Properties(プロパティ)¶
Shape(シェイプ)¶
参照
- Mode(モード)
全てのモード
- Panel(パネル)
Shape(シェイプ) パネルの設定のほとんどは、 Curves(カーブ) データブロックの設定と共有されてい ます。詳細については、それらを参照してください。
- Fast Editing(高速編集モード)
Edit Mode(編集モード)では文字を塗りつぶさず、アウトラインのみを表示します。
Texture Space(テクスチャ空間)¶
各オブジェクトには自動生成されたUVマップを含めることができ、これらのマップはここで調整できます。
詳細は、Generated UV Properties を参照してください。
Geometry(ジオメトリ)¶
参照
- Mode(モード)
全てのモード
- Panel(パネル)
- Offset(オフセット)
文字を定義するカーブの制御点をオフセットします。これにより、文字が細くなったり太くなったりします。注意して使用しないと、すぐにアーティファクトが発生する可能性があります...。
Extrusion(押し出し)、Taper(テーパー) と Bevel(ベベル)¶
文字にボリュームを与えるために使用されるそのパネルの残りの設定は、 Curves(カーブ) データブロックとも共有されます。詳細については、それらを参照してください。
注釈
Taper(テーパー) オブジェクトの効果がどのように機能するかは、文字を定義するカーブがどのように作成されるかによって異なります。結果は非常にランダムに見えることがよくあります...。
注釈
Bevel(ベベル) は、文字を定義するカーブに適用されます。つまり、通常、ベベルはその輪郭に従います(予想されるように、1つのカーブではなく、2つの平行なベベルしたカーブがあります)。
Font(フォント)¶
参照
- Mode(モード)
全てのモード
- Panel(パネル)
Blenderにはデフォルトで 組み込み のフォントが付属しており、4つのフォントスタイルのデータブロックメニューのそれぞれに表示されます。 組み込み フォントは常に存在し、このリストには "Bfont" と表示されます。データブロックメニューには、現在ロードされているフォントを表示するリストが含まれています。フォントスタイルごとに1つ選択します。
別の Font(フォント) をロードするには、 Font(フォント) パネルの Load(読み込み) ボタンの1つをクリックして、フォントファイルに移動します。 File Browser(ファイルブラウザー) は、すべての有効なフォントに対して、大文字の "F" アイコンを表示します。
Blenderでサポートされていないフォントを選択すると、エラー Not a valid font が発生します。
注釈
Unixにおけるフォントの場所
フォントは通常、 /usr/lib/fonts や /usr/lib/X11/fonts のようなバリアントの下にありますが、常にそうとは限りません。それらは、 /usr/share/local や /usr/local/share などの他の場所や、場合によっては関連するサブツリーにあります。
テキスト内の同じスタイルのすべての文字に同じフォントが適用されますが、スタイルごとに個別のフォントが必要であることに注意してください。例えば、文字や単語を斜体にするには、 Italics(斜体) フォントをロードする必要があります。フォントが読み込まれると、そのフォントの "スタイル" を選択した文字またはオブジェクト全体に適用できます。全体として、各スタイルを表すには、少なくとも4種類のフォント(標準、Italics(斜字体)、Bold(太字体)、Bold & Italics(太字&斜体))をロードする必要があります。
Blenderは、 "標準" 、 "太字" などのスタイルでどのフォントをロードするかを気にしないことを理解することが重要です。これは、同じテキストで最大4つの異なるフォントを使用できる方法は、同じフォントの異なるスタイルか、異なるフォントを選択する必要があります。Blenderには、 Font(フォント) パネルにある、テキストのスタイルとレイアウトを変更するための多くのタイポグラフィコントロールがあります。
- Bold(太字体)
入力する前に Bold(太字体) ボタンで切り替えます。テキストを bold(太字体) に設定するには、テキストを選択してから、3D Viewport(3Dビューポート) の Text(テキスト) メニューの Bold(太字) エントリを使用します。
- Italics(斜字体)
入力する前に Italic(斜字体) ボタンで切り替えます。テキストを italic(斜字体) に設定するには、テキストを選択してから、3D Viewport(3Dビューポート) の Text(テキスト) メニューの Italic(斜体) エントリを使用します。
- Underline(下線)
以下の Underline(下線) 設定 で制御されるように、下線を有効にします。
- Small Caps(小型大文字)
文字をスモールキャピタルとして入力するには、このオプションを有効にします。
Small Caps(小型大文字) のサイズは、 Small Caps Scale(小型大文字のスケール)設定 で変更できます。
Transform(トランスフォーム)¶
- Size(サイズ)
テキスト全体のサイズを制御します(各文字サイズを個別に制御する方法はありません)。ただし、フォントが異なる文字(スタイルが異なる、以下を参照)は、表示されるサイズが異なる場合があることに注意してください。
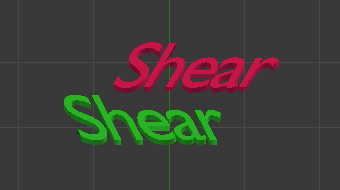
- Shear(せん断)
テキスト全体の傾きを制御します。見た目は似ていますが、これはitalics(斜体)スタイルと同じではありません。

