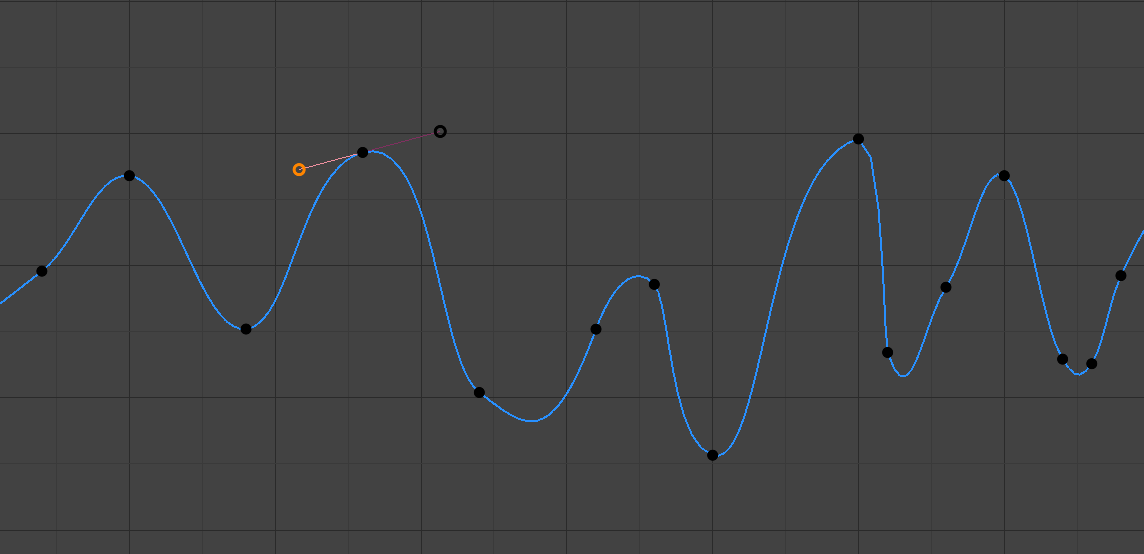
出于显而易见的原因,由曲线表示的属性在给定时间不能超过 一个 值,因此:
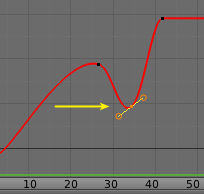
- 当您移动一个控制点到另一个控制点(移动之前,在您正在移动的控制点的前面)的前面时,两个控制点将在编辑的曲线中切换它们的顺序,以避免曲线回到过去。
- 由于上述原因,不可能有闭合的函数曲线。

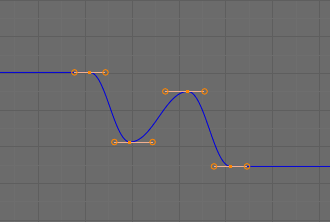
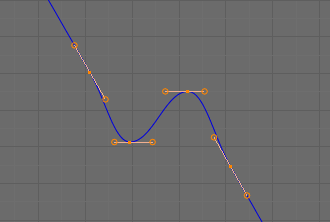
在移动第二个关键帧之前。 |

在移动第二个关键帧后。 |
设置¶
函数曲线有三个附加属性,它们控制点之间的插值,扩展行为和控制柄类型。
插值模式¶
参考
