属性¶
字体¶
参考
- 模式
所有模式
- 面板
Blender默认自带 内置 字体,在四个字体样式数据块菜单中都有显示。内置*字体始终存在,并在该列表中显示为 Bfont。数据块菜单包含一个显示当前加载字体的列表。为每种字体样式选择一种。
要加载不同的 字体 ,点击 字体 面板中的一个 加载 按钮,然后导航到一个字体文件。 文件浏览器 会给所有有效字体一个大写的 "F"图标。
如果你选择了Blender不支持的字体,你会得到 Not a valid font 的错误信息。
Note
Unix上的字体位置
字体通常位于 /usr/lib/fonts ,或 /usr/lib/X11/fonts 等类似路径下,但并非总是如此。它们也可能在其他位置,如 /usr/share/local 或 /usr/local/share ,以及可能的相关子目录下。
请记住,相同的字体将应用于文本中所有具有相同样式的字符,但每种样式都需要单独的字体。例如,您需要加载一个 Italics 字体,以使字符或单词成为斜体。一旦加载了字体,您就可以将该字体的 "样式" 应用于选定的字符或整个对象。总的来说,您至少需要加载四种不同类型的字体来代表每种风格(正常、斜体、粗体、粗体与斜体)。
需要理解的是,Blender并不关心你加载的 "正常" 、 "粗体" 等样式的字体。这就是为什么你可以在同一文本中最多使用四种不同的字体,但你必须在同一字体的不同样式或不同字体之间进行选择。Blender有很多排版控件可以改变文本的样式和布局,在 字体 面板中可以找到。
- 粗体
在键入之前用 粗体 按钮切换。 通过选择文本然后使用3D视图的 文本 菜单中的 粗体 条目,也可以将文本设置为 粗体 。
- 斜体
在输入之前用 斜体 按钮切换。 通过选择文本然后使用3D视图的 文本 菜单中的 斜体 条目,也可以将文本设置为 斜体 。
- 下划线
启用下划线,由下面的 下划线设置 所控制。
- 小型大写
启用此选项可将字符键入为小型大写字母。
小型大写 的尺寸可以通过 小型大写缩放设置 来改变。
变换¶
- 尺寸
控制整个文本的大小(无法独立控制每个字符大小)。 但请注意,具有不同字体(不同样式,见下文)的字符可能具有不同的可见大小。
- 切变
控制整个文本的倾斜度。 尽管看起来很相似,但这与斜体样式不同。

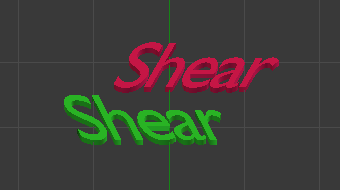
切变的例子。¶
- 物体字形
允许单个物体用于渲染字体,可以在Blender中创建/建模属于自己的复杂字体! 该字段用于选择要用于定位用于键入的各个字符的物体前缀名称(物体 "族" )。 这是一个非常复杂的过程,因此这里有详细的步骤:
创建字体字符,每个字符可以是任何物体类型(网格,曲线等)。 它们必须在命名方案后面都有一个名称: "通用前缀" 后跟 "字符名称" (例如 "ft.a", "ft.b"等)。
对于文本物体,启用 实例化顶点 。
在 物体数据 选项卡中,使用 "字体" 物体的 "公共前缀" 来填充 物体字形 字段。 现在,每当文本中的字符与 "字体" 物体名称的 后缀部分 匹配时,此物体就会复制到该字符上。
Note
物体是重复的,因此它们的中心位于相应字符的 右下角 。
- 曲线路径文本
用来选择一个曲线,来让文本物体跟随它。

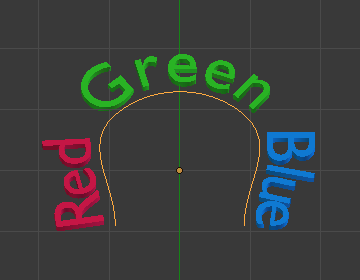
曲线上的文本。¶
Tip
应该使用 曲线修改器,它提供更多控制,是现在Blender中实现此类效果的标准方法。
- 下划线
键入前使用 下划线 按钮进行切换。也可以将文本设置为带下划线,方法是选择文本,然后使用 3D 视口的 文本 菜单中的 下划线 条目。
- 下划线位置
这允许垂直移动下划线的位置。
- 下划线厚度
这控制下划线的粗细。
- 小型大写缩放
缩放应用于大写字母,将它们变成小型大写字母。
段¶
参考
- 模式
全部
- 面板
段 面板对文本的排列和间距进行了设置。

