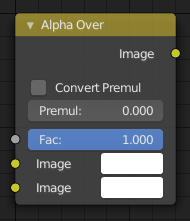
Alpha Over ノード¶

Alpha Over ノード。
Alpha Over ノードは、イメージを重ね合わせるために使用します。
前景イメージのピクセルでアルファが 0 より大きい場合、背景イメージの上に色が重なります。
入力¶
- Factor
- 前景イメージの量をコントロールします。数値が 1 より少なくなるにつれ、前景の透明度が高くなります。
- Image
- 背景 イメージの入力です。
- Image
- 前景 イメージの入力です。
プロパティ¶
- Convert Premultiplied
前景イメージを Premultiplied Alpha 形式に変換します。
Alpha Over ノードは、Premultiplied Alpha のカラーフォーマットで動作するように設計されています。イメージが Straight Alpha のカラー値であることがわかっている場合には、正確な重ね合わせのために Convert Premul を使用してください。処理の結果は、引き続き Premultiplied Alpha になります。
Alpha Channel を参照してください。
- Premultiply
Premul スライダーにより、Premultiplied Alpha と Non Premultiplied Alpha を間を使用することができます。
1 に設定すると、前景色の値にアルファが乗算されます。これは、Convert Premul オプションを有効にすることと同じです。0 に設定すると、色の値は変更されません。
Premultiply が 0 でない場合、Convert Premul は無視されます。
注釈
これは古いオプションです。
出力¶
- Image
- 標準のイメージ出力です。
例¶
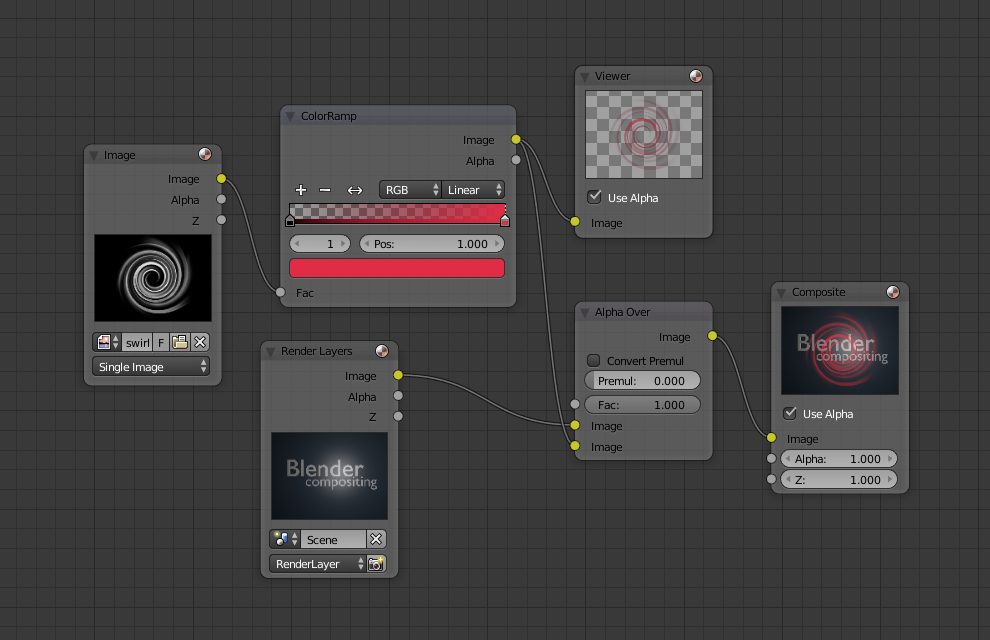
下図では Color Ramp ノードを使用して、白黒の渦巻きイメージへ Alpha Channel を追加しています。次に、Alpha Over ノードを使用して、別のイメージの上に重ねています。
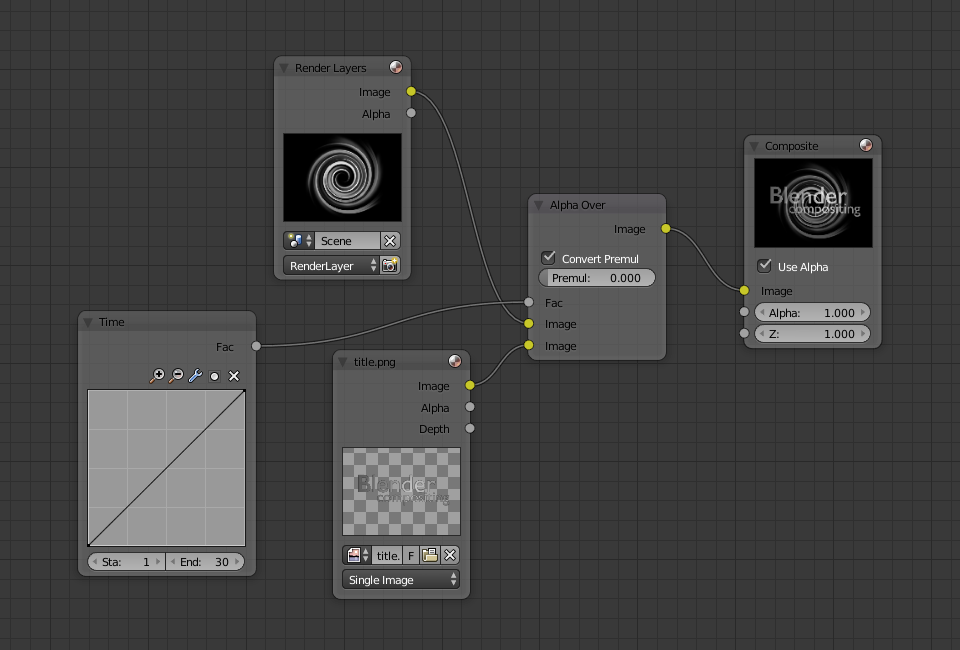
次の例では、Factor の制御を使用して「フェードイン」効果を作成しています。この効果では、下図のように Factor ソケットへ繋ぐための Time ノードを追加して、アニメーションをさせています。この例では 30 フレームの間に Time ノードが Alpha Over ノードへ働きかけます。背景画像のみのイメージからスタートし、タイトルがゆっくりとにじみ出てくるようになります。
前景に Straight Alpha を持つ PNG イメージを使用したため、Convert Premul チェックボックスを有効にしていることに注意してください。