| 菜单: | |
|---|---|
| 快捷键: | T |
模式适用于在当前关键帧和下一个关键帧 插值 。
插值¶
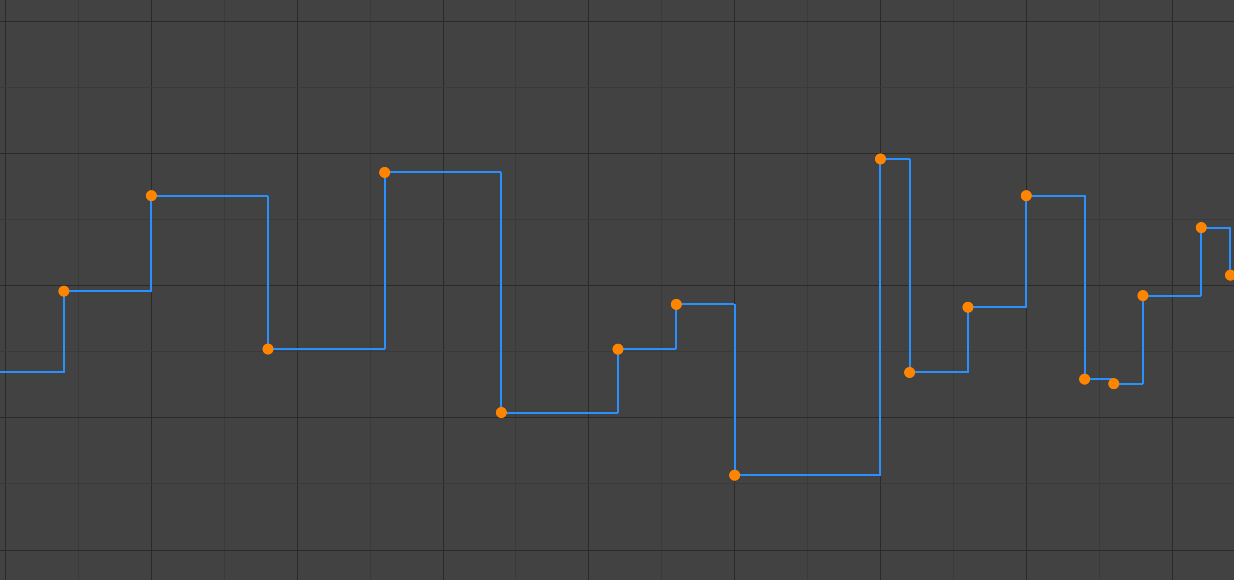
- 常量
根本没有插值。该曲线保持其最后一个关键帧的值,给出离散(阶梯)“曲线”。通常仅在姿态至姿态动画工作流程的初始“blocking(闭塞)”阶段使用。
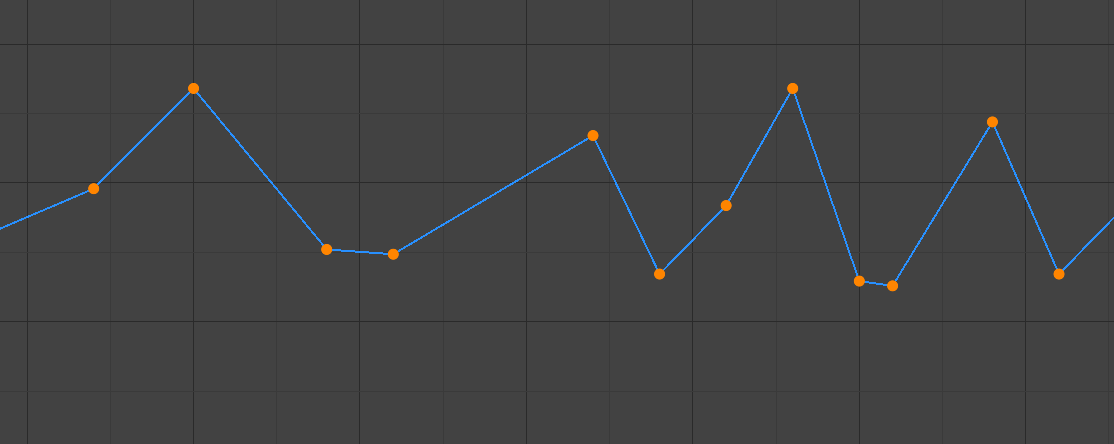
- 线性
这种简单的插值创建了一个直线段,给出了一条非连续线。 当仅使用两个关键帧和 外插 扩展模式时,它可以很有用,可以轻松获得无限直线(即线性曲线)。
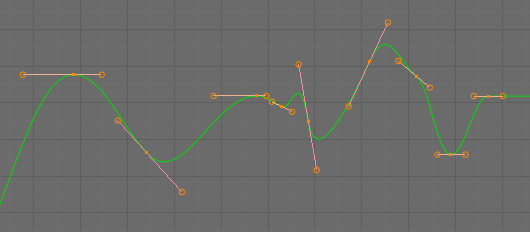
- 贝塞尔
更强大和有用的插值,以及默认的插值。它给出了很好的平滑曲线,即平滑的动画!