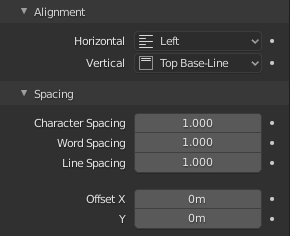
段 面板。¶
对齐¶
- Horizontal Alignment
- 左
使用文本框时,将文本对齐到框的左边,否则以文本物体的原点作为文本的起点(向右增加)。
- 中心
使用文本框时,将文本在框中居中对齐,否则以文本物体的原点作为文本的起点(向左边和右边等量增加)。
- 右
使用文本框时,将文本对齐到框的右边,否则以文本物体的原点作为文本的起点(向左增加)。
- 左右对齐
Only flushes a line when it is terminated by a word-wrap (not by a newline), and uses white-space instead of character spacing (kerning) to fill lines.
- 分散对齐
总是换行,即使它还在输入中。它使用字距(kerning)来填充行。
Note
左右对齐 和 分散对齐 都只在文本框内生效。
- Vertical Alignment
- Top Base-Line
With text boxes, aligns the 'top' base-line of the text to the top of the frames.
With no text box, aligns the actual base-line of the text to the origin of the object, and grows to the bottom.
Note
在第一行中,根据文本框的使用与否,参考点的不同确实令人困惑。
- 顶视图
对于文本框,将文本的顶部与框的顶部对齐。
在没有文本框的情况下,将文本的顶部与对象的原点对齐,并向底部延伸。
- 中心
对于文本框,将文本在框里居中。
在没有文本框的情况下,将文本物体的原点为中心,并在上下两个方向上等量延伸。
- 底视图
对于文本框,将文本的底部与框的底部对齐。
在没有文本框的情况下,将文本的底部对齐物体的原点,并向顶部延伸。
- Bottom Base-Line
With text boxes, aligns the base-line of the text to the bottom of the frames.
With no text box, aligns the base-line of the text to the origin of the object, and grows to the top.
间隔¶
- 字符间距
字符间距(字距)缩放的系数。
在 3D 视口的编辑模式下,您还可以通过按 Alt-Left / Alt-Right 来控制文本光标位置的单个字距调整以 减小/增加 它。
- 单词间距
A factor by which white-space between words is scaled in width.
- 行间距
行间距缩放的系数。
- X,Y偏移
这些设置控制了对象内文本位置的 X 和 Y 偏移。这是相对于物体的原点而言的,或者是整个文本,或者是使用文本框时的每个框。
文本框¶
参考
- 模式
全部
- 面板
Text boxes (or frames) allow you to distribute the text among rectangular areas within a single text object. An arbitrary number of freely positionable and re-sizable text frames are allowed per text object.
文字从编号最低的文本框连续流向编号最高的文本框,每个文本框内的文字都用文字折行。当较低编号的文本框无法容纳更多的文字时,文字就会在文本框之间流动。如果到了最后一个文本框,文字就会溢出(默认情况下,见下面的选项)。

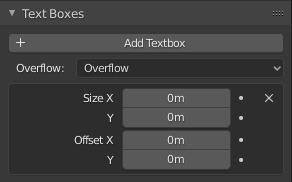
文本框选项卡。¶
- 添加文本框
在当前文本框之后插入一个新的文本框(按照文本流的顺序)。新文本框的大小和位置与选定的文本框相同。
- 删除
X 删除当前文本框。
- 溢出
如何处理文本溢出文本框定义的可用空间。
- 溢出
就让文字从最后一个框里溢出。
- 缩放至适应
缩放文字以适应可用空间。
- 截短
隐藏可用空间的放不下的文本末尾部分。
Note
它只会在 物体模式 下截断,在 编辑模式 下,整个文本仍然可见(并根据需要溢出)。
- X/Y/Z尺寸
Specifies the width and height of the text box, if set to zero no word-wrap happens (it is ignored, and the whole text box system is disabled if all are set to a null size).
- X,Y偏移
控制文本框在 X 和 Y 上的偏移,即其位置。

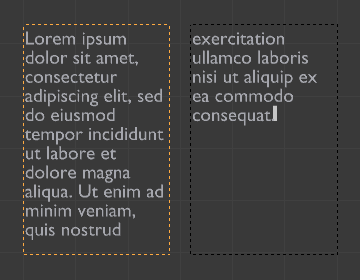
多列,文本在方框之间流动。¶