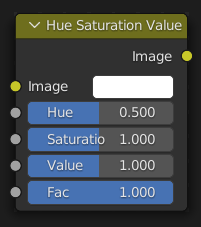
Hue Saturation Value Node

The Hue Saturation Value Node applies a color transformation in the HSV Color Model.
Inputs – Уводи
- Factor – Фактор
Керує величиною впливу цього вузла на вивідне результатне зображення.
- Image – Зображення
Standard color input.
Properties – Властивості
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- Hue – Відтінок
Визначає обертання відтінку зображення. 360° розкладаються на (0 до 1). Зрушення відтінків як 0 (-180°) та 1 (+180°) мають однаковий результат.
- Saturation – Насиченість
Насиченість як 0 вилучає відтінки із зображення, що дає зображення у відтінках сірого. Зсунення більше ніж 1.0 збільшує насиченість.
- Value – Значення
Значення Value є загальною яскравістю зображення. Зменшення/Збільшення значень робить зображення темнішим/світлішим.
Outputs – Виводи
- Image – Зображення
Стандартний вивід кольорів.
Hue/Saturation Tips – Поради щодо «Відтінок/Насиченість»
Слід мати на увазі деякі речі, що можуть допомогти вам використовувати цей вузол краще:
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- Змінення впливу з часом
The Hue and Saturation values can be animated with a Time Node or by animating the property.
Примітка
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
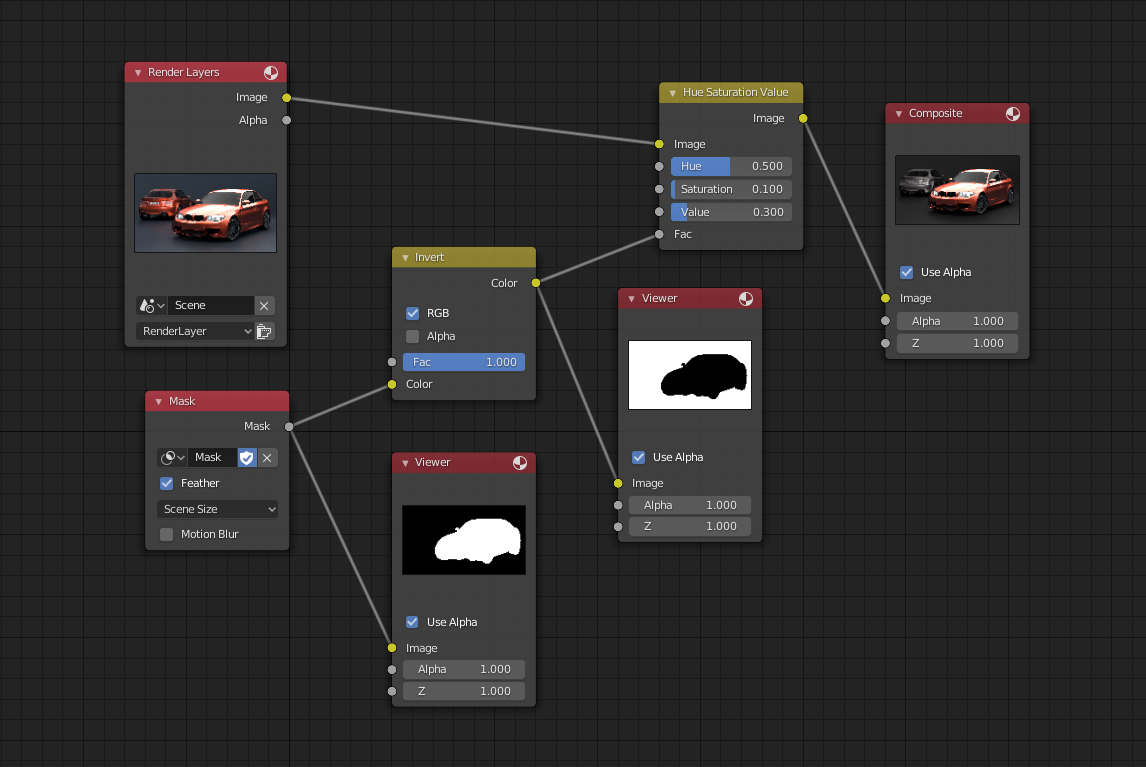
Приклад використання вузла HSV

Базовий приклад.

Приклад використання уводу Factor – «Фактор» для маскування.