색깔 선택기(color picker)¶

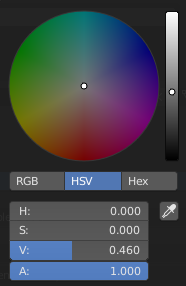
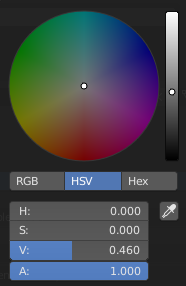
Circle HSV.
색깔 선택기는 색깔 값을 고르게 해 주는 팝업이에요.
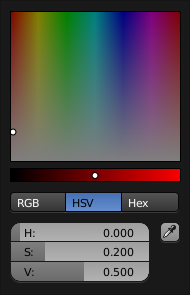
- 영역(field)
- 첫번째, 두번째 값을 선택하게 해 줘요. 이 이미지에서는 색조와 채도네요. Types 에서 모양을 고를 수 있어요.
- 슬라이더(slider)
- 그러데이션(gradient)이 있는 슬라이더로 세 번째 값을 정할 수 있어요. 이 이미지에서는 밝기네요. Wheel 스크롤로도 움직일 수 있어요.
- 색깔 영역 방식(color space)
Selects the Color Space for the number fields below.
RGB, HSV/HSL, Hex 3가지 방식이 있죠.
- 색깔 값
블렌더에서는 RGB와 HSV에서 색깔을 표현하기 위해 0~1 값을 사용해요.
Hex 방식에서는
RRGGBB처럼 표현돼요. 축약도 가능한데, 예를 들어 어두운 노란색인FFCC00은FC0로 쓰일 수도 있어요.불투명도(alpha)를 사용할 때에는 "A" 슬라이더 하나가 더 추가돼요.
- 스포이드
- The Eyedropper (pipette icon) can be used to sample a color value from inside the Blender window.
주석
In Blender, the Hex and HSV/HSL values are automatically gamma corrected however, for the RGB values, they are in Scene Linear color space, and are therefore not gamma corrected. For more information, see the Color Management and Exposure page.
유형¶
The default color picker type can be selected in the Preferences, see: Interface.
- 원형
- 가운데로부터 가장자리까지 색깔 값이 변해요. 가운데는 중립 색깔이죠.
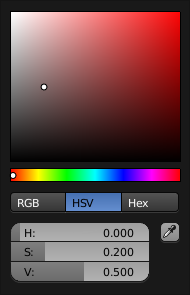
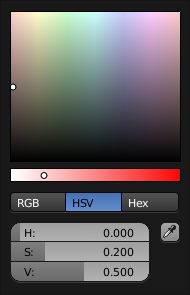
- 사각형
- 가로축과 세로축이 색깔값 3개 중 2개를 나타내요.

Circle HSV. |

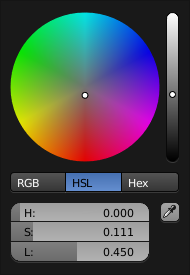
Circle HSL. |
|

Square (SV + H). |

Square (HS + V). |

Square (HV + S). |
단축키¶
- Ctrl-LMB 드래그하면 색조(hue)에서 스냅이 돼요.
- Shift-LMB 드래그하면 느리고 정확하게 움직여요.
- Wheel 스크롤로 슬라이더를 움직일 수 있어요.
- Backspace 는 값을 원래대로 돌려놔요.