Thành Tố Đường Cong -- Curve Widget¶

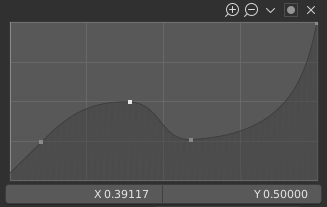
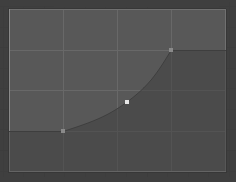
Thành tố đường cong.¶
The purpose of the Curve Widget is to allow the user to modify an input (such as an image) in an intuitive manner by smoothly adjusting the values up and down using the curve.
The input values are mapped to the X axis of the graph, and the output values are mapped to the Y axis.
Điểm Điều Khiển -- Control Points¶
Like all curves in Blender, the curve of the Curve Widget is controlled using control points.
By default, there are two control points: one at (0.0, 0.0) and one at (1.0, 1.0), meaning the input is mapped directly to the output (unchanged).
- Di Chuyển -- Move
Simply click and drag it around.
- Cộng Thêm -- Add
Click anywhere on the curve where there is not already a control point.
- Xóa -- Remove
Select it and click the
Xbutton at the top right.
Điều Khiển -- Controls¶
Above the curve graph is a row of controls. These are:
- Zoom In (plus magnifying glass icon)
Zoom into the center of the graph to show more details and provide more accurate control. To navigate around the curve while zoomed in, click and drag in an empty part of the graph.
- Zoom Out (minus magnifying glass icon)
Zoom out of the graph to show fewer details and view the graph as a whole. You cannot zoom out further than the clipping region (see Clipping below).
- Specials
v A Specials menu with tools to operate on control points or to set properties.
- Hoàn Lại Góc Nhìn -- Reset View
Resets the view of the curve.
- Handle Options
Controls how the control points affect the curve shape. It determines the interpolation of the curve segment at the selected control point.
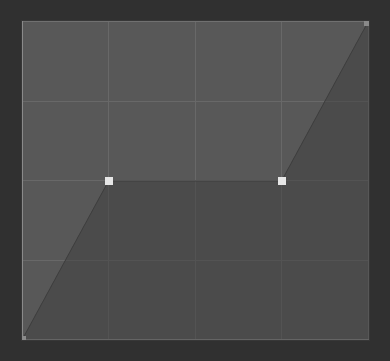
- Tay Cầm Vectơ -- Vector Handle
Vector handles create straight lines; breaking the tangent at the curve handle, making it an angle.
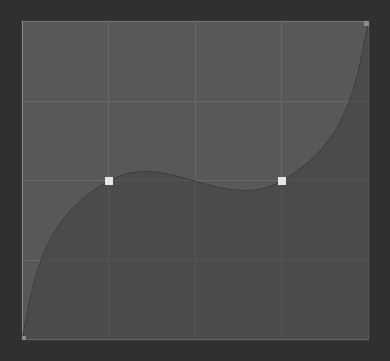
- Tay Cầm Tự Động -- Auto Handle
Automatic handles that create smooth curves.
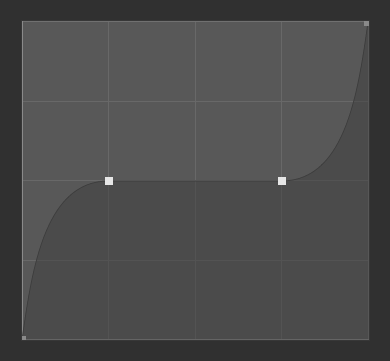
- Auto Clamped Handle
Automatic handles that create smooth curves, which prevents overshoot.
- Free Handle
The handles can be moved completely independently, and thus can result in a sharp change of direction.
- Aligned Free Handles
The two handles of the curve point are locked together to always point in exactly opposite directions. This results in a curve that is always smooth at the control point.

Vector Handles.¶

Auto Handles.¶

Auto Clamped Handles.¶
- Extend Options
Controls how the curve is extended before the first control point and after the last control point.
- Mở Rộng Chiều Ngang -- Extend Horizontal
Causes the curve to stay horizontal before the first point and after the last point.
- Mở Rộng Ngoại Suy -- Extend Extrapolated
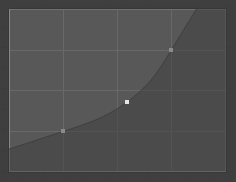
Causes the curve to extrapolate before the first point and after the last point, based on the shape of the curve.

Extend Horizontal.¶

Extend Extrapolated.¶
- Hoàn Lại Đồ Thị -- Reset Curve
Resets the curve to default (removes all points added to the curve).
- Clipping Options (dot icon)
- Sử Dụng Cắt Xén -- Use Clipping
Forces curve points to stay between specified values.
- Tối thiểu X/Y và Tối Đa X/Y -- Min X/Y and Max X/Y
Set the minimum and maximum bounds of the curve points.
- Delete
X Remove the selected control point. The first and last points cannot be deleted.
- X, Y
The coordinates of the selected control point.
- Sao Chép/Dán -- Copy/Paste Ctrl-C, Ctrl-V
The whole curve can be copied from one Curve Widget to another by hovering over the curve graph and pressing Ctrl-C, Ctrl-V.