Note
请记住,某些函数曲线只能采用离散值,在这种情况下,无论您选择何种选项,它们始终显示为常量插值。
缓动(通过强度)。¶
函数曲线段缓动插值的不同方法。 “Robert Penner缓动方程式”(基本上是定义一个关键帧转换到另一个关键帧的一些预设方式的方程式),它们减少了手动工作量(插入和调整关键帧)以实现某些共同效果。 例如,快速移动。
- 线性
- 正弦
- 二次方
- 三次方
- 四次方
- 五次方
- 指数
- 圆
See also
有关更多信息和一些现场演示,请参阅 http://easings.net 和 http://www.robertpenner.com/easing/
动态效果¶
这些额外的缓动类型模拟(伪装)基于物理的效果,如反弹/弹跳效果。 相应的设置可以在 中找到。
- 弹性
指数衰减的正弦波,像弹性带。这就像弯曲卡在某些表面上的坚硬的杆子,看着它反弹并恢复到原来的状态。
- 振幅
- 振幅属性控制振荡偏离基本曲线的强度。 在0.0时,没有振荡(即它只是像极端指数转变一样捕捉到B值),并且在1.0处出现类似于图中所示的轮廓的轮廓。
- 周期
- 周期属性控制振荡发生的频率。较高的值导致更密集的振荡。
- 反弹
- 指数衰减的抛物线形,像当物体碰撞时。例如用于弹跳球等。
- 后退
三次方缓动用于最大偏差(过冲)和降低编差。当你想要进入下一个关键帧的时候有一点过冲,或者可能是为了一些结束预测的时候使用这个。
- 后退
- 后退属性控制过冲的大小和方向(即高于/低于曲线)。
缓动类型¶
参考
| 菜单: | |
|---|---|
| 快捷键: | Ctrl-E |
缓动类型控制缓动效果适用于两个关键帧之间的段的哪一端。
- 自动缓动
- 以下使用的行为中通常预期的。 对于过渡效果,这是基本 淡入 ,而对于物理效果,它是 淡出 。
- 淡入
- 效果会积聚到第二个关键帧。
- 淡出
- 效果从第一个关键帧淡出。
- 淡入淡出
- 段两端都有效果。
外推¶
参考
| 菜单: | |
|---|---|
| 快捷键: | Shift-E |
外推定义了曲线在第一个关键帧之前和最后一个关键帧之后的行为。
有两种基本的外推模式:
- 常量
