Shear
Référence
- Mode
Modes Objet et Édition
- Outil
- Menu
- Raccourci
Maj-Ctrl-Alt-S
L’outil Shear fournit une forme de mouvement où les surfaces parallèles se déplacent les unes devant les autres. Pendant cette transformation, le mouvement des éléments sélectionnés va avoir lieu sur l’axe horizontal de la vue courante. La position de l’axe sera définie par le Point pivot. Tout ce qui est “au dessus” de cet axe va se déplacer (Shear) dans la même direction que votre curseur de souris (mais toujours parallèlement à l’axe horizontal). Tout ce qui “en dessous” de l’axe horizontal se déplacera dans la direction opposée.

Facteur d”offset de Shear.
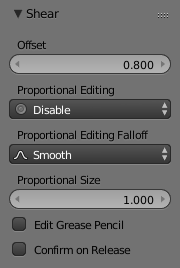
Paramètres de l’outil
- Offset
La distance de déplacement par rapport à leur emplacement d’origine.
- Axis
Définit un axe du plan imaginaire pour l’exécution de Shear.
- Axis Orthographic
Définit l’autre axe du plan imaginaire pour l’exécution de Shear.
- Orientation
- Édition proportionnelle
Voir Édition proportionnelle.
Avertissement
Axis et Axis Orthographic ne peuvent pas être le même axe, sinon le plan imaginaire est sans dimension et les objets disparaîtront vers un point.
Utilisation
Voir ci-dessous pour le résultat de l’utilisation de Shear sur un certain nombre d’éléments différents.

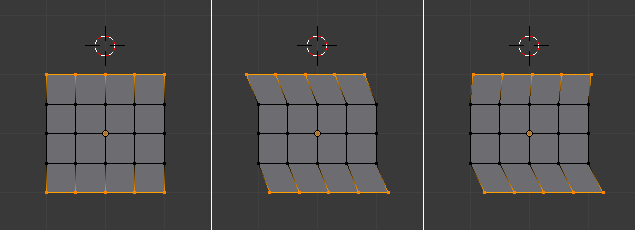
Les effets d’une transformation Shear avec différents points pivots.
Les trois cadres de l’image ci-dessus montrent les effets de Shear sur les sommets sélectionnés quand le point pivot est changé. Dans le celui du milieu, le Point pivot est défini à Median Point et la souris a été déplacée à gauche pendant la transformation. Dans celui de droite, le Point pivot est défini sur le curseur 3D qui est positionné au dessus du maillage. Quand la souris est déplacée à gauche pendant une transformation Shear, les sommets sélectionnés sont déplacés à droite étant donné qu’ils se trouvent au dessous de l’axe horizontal.
Astuce
Amplitude de la transformation Shear
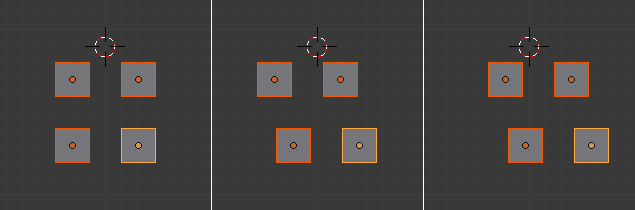
L’amplitude de la transformation Shear appliquée aux éléments sélectionnés est directement proportionnelle à la distance par rapport à l’axe horizontal càd. que plus l’élément est loin de l’axe, plus son mouvement est important.

Les effets d’une transformation Shear sur des objets avec différents points pivots.