拾色器¶

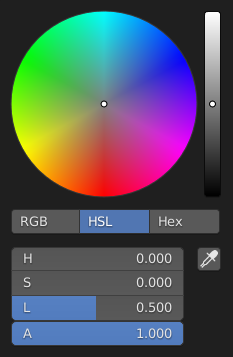
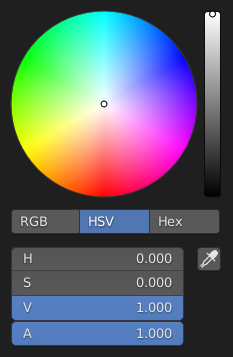
HSV色盘。¶
拾色器是用于指定颜色值的弹出菜单。拖动选择时同时按住 Ctrl ,用于吸附色调,快速选择基础色。
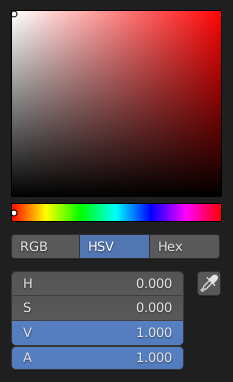
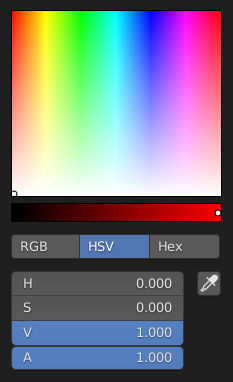
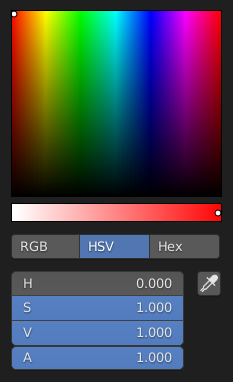
- 色域
Lets you pick the first and second color component. The shape can be selected by the Types.
- 颜色滑块
右侧的滑块用于指定第三种颜色成分,也可以使用 Wheel 调节。
- 颜色模式
Selects the Color Space for the number fields below.
RGB, HSV/HSL, Hex
- 颜色值
Blender uses (0 to 1.0) values to express colors for RGB and HSV colors.
Hexadecimal (Hex) values are expressed as
RRGGBB. Shorthand hex colors are also supported asRGB, e.g. dark-yellowFFCC00, can be written asFC0.对于能够使用 Alpha通道 的操作,会增加另一个滑块
A。
- 滴管(吸管图标)
使用 吸管 在Blender窗口内对颜色进行采样。
快捷键¶
Ctrl-LMB (拖动) 吸附色调。
Shift-LMB (拖动) 精确移动。
Wheel 调整亮度。
Backspace 重设颜色值。