Texture Coordinate Node¶

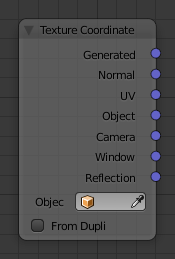
Texture Coordinate Node.
The Texture Coordinate node is commonly used for the coordinates of textures, typically used as inputs for the Vector input for texture nodes.
Inputs¶
This node has no inputs.
Properties¶
- Object
- Specific object to use for object space coordinates. This only affects the Object output.
- From Instancer Cycles Only
If the object is generated by instancing from vertices or faces, use texture coordinates from instancer. This only affects the Generated and UV outputs.

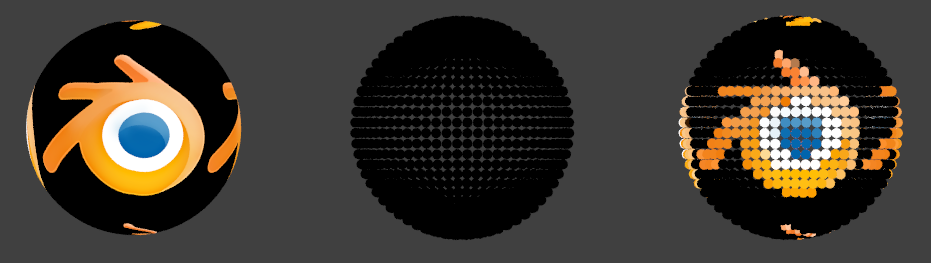
From left to right: Sphere with a UV-mapped texture. Small spheres instanced to the faces of the textured sphere using instancing from faces. Small spheres with From Instancer enabled, using the UV map of the large sphere.
注釈
From Instancer only works with the UV output when the object is instanced, either from particles or from faces.
Outputs¶
- Generated
- Automatically-generated texture coordinates from the vertex positions of the mesh without deformation, keeping them sticking to the surface under animation. Range from 0.0 to 1.0 over the bounding box of the undeformed mesh. See Generated UVs for more information.
- Normal
- Object space normal, for texturing objects with the texture staying fixed on the object as it transformed. The Normal output can be used on Point and Spot lights. The coordinates will take the rotation of the light into account.
- UV
UV texture coordinates from the active render UV map. See UV Mapping for more information.
注釈
In order to select UV map other than the active map you must use the UV Map node.
- Object
- Uses an object as a source for coordinates. Often used with an Empty, this is an easy way to place a small image at a given point on the object. This object can also be animated, to move a texture around or through a surface.
- Camera
- Position coordinate in camera space.
- Window
- Location of shading point on the screen, ranging from 0.0 to 1.0 from the left to right side and bottom to top of the render. This is well suited for blending two objects.
- Reflection
- Uses the direction of the reflection vector as coordinates. This is useful for adding reflection maps. You will need this input when using environment maps.