Widget Curva

Widget Curva.
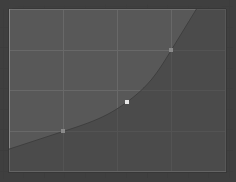
The purpose of the Curve Widget is to allow the user to modify an input (such as an image) in an intuitive manner by smoothly adjusting the values up and down using the curve.
The input values are mapped to the X axis of the graph, and the output values are mapped to the Y axis.
Punti di controllo
Come tutte le curve in Blender, la curva del Widget Curva è controllata usando punti di controllo.
Per impostazione predefinita, ci sono due punti di controllo: uno a (0.0, 0.0) e uno a (1.0, 1.0), il che significa che l’ingresso è mappato direttamente sull’uscita (invariato).
- Muovi
Basta fare clic e trascinarlo.
- Aggiungi
Fare clic in un punto qualsiasi della curva in cui non esiste già un punto di controllo.
- Rimuovi
Selezionarlo e fai clic sul pulsante `` X`` in alto a destra.
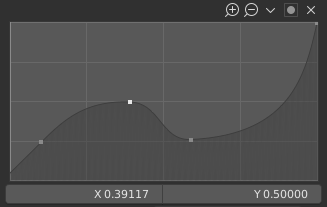
Controlli
Sopra il grafico della curva è presente una fila di controlli. Questi sono:
- Zoom avanti (icona lente di ingrandimento più)
Ingrandisci il centro del grafico per mostrare più dettagli e fornire un controllo più accurato. Per navigare intorno alla curva mentre si esegue lo zoom avanti, fare clic e trascinare in una parte vuota del grafico.
- Zoom indietro (icona della lente di ingrandimento meno)
Rimpicciolisci il grafico per mostrare meno dettagli e visualizzare il grafico nel suo insieme. Non è possibile ridurre l’ingrandimento oltre l’area di ritaglio (vedere Ritaglio di seguito).
- Specials
v A Specials menu with operators to edit control points or to set properties.
- Reimposta Vista
Reimposta la vista della curva.
- Gestire le opzioni
Controls how the control points affect the curve shape. It determines the interpolation of the curve segment at the selected control point.
- Maniglie Vettoriali
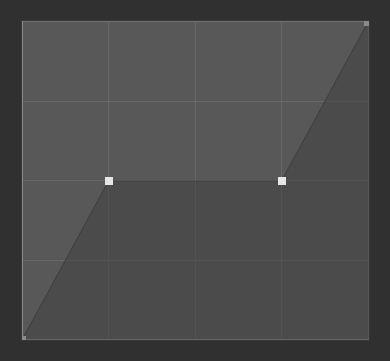
Vector handles create straight lines; breaking the tangent at the curve handle, making it an angle.
- Maniglie Automatiche
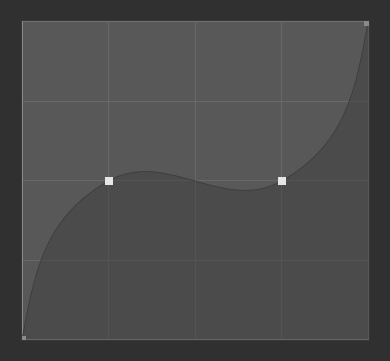
Maniglie automatiche che creano curve morbide.
- Maniglia a bloccaggio automatico
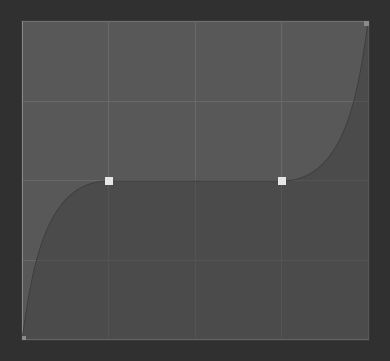
Automatic handles that create smooth curves, which prevents overshoot.
- Free Handle
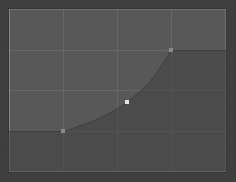
The handles can be moved completely independently, and thus can result in a sharp change of direction.
- Aligned Free Handles
The two handles of the curve point are locked together to always point in exactly opposite directions. This results in a curve that is always smooth at the control point.
- Estendi opzioni
Controlla come la curva viene estesa prima del primo punto di controllo e dopo l’ultimo punto di controllo.
- Estendi orizzontale
Fa sì che la curva rimanga orizzontale prima del primo punto e dopo l’ultimo punto.
- Estendi Estrapolato
Fa estrapolare la curva prima del primo punto e dopo l’ultimo punto, in base alla forma della curva.
- Reimposta Curva
Ripristina la curva sui valori predefiniti (rimuove tutti i punti aggiunti alla curva).
- Opzioni di ritaglio (icona punto)
- Usa il ritaglio
Forza i punti della curva a rimanere tra i valori specificati.
- Min X/Y e Max X/Y
Imposta i limiti minimo e massimo dei punti della curva.
- Cancella
X Rimuovi il punto di controllo selezionato. Il primo e l’ultimo punto non possono essere eliminati.
- X, Y
Le coordinate del punto di controllo selezionato.
- Copia/Incolla Ctrl-C, Ctrl-V
L’intera curva può essere copiata da un Widget Curva a un altro passando il mouse sul grafico della curva e premendo: kbd: Ctrl-C,: kbd:` Ctrl-V`.