Shear(せん断)の例。¶
- Object Font(オブジェクトフォント)
個々のオブジェクトを使用してフォントをレンダリングできるようにします。Blender内で独自の複雑なフォントを作成/モデリングできます。このフィールドは、入力に使用される個々の文字を見つけるために使用されるオブジェクトプレフィックス名(オブジェクト "ファミリー" )を選択するために使用されます。これは非常に複雑なプロセスであるため、以下の詳細な手順に従います:
フォント文字を作成します。各文字は任意のオブジェクトタイプ(メッシュ、カーブなど)にすることができます。それらはすべて、命名スキーマに従った名前を持っている必要があります: "共通プレフィックス" の後に "文字名" が続きます(例: "ft.a" 、 "ft.b" など)。
テキストオブジェクトの場合、 Instancing(インスタンス化) Vertices(頂点) を有効にします。
Font(フォント) タブで、 Object Font(オブジェクトフォント) フィールドに "フォント" オブジェクトの "共通プレフィックス" を入力します。これで、テキスト内の文字が "フォント" オブジェクト名の 接尾辞部分 と一致するたびに、このオブジェクトがこの文字に複製されます。
注釈
オブジェクトは複製され、それらの中心が対応する文字の 右下隅 に配置されます。
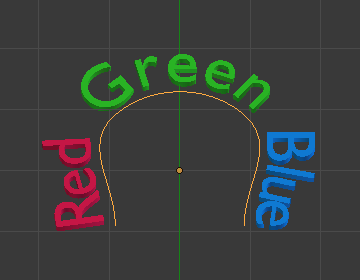
- Text on Curve(カーブ上に配置)
テキストオブジェクトを配置するカーブオブジェクトを選択します。

カーブ上に配置したテキスト。¶
ちなみに
むしろ、より詳細な制御を提供し、最新のBlenderで同じ効果を実現するための標準的な方法である Curve modifier(カーブモディファイアー) を使用してください。
- Underline(下線)
入力する前に Underline(下線) ボタンで切り替えます。テキストを下線に設定するには、テキストを選択してから、3D Viewport(3Dビューポート) の Text(テキスト) メニューの Underline(下線) エントリを使用します。
- Underline Position(下線位置)
これにより、下線の位置を垂直方向にシフトできます。
- Underline Thickness(下線の太さ)
下線の太さを制御します。
- Small Caps Scale(小型大文字のスケール)
大文字をスモールキャピタルに変換するために大文字に適用されるスケール。
Paragraph(段落)¶
参照
- Mode(モード)
All(全て)
- Panel(パネル)
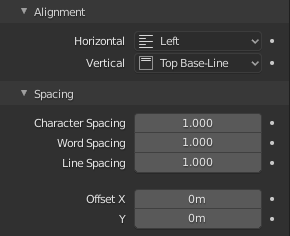
Paragraph(段落) パネルには、テキストの配置と間隔の設定があります。

