Introduction¶
*키프레임*은 단순히 속성의 값을 저장하는 시간의 표시입니다.
For example, a Keyframe might define that the horizontal position of a cube is at 3 m on frame 1.
The purpose of a Keyframe is to allow for interpolated animation, meaning, for example, that the user could then add another key on frame 10, specifying the cube’s horizontal position at 20 m, and Blender will automatically determine the correct position of the cube for all the frames between frame 1 and 10 depending on the chosen interpolation method (e.g. Linear, Bézier, Quadratic, etc.).
기존 키프레임의 개요는 Dope Sheet 를 통해 확인할 수 있습니다.
시각화(Visualization)¶
There are some important visualization features in the 3D Viewport that can help animation.
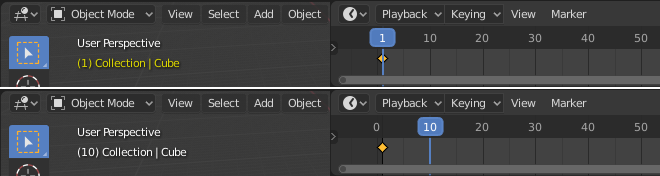
When the current frame is a keyframe for the current active object, the name of this object (shown in the upper left corner of the 3D Viewport) turns yellow.

Top: Current frame is a keyframe for Cube. Bottom: Current frame isn’t a keyframe.¶
Interpolation¶
Keyframe interpolation is represented and controlled by animation curves, also known as F-Curves. These curves can be viewed and modified via the Graph Editor.

Constant, Linear, Quadratic and Bézier interpolation, with Linear extrapolation.¶
곡선의 X축은 시간에 해당하는 반면 Y는 속성의 값을 나타내요. 키프레임 자체가 곡선의 점을 정의하는 반면 interpolation은 추가 한도에 의해 제어됩니다.
The Interpolation Mode is the main setting that specifies for each keyframe how the curve is interpolated from that key to the next one. There are a number of modes with fixed shapes, e.g. Constant, Linear, Quadratic etc, and a free form Bézier mode.
Extrapolation specifies how the curve extends before the first, and after the last keyframe. The main available choices are Constant and Linear; it is also possible to configure the curve to loop.
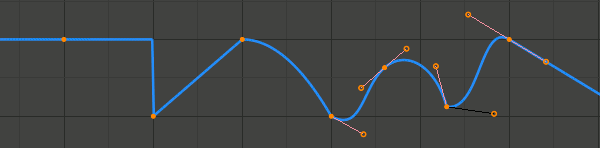
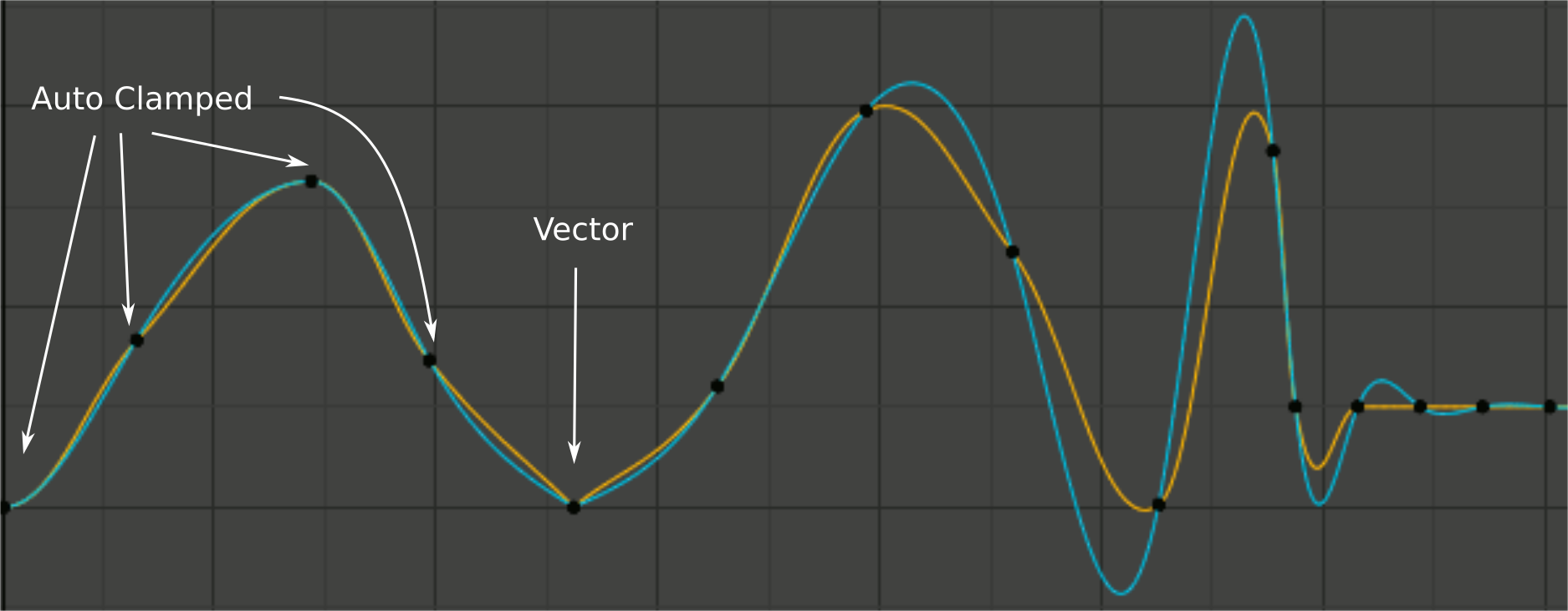
Bézier interpolation is controlled by handles, which have a handle type and position. The position of Free and Aligned handles must be set manually from the Graph editor, while Vector, Automatic and Auto Clamped handles are computed automatically from keyframe values.
Interpolation, Extrapolation and Handle Type can also be changed from the Dope Sheet editor.

