Diseño de Flujo de Trabajo¶
Transfiriendo Mapas de UV¶
Puede copiar un mapa UV de una malla a otra malla siempre que ambas mallas tengan el mismo orden de geometría/vértice. Esto es útil, por ejemplo, cuando desea recrear un mapa UV de una versión anterior de su modelo con UV intactos. Esto funciona por:
Seleccione la malla objetivo (a la que desea copiar el mapa UV).
Mayús seleccione la malla de origen (que contiene el mapa UV intacto).
…).
La malla objetivo ahora tendrá un mapa UV que coincide con la malla original.
Múltiples Mapas UV¶
No está limitado a un mapa UV por malla. Puede tener múltiples mapas UV para partes de la malla creando nuevos mapas UV. Esto se puede hacer haciendo clic en el botón Agregar al lado de Lista de mapas UV y desplegando una parte diferente de la malla. Los mapas UV siempre incluyen toda la malla.
Optimizando el Diseño de UV¶
Cuando haya desplegado, posiblemente usando costuras, su diseño UV puede ser bastante desorganizado y caótico. Es posible que deba continuar con las siguientes tareas: Orientación del mapeo UV, organización de los mapas UV, unión de varios mapas.
El siguiente paso es trabajar con los diseños UV que ha creado a través del proceso de despliegue. Si agrega caras o subdivide caras existentes cuando un modelo ya está desplegado, Blender agregará esas nuevas caras por usted. De esta manera, puede usar la imagen de textura UV para guiar cambios de geometría adicionales.
Al organizar, tenga en cuenta que la vista completa es su espacio de trabajo, pero sólo las coordenadas UV dentro de la cuadrícula se asignan a la imagen. Por lo tanto, puede dejar las piezas a un lado mientras las acomoda. Además, cada despligue UV es su propio conjunto de coordenadas vinculadas.
Puede colocarlos uno encima del otro y tendrán una piel de cebolla (el inferior se verá a través del superior). Para mover sólo uno sin embargo, RMB seleccione una de las coordenadas UV y use , Ctrl-L para seleccionar las UV conectadas, no seleccione el cuadro porque Se seleccionarán los UV de ambos.
Combinando Mapas de UV¶

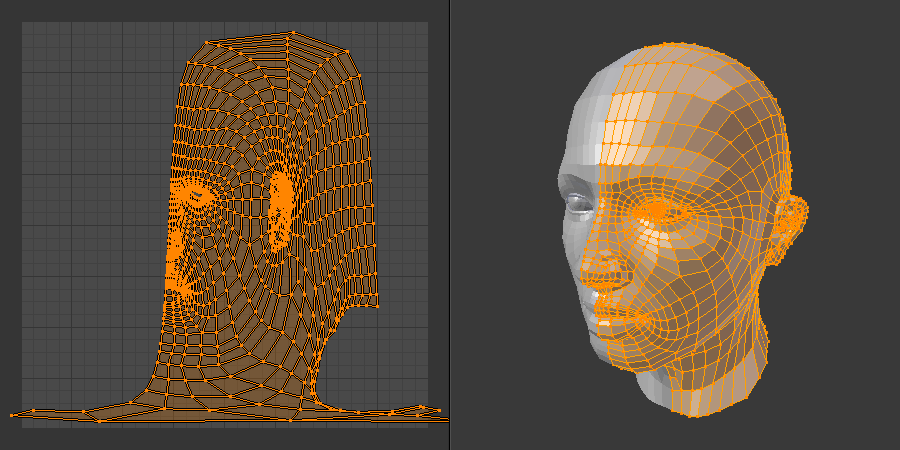
Despliegue malo, fíjese en la oreja y el cuello.¶
Muy a menudo, desplegará un objeto, como el ejemplo de la cara que hemos estado usando, y lo obtendrá «casi siempre bien», pero con partes de la malla que no se desplegaron correctamente o que son terriblemente confusas. La imagen de la derecha muestra un despliegue inicial de la cara usando Desplegar desde la opción esfera. Los problemas son con la oreja; es solo una papilla de UV, y el cuello está estirado y doblado hacia abajo. Demasiado trabajo para limpiar.

