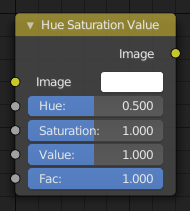
Le node Hue Saturation Value¶

Le node Hue Saturation Value.¶
Le node Hue Saturation Value applique une transformation de couleur dans l’espace couleur HSV.
Entrées¶
- Factor
Contrôle le niveau d’influence que le node exerce dans l’image de sortie.
- Image
Entrée image standard.
Propriétés¶
Les transformations sont des décalages relatifs. Dans le contexte de shader et de texture, les propriétés suivantes sont disponibles comme des prises d’entrée.
- Hue (Teinte)
Spécifie la rotation hue (teinte) de l’image. Les 360° sont mis en correspondance avec (0 à 1). Les décalages de hue de 0 (-180°) et 1 (+180°) ont le même résultat.
- Saturation (Saturation)
Une saturation de 0 supprime les hues d’une image, produisant une image en tons de gris. Un changement supérieur à 1.0 augmente la saturation.
- Value (Valeur)
Value (Valeur) est la luminosité globale de l’image. La diminution/augmentation des valeurs produit une image plus sombre/claire.
Sorties¶
- Image
Sortie image standard.
Astuces de Hue/Saturation (Teinte/Saturation)¶
Certains points à garder à l’esprit qui pourraient vous aider à mieux utiliser ce node :
- Les Hues (teintes) sont réversibles
Une image bleue, avec un réglage de Hue à l’une des extrémités du spectre (0 ou 1), sort jaune (rappelez-vous que blanc, moins bleu, égale jaune). Une image jaune, avec un réglage de Hue à 1 ou 0, est bleue.
- Hue et Saturation fonctionnent ensemble.
Ainsi, Hue de 0.5 conserve aux bleus le même ton de bleu, mais la Saturation peut renforcer ou alléger l’intensité de la couleur.
- Le gris et le blanc sont des teintes neutres
Une image grise, où les valeurs RVB sont égales, n’a pas de hue (teinte). Par conséquent, ce nœud ne peut l’affecter qu’avec Value (Valeur). Ceci s’applique à tous les tons de gris, du noir au blanc ; à chaque fois que les valeurs sont égales.
- Modification de l’effet au cours du temps
Les valeurs de Hue et de Saturation peuvent être animées avec un Time Node ou en animant la propriété.
Note
Tinge (Nuance)
Ce node HSV change simplement les hues déjà présentes. Pour coloriser une image grise, ou ajouter une teinte à une image, utilisez un node Mix pour ajouter une couleur statique d’un node RGB input avec votre image.