Hue/Saturation/Value Node

El nodo Tono Saturación Valor aplicará una transformación al color usando el modelo de color TSV.
Entradas
- Factor
Controla la cantidad de influencia que ejerce el nodo en la imagen de salida.
- Imagen
Entrada de color estándar.
Propiedades
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- Tono
Especifica la rotación de tono de la imagen. 360º se asignan a (0 a 1). Los cambios de tono de 0 (-180°) y 1 (+180°) tienen el mismo resultado.
- Saturación
Una saturación de 0 elimina tonos de la imagen, resultando en una imagen de escala de grises. Un desplazamiento mayor de 1.0 incrementa la saturación.
- Valor
El valor es el brillo general de la imagen. Los valores de/crecientes hacen que la imagen se vuelva más oscura/clara.
Salidas
- Imagen
Salida de color estándar.
Consejos de Tono/Saturación
Algunas cosas a tener en cuenta que podrían ayudarle a utilizar este nodo mejor:
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- Cambiar el efecto con el tiempo
The Hue and Saturation values can be animated with a Time Node or by animating the property.
Nota
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
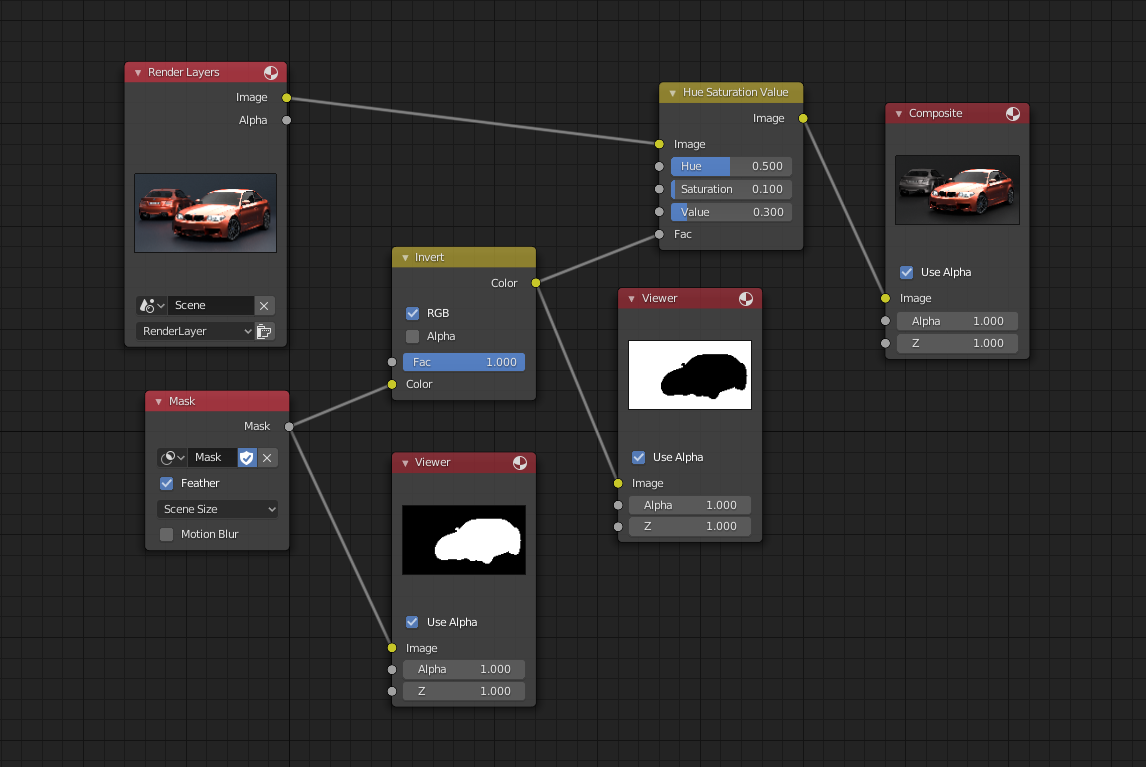
Ejemplo de TSV

Un ejemplo básico.

Un ejemplo de uso de la entrada Factor para enmascarar.