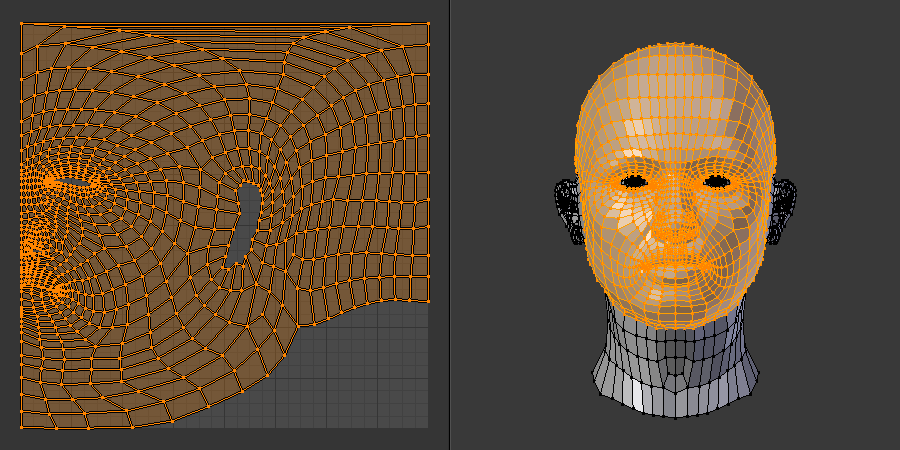
Desplegada sólo la cara, sin oreja o cuello.¶
Podemos decir que la oreja se desplegaría muy bien con sólo una proyección directa desde la vista lateral, y el cuello con un despliegue tubular. Por lo tanto, nuestro enfoque general será desplegar diferentes partes del objeto (cara, orejas, etc.) usando diferentes herramientas de despliegue, seleccionando cada herramienta según cuál funcione mejor para esa parte. Entonces, comencemos: seleccionamos sólo las caras de la «cara», las desplegamos usando la proyección Esfera, y las escalamos y rotamos un poco para que encajen lógicamente dentro del área de la imagen del Editor UV.

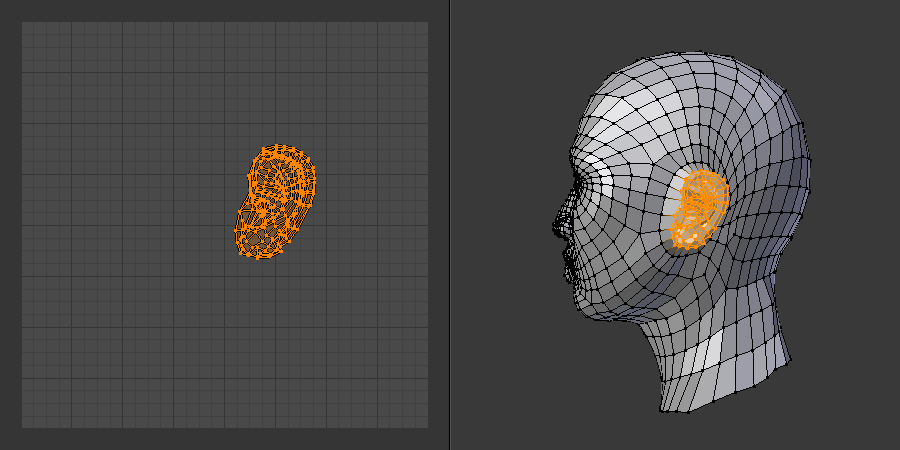
Desplegada sólo la oreja, usando Proyectar desde la Vista.¶
Once we are satisfied with the face, it is time to turn our attention to the ear. First, unselect the faces you were working with. Their UVs will disappear from the UV Editor, but they are still there, just not shown. (To verify this, you can select a few faces in 3D Viewport and it will show up in the UV Editor.)
Para trabajar en la oreja, en la Vista 3D, ahora seleccionamos sólo las caras de la «oreja». Puede utilizar grupos de vértices para seleccionar las caras de las orejas. La selección de sub-mallas también es fácil, ya que no están conectadas con el resto de la malla. Simplemente seleccionando vértices vinculados seleccionará toda la sub-malla. Básicamente, dado que se encuentra en el Modo Edición, todas las funciones de selección/deselección están disponibles para usted.
Ahora despliegue la oreja nuevamente usando la herramienta Proyectar desde la vista lateral, escálelos y gírelos un poco (comentado en la siguiente sección), y colóquelos a un lado. Puede hacer esto de forma repetitiva, utilizando diferentes algoritmos de despligue; cada nueva aplicación simplemente coloca esos UV para las caras seleccionadas en otro lugar. Elija la herramienta para cada parte que le proporcione el mejor ajuste y el diseño más lógico para pintar posteriormente esa parte.