Handle smoothing modes. Yellow: None, Cyan: Continuous Acceleration.¶
The method how the three automatic handle types are computed is controlled by the per-curve Auto Handle Smoothing setting. The None mode resembles how most other software works and only considers the values of the immediately adjacent keys. The Continuous Acceleration mode considers the shape of the whole curve, which produces smoother results out of the box, but means that changes in one key affect interpolation over a larger section of the curve; it also tends to overshoot more with Automatic handles.
키프레임 유형¶
다른 애니메이션 이벤트나 상태(extremes, breakdowns, or other in-betweens)와 일반 keyframe 을 시각적으로 구별하기 위해 다른 색상을 적용할 수 있다.

Left: not selected; Right: selected.¶
- 키프레임 (흰색/노란색 다이아몬드)
일반 키프레임입니다.
- Breakdown (small cyan diamond)
Breakdown state. e.g. for transitions between key poses.
- Moving Hold (dark gray / orange diamond)
A keyframe that adds a small amount of motion around a holding pose. In the Dope Sheet it will also display a bar between them.
- Extreme (big pink diamond)
An 〈extreme〉 state, or some other purpose as needed.
- Jitter (작은 녹색 다이아몬드)
A filler or baked keyframe for keying on ones, or some other purpose as needed.
Handles & Interpolation Mode Display¶
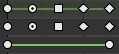
Dope Sheet can display the Bézier handle type associated with the keyframe, and mark segments with non-Bézier interpolation. This facilitates basic editing of interpolation without the use of the Graph Editor.
아이콘 모양은 키프레임에 속하는 Bézier Handles 의 유형을 나타냅니다.

From top: summary, Bézier, linear.¶
원형 |
Auto Clamped (default) |
Circle With Dot |
자동 |
사각형 |
Vector |
Clipped Diamond |
Aligned |
다이아몬드 |
Free |
If the handles of a keyframe have different types, or in case of summary rows representing multiple curves, out of the available choices the icon that is furthest down the list is used. This means that if a grouped row uses a circle icon, it is guaranteed that none of the grouped channels have a non-auto key.
수평의 녹색 선은 non-Bézier Interpolation 사용을 표시합니다. 모든 그룹화된 채널이 동일한 interpolation을 가지지 않을 경우 선은 요약 행에서 흐릿해집니다.
Display of this information can be disabled via the Show Handles and Interpolation option of the Dope Sheet’s View Menu.