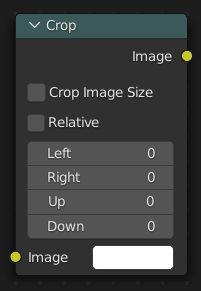
Crop(トリム)ノード

Crop(トリム)ノードは、切り抜き領域を透過にするか、入力画像のサイズを変更することにより、選択した領域に入力画像を切り抜きます。
入力
- Image(画像)
標準カラー入力。画像が選択されていない場合は、選択した色で塗りつぶされた画像が使用されます。この画像を別の背景画像と組み合わせて使用し切り抜きできます。
Properties(プロパティ)
- Crop Image Size(画像クロップサイズ)
無効にすると、画像は同じサイズのままになりますが、切り抜きされた領域は透過なピクセルになります。有効にすると、画像サイズが指定された領域にトリミングされ、新しい幅や高さ、あるいはその両方が取得されます。
切り抜きされた画像は自動的に中央に配置されるため、レンダー出力で画像の位置が変わる可能性があることに注意してください。
- Relative(相対)
有効にすると、切り抜きサイズは入力画像の幅と高さのパーセンテージになります。無効にすると、Crop Region Values の範囲はピクセル単位の画像の幅と高さです。
- Crop Region Values
切り抜き領域の境界を定義します。 Left(左) と Right(右) は、0から画像の幅までの間で変化します。 Up(上) と Down(下) は、0から画像の高さまで変化します。
注釈
用語(Left(左) 、 Right(右) 、 Up(上) 、 Down(下) )は誤解されやすい可能性があります。まず、数字は切り抜きの量を表していません。例えば、 Left(左) が50に設定され、 Right(右) が50に設定されているからといって、画像の左側と右側の両方で50ピクセルを切り抜きするわけではありません。実際には、ピクセル50からピクセル50までを切り抜いているため、画像のサイズはゼロになります。したがって、数値は入力画像内の位置を定義します。
次に、どちらが大きいかに応じて、 Left(左) は Right(右) と解釈され、その逆も同様です。 Left(左) が Right(右) より大きい場合、両方の値が切り替えられ、 Left(左) は Right(右) の値を取得し、その逆も同様です。 Up(上) と Down(下) についても同じ操作が行われ、画像の上端と下端と考えることができます。
第三に、 Up(上) と Down(下) という用語は曖昧であり、アクションを示唆しています。例: "クロップダウン" 。ただし、値は金額ではなく位置です。 Down(下) という用語は "下端" と解釈され、 Up(上) は "上端"と解釈されます。
出力
- Image(画像)
標準のカラー出力です。
使用方法
次のワークフローを使うと、考えられる混乱を取り除けます:
入力画像の境界線が見えるように、この手順の Crop Image Size(画像クロップサイズ) のチェックを外します。この境界線を表示するには、Viewer(ビューアー)ノードを選択する必要があります。
ピクセル単位での完全な切り抜きが必要ない場合は、 Relative(相対) にチェックをいれ、入力画像の正確なサイズを考慮する必要がないようにします。
Left(左) と Down(下) をゼロに設定します。 Right(右) と Up(上) を 1 に設定するか、入力画像の幅と高さに設定します。これで、入力画像全体が背景に表示されます。したがって、 Up(上) は画像の上端として解釈されます。画像の原点(0, 0)は、左下(下端)の角にあります。
左から切り抜きするには、 Left(左) の値を変更します。右から切り抜きするには、 Right(右) の値を変更します。上端から切り抜きするには、 Up(上) の値を変更します。下端から切り抜きするには、 Down(下) の値を変更します。