Décorateurs¶
Les décorateurs sont de petits boutons qui s’affichent à droite d’autres boutons et affichent l’état de la propriété. Les décorateurs peuvent s’afficher près des champs numériques, des menus et des cases à cocher pour indiquer que la propriété peut être animée.

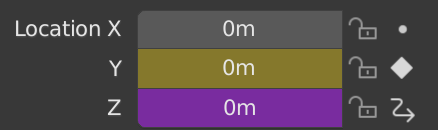
Décorateurs indiquant différents états de propriété.¶
Clicking on the decorator dot icon will add a Keyframe to that property. Clicking the rhombus icon again will remove the keyframe. A solid rhombus icon indicates there is a keyframe on the current frame, while a non-solid rhombus icon indicates that the property has a keyframe on another frame. Clicking the non-solid rhombus icon will add a keyframe to the current property value and frame.
If a property is being driven by another property then the decorator shows the driver icon.
Decorators make it quick and easy to glance over properties and see the state of the property.
Voir aussi