Color Picker¶

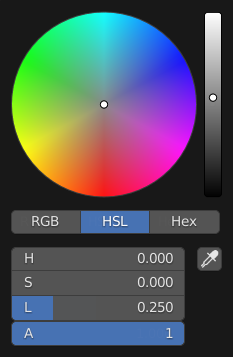
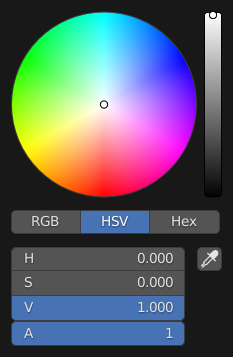
Circle HSV.¶
The color picker is a pop-up that lets you define a color value. Holding Ctrl while dragging snaps the hue to make it quick to select primary colors.
- Color Picker
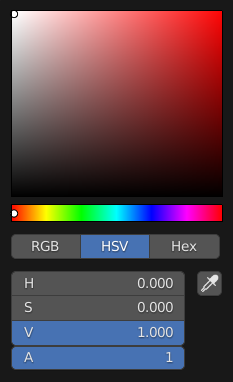
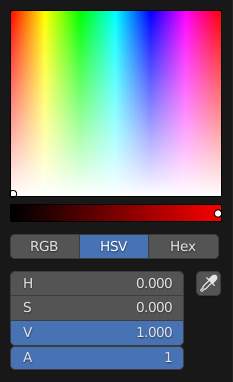
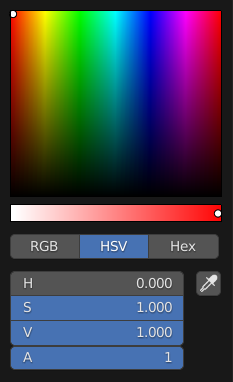
Lets you pick the first and second color component. The shape can be changed; see Types.
- Value/Lightness
The slider with a gradient in the background defines the value/lightness of the color mixing. Fine control can be inputted with Wheel.
- Color Model
Selects the Color Model for the number value fields.
- RGB:
Create the final color by mixing red, green, and blue colors.
- HSV/HSL:
Create the final color by adjusting hue, saturation, and value/lightness.
Bemerkung
In Blender, the RGB and HSV/HSL values are in Scene Linear color space, and are therefore not Gamma corrected. On the contrary, Hex are automatically Gamma corrected for the sRGB Color Space. For more information, see Color Management.
- Color Values
Blender uses values from 0 to 1.0 to express the color mixing for RGB and HSV/HSL colors.
For color inputs with an Alpha Channel, another slider is added.
- Hex
The hexadecimal (hex) equivalent value to the mixed color. Shorthand hex colors are can be typed in, e.g. dark yellow
FFCC00can be written asFC0.
- Eyedropper (pipette icon)
Samples a color from inside the Blender window using the Eyedropper. Note, colors sampled from the eyedropper are in linear color space and do not account for view transform adjustments. Picking colors from reference and background images might not work as they can be rendered as an overlay.
Shortcuts¶
Ctrl-LMB (drag) snaps the hue to 30° intervals.
Shift-LMB (drag) precision motion.
Wheel adjust the value/lightness.
Backspace reset the value to the default value.
Types¶
The default color picker type can be selected in the Preferences, see: Interface.