默认的,曲线在它们的第一个关键帧之前以及在它们的最后一个关键帧之后有一个常量值(这是第一个和最后一个关键帧中的一个)。
- 线性
曲线末端是直线(线性),由其前两个关键帧(分别是它们的最后两个关键帧)定义。
其他外推工具(例如 循环 函数修改器)位于 函数曲线修改器 中。
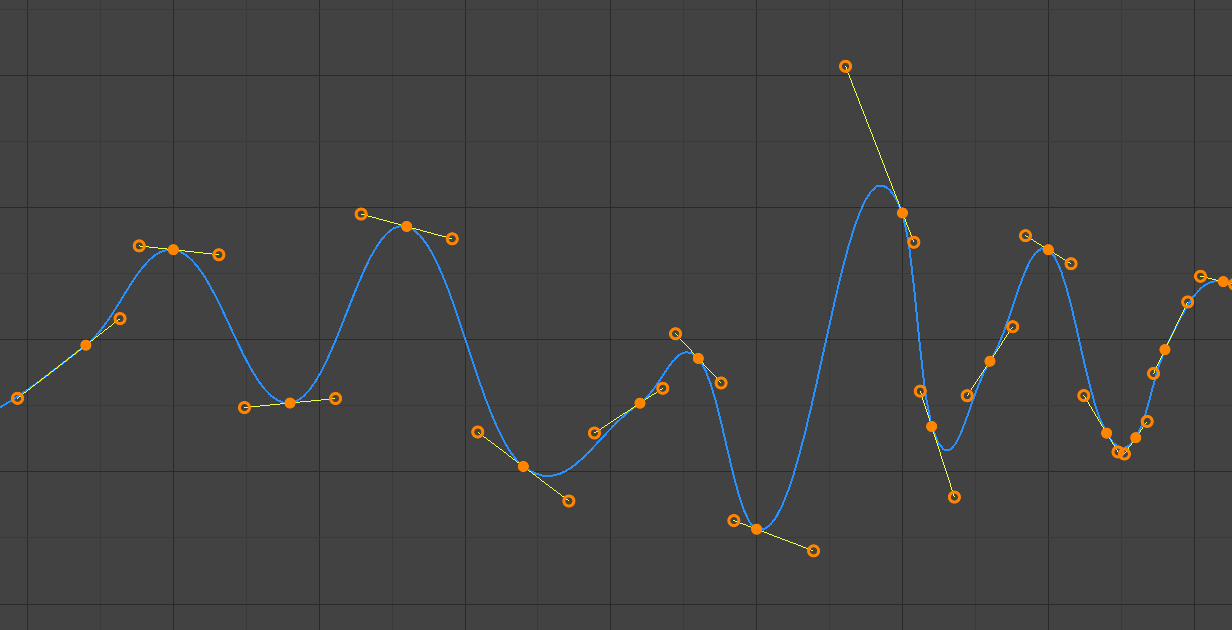
控制柄类型¶
还有另一种曲线选项对贝塞尔插值曲线非常有用。 您可以设置用于曲线点的控制柄类型 V 。
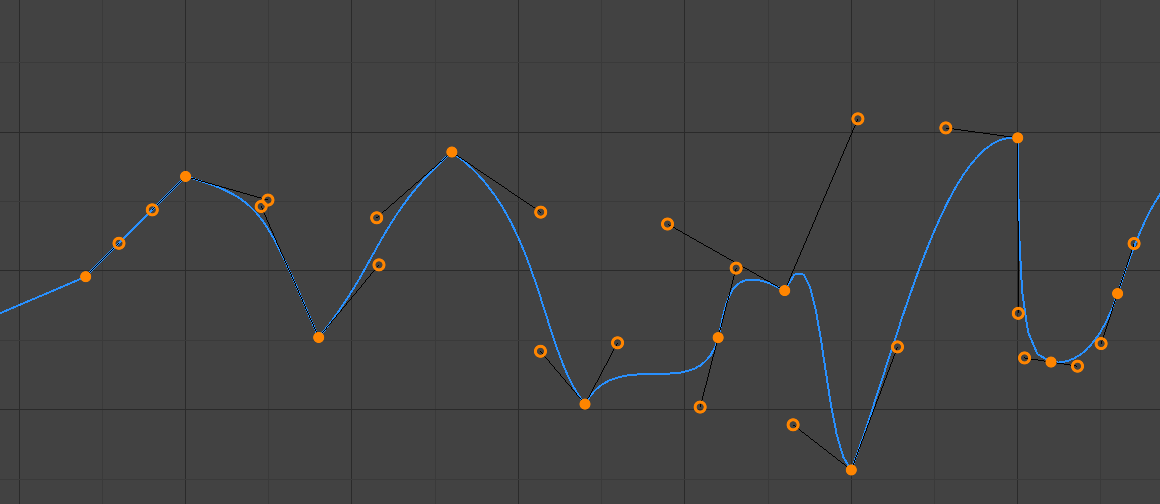
- 自动
关键帧自动插值。
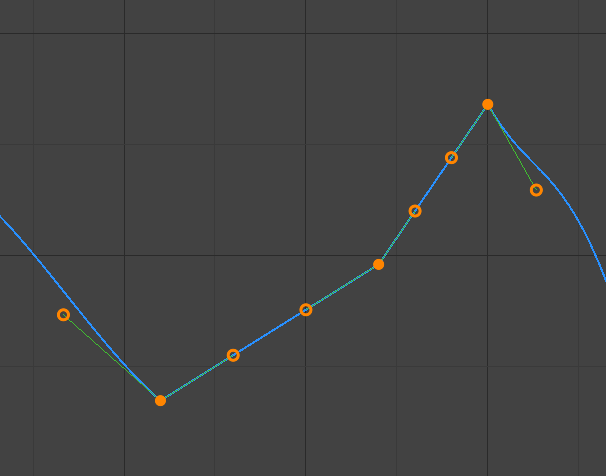
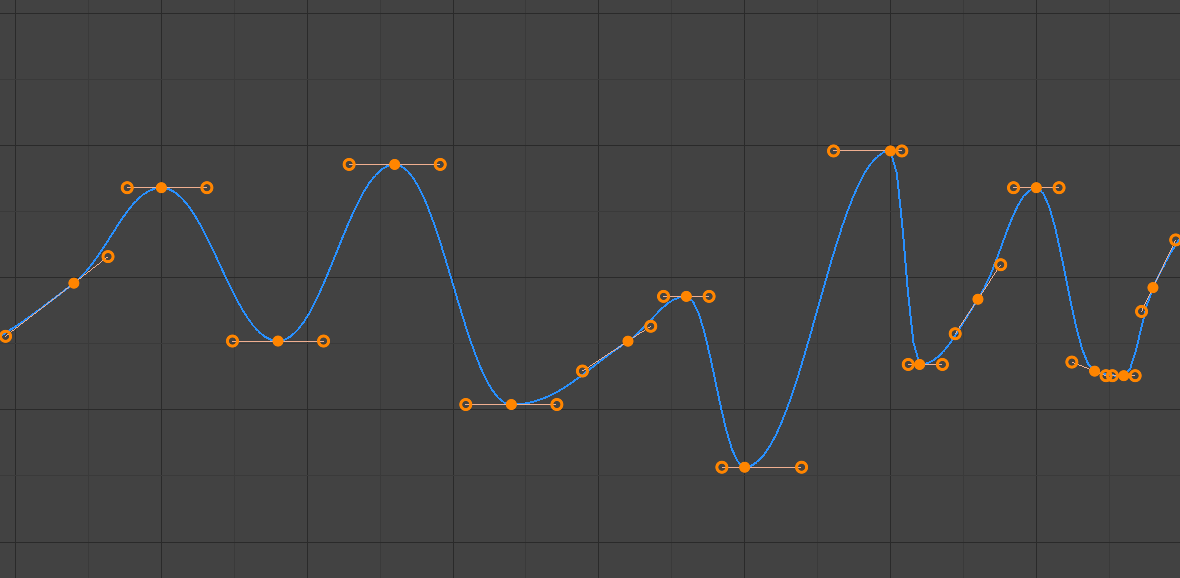
- 矢量
在关键帧之间创建线性插值。如果关键帧中心被移动,则线段仍然保留。如果控制柄移动,控制柄变为空闲。
- 对齐
移动时控制柄保持旋转,并保持曲线正切。
- 自由
中断控制柄切线。
- 自动钳制
自动控制柄钳制以防过冲(超调)。