Paragraph(段落) パネル。¶
Alignment(配置)¶
- Horizontal Alignment
- Left(左)
フレームを使用する場合は、テキストをフレームの左側に配置します。それ以外の場合は、テキストオブジェクトの原点をテキストの開始点として使用します(右側へ延ばす)。
- Center(中心)
テキストを使用するときはフレームの中央に配置します。それ以外の場合は、テキストオブジェクトの原点をテキストの中点として使用します(左右に均等に延ばす)。
- Right(右)
フレームを使用する場合は、テキストをフレームの右側に配置します。それ以外の場合は、テキストオブジェクトの原点をテキストの終点として使用します(左側に延ばす)。
- Justify(両端揃え)
Only flushes a line when it is terminated by a word-wrap (not by a newline), and uses white-space instead of character spacing (kerning) to fill lines.
- Flush(均等割付)
入力中の場合でも、常に行をフラッシュします。文字間隔(カーニング)を使用して行を埋めます。
注釈
Justify(両端揃え) と Flush(均等割付) はどちらもフレーム内でのみ機能します。
- Vertical Alignment
- Top Base-Line
With text boxes, aligns the 'top' base-line of the text to the top of the frames.
With no text box, aligns the actual base-line of the text to the origin of the object, and grows to the bottom.
注釈
ボックスの使用・不使用による最初の行の参照点の違いは、確かに混乱を招きます。
- Top(上)
テキストボックスを使用している場合、テキストの上部をフレームの上部に揃えます。
テキストボックスがない場合、テキストの上部をオブジェクトの原点に揃え、下部に延ばします。
- Center(中心)
テキストボックスを使用している場合、テキストをフレームの中央に配置します。
テキストボックスがない場合、テキストはオブジェクトの原点に中央揃えで配置され、上方向と下方向の両方に均等に延ばします。
- Bottom(下)
テキストボックスを使用している場合、テキストの下部をフレームの下部に揃えます。
テキストボックスがない場合は、テキストの下部をオブジェクトの原点に合わせ、上部に延ばします。
- Bottom Base-Line
With text boxes, aligns the base-line of the text to the bottom of the frames.
With no text box, aligns the base-line of the text to the origin of the object, and grows to the top.
Spacing(間隔)¶
- Character Spacing(文字の間隔)
各文字間のスペース(カーニング)の幅をスケールする係数。
3D Viewport(3Dビューポート)のEdit Mode(編集モード)では、 Alt-Left / Alt-Right を押してテキストカーソル位置を増/減することにより、テキストカーソル位置での個々のカーニングを制御することもできます。
- Word Spacing(単語の間隔)
A factor by which white-space between words is scaled in width.
- Line Spacing(行間)
行間の垂直方向のスペースをスケールする係数。
- Offset X, Y(オフセットX、Y)
これらの設定は、オブジェクト内のテキスト位置のXとYのオフセットを制御します。これは、テキスト全体、またはテキストボックスを使用している場合は各フレームに、オブジェクトの原点に相対的に適用されます。
Text Boxes(テキストボックス)¶
参照
- Mode(モード)
All(全て)
- Panel(パネル)
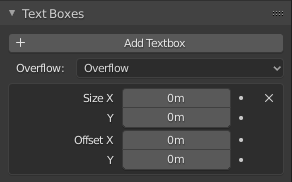
Text boxes (or frames) allow you to distribute the text among rectangular areas within a single text object. An arbitrary number of freely positionable and re-sizable text frames are allowed per text object.
テキストは、最小番号のフレームから最大番号のフレームに連続的に流れ、各フレーム内のテキストは単語でラップされます。小さい番号のフレームがそれ以上テキストに収まらない場合、フレーム間を流れます。最後のフレームに到達すると、テキストがそのフレームからオーバーフローします(デフォルト動作です。以下のオプションを参照してください)。

Text Boxes(テキストボックス)パネル。¶
- Add Textbox(テキストボックスを追加)
現在のフレームの直後に(テキストフローの順序で)新しいフレームを挿入します。新しいフレームは、選択したフレームと同じサイズと位置になります。
- Delete(削除)
X 現在のフレームを削除します。
- Overflow(オーバーフロー)
テキストが定義されたボックス内の使用可能なスペースをオーバーフローする場合の処理方法。
- Overflow(オーバーフロー)
最後のボックスからテキストがはみ出したままにします。
- Scale to Fit(拡大縮小で収める)
使用可能なスペースに収まるようにテキストを拡大縮小します。
- Truncate(切り捨て)
使用可能なスペースに収まらないテキストの終わりを非表示にします。
注釈
Object Mode(オブジェクトモード) でのみ切り捨てられます。 Edit Mode(編集モード) では、テキスト全体が表示されたままになります(必要に応じてオーバーフローします)。
- Size X, Y(サイズX、Y)
Specifies the width and height of the text box, if set to zero no word-wrap happens (it is ignored, and the whole text box system is disabled if all are set to a null size).
- Offset X, Y(オフセットX、Y)
フレームの X と Y オフセット、つまりその位置を制御します。

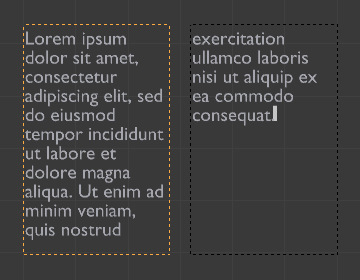
複数の列、ボックス間を流れるテキスト。¶