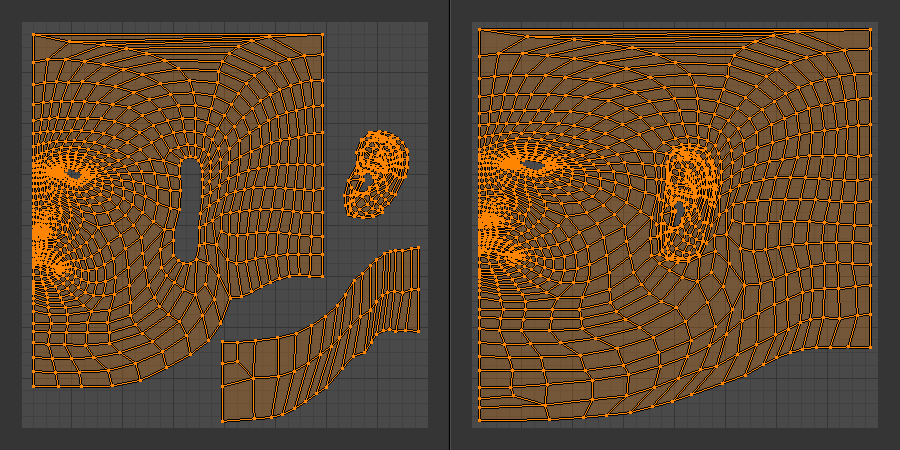
Cuando todas las partes de la malla se hayan desplegado utilizando los diversos métodos, debería terminar con algo que se parece al ejemplo de la derecha. Se han mapeado todas las secciones de la malla, y todos esos mapas se presentan en el mismo mapa de textura UV. ¡Felicidades! A partir de aquí, es una simple cuestión de «coser» (que se analiza en la siguiente sección) para construir todo el mapa UV como un solo mapa.

Mapas UV dispuestos juntos y cosidos.¶
Cuando haya terminado de organizar y unir, terminará con un mapa UV consolidado, como el que se muestra a la derecha, organizado de tal manera que una sola imagen cubra, o pinte, toda la malla que necesita una pintura detallada. Todas las instrucciones detalladas sobre cómo hacer esto se encuentran en la siguiente sección. El objetivo de este párrafo es mostrarle la meta final. Tenga en cuenta que la malla que se muestra está Simetrizada a lo largo del eje Z, por lo que el lado derecho de la cara es virtual; es una copia exacta de la derecha, por lo que sólo existe un conjunto de UV. (Si se desea más realismo, se aplicaría el Modificador Simetrizar, lo que daría como resultado una simetría física y una cabeza completa. Luego, podría hacer que ambos lados sean físicamente diferentes editando un lado y no el otro. Al desplegar se produciría un conjunto completo de UV (para cada lado) y, por lo tanto, la pintura podría ser diferente para cada lado de la cara, lo que es más realista).
Iteración y Refinamiento¶
Al menos para la gente común, simplemente no «lo hacemos bien la primera vez». Se necesita desarrollar una idea e iterar nuestro proceso creativo hasta que alcancemos ese hito mágico llamado «Terminado». En el desarrollo de software, esto se llama la “metodología en espiral”.
Aplicado a gráficos por computadora, alternamos entre modelado, texturizado, animación y luego volvemos a hacer modificaciones a la malla, mapeo UV, ajustar la animación, agregar un hueso o dos, descubrir que necesitamos algunas caras más, así que volvemos al modelado, etc. Seguimos dando vueltas y vueltas así hasta que se nos acaba el tiempo, el dinero o la paciencia o, en casos excepcionales, estamos realmente satisfechos con nuestros resultados.
Refinar el Diseño¶
El refinamiento entra en juego cuando finalmente miramos a nuestro personaje y nos damos cuenta de que necesitamos más detalles en un lugar en particular. Por ejemplo, las áreas alrededor de los ojos pueden necesitar patas de gallo, o necesitamos agregar un logotipo al chaleco. Cuando comienza a editar la imagen, se da cuenta de que no hay suficientes píxeles disponibles para pintar el detalle que desea.
Su única opción es expandir el tamaño (escalar hacia afuera) esa cara UV. Usando las herramientas Minimizar Estiramiento o Escala, expanda las caras UV alrededor de los ojos o el pecho, asignando más píxeles a esas áreas, pero al mismo tiempo quitando píxeles (detalle) de otro lugar, como la parte posterior del cabeza. Después de refinar el mapa UV, edite la imagen para que se vea bien y contenga los detalles que desea.
Reutilización de Texturas¶
Otra consideración es la necesidad de conservar los recursos. Cada archivo de imagen se carga en la memoria. Si puede reutilizar la misma imagen en diferentes mallas, ahorra memoria. Entonces, por ejemplo, es posible que desee tener una pintura facial genérica y usarla en diferentes personajes, pero modifique el mapa UV y la forma y los accesorios (gafas de sol) para diferenciarlos.
Es posible que desee tener una textura de «tejanos descoloridos» y desplegar sólo las piernas de los personajes para usar esa imagen. Sería bueno tener una imagen de piel genérica y usarla para las manos, los pies, los brazos, las piernas y el cuello del personaje. Al modelar una espada de fantasía, una imagen pequeña para una pieza de la hoja de la espada sería suficiente, y podría Restablecer el Despliegue de las caras de la espada para reutilizar esa imagen a lo largo de la hoja.