Thành tố đường cong

Thành tố đường cong.
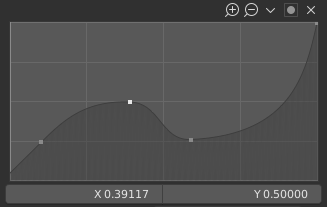
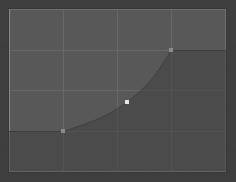
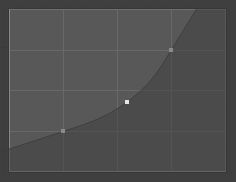
The purpose of the Curve Widget is to allow the user to modify an input (such as an image) in an intuitive manner by smoothly adjusting the values up and down using the curve.
The input values are mapped to the X axis of the graph, and the output values are mapped to the Y axis.
Điểm Điều Khiển
Like all curves in Blender, the curve of the Curve Widget is controlled using control points.
By default, there are two control points: one at (0.0, 0.0) and one at (1.0, 1.0), meaning the input is mapped directly to the output (unchanged).
- Di Chuyển
Simply click and drag it around.
- Cộng Thêm
Click anywhere on the curve where there is not already a control point.
- Xóa
Select it and click the
Xbutton at the top right.
Điều Khiển
Above the curve graph is a row of controls. These are:
- Phóng To (biểu tượng kính lúp có dấu cộng)
Zoom into the center of the graph to show more details and provide more accurate control. To navigate around the curve while zoomed in, click and drag in an empty part of the graph.
- Thu Nhỏ (biểu tượng kính lúp với dấu trừ)
Zoom out of the graph to show fewer details and view the graph as a whole. You cannot zoom out further than the clipping region (see Clipping below).
- Đặc Biệt
-- v A Specials menu with operators to edit control points or to set properties.
- Hoàn Lại Khung Nhìn
Resets the view of the curve.
- Các Tùy Chọn về Tay Cầm
Controls how the control points affect the curve shape. It determines the interpolation of the curve segment at the selected control point.
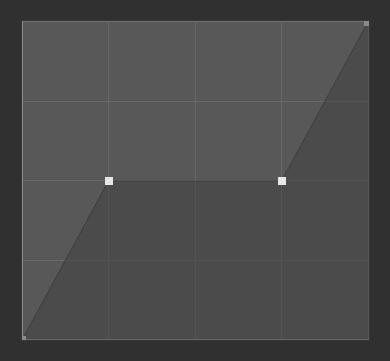
- Tay Cầm Véctơ
Vector handles create straight lines; breaking the tangent at the curve handle, making it an angle.
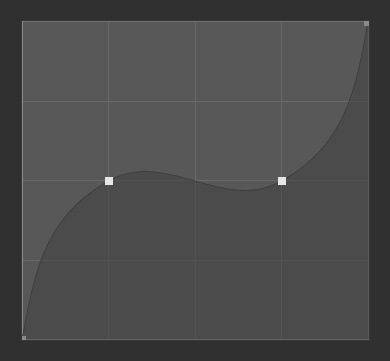
- Tay Cầm Tự Động
Các tay cầm tự động tạo thành đường cong mượt mà.
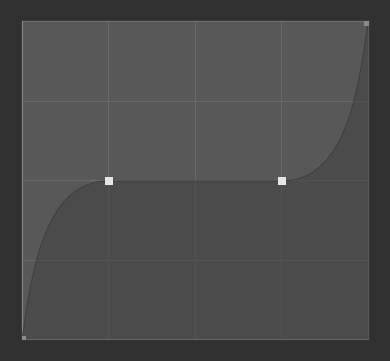
- Tay Cầm Tự Hạn Định
Automatic handles that create smooth curves, which prevents overshoot.
- Tay Cầm Tự Do
The handles can be moved completely independently, and thus can result in a sharp change of direction.
- Tay cầm Tự Do Thẳng Hàng
The two handles of the curve point are locked together to always point in exactly opposite directions. This results in a curve that is always smooth at the control point.

Các tay cầm của Véctơ.

tay cầm tự động.

Tay cầm Tự Hạn Định.
- Các Tùy Chọn về Mở Rộng
Controls how the curve is extended before the first control point and after the last control point.
- Mở Rộng Chiều Ngang
Causes the curve to stay horizontal before the first point and after the last point.
- Mở Rộng Ngoại Suy
Causes the curve to extrapolate before the first point and after the last point, based on the shape of the curve.

Mở Rộng Chiều Ngang.

Mở Rộng Ngoại Suy.
- Hoàn Lại Đồ Thị
Resets the curve to default (removes all points added to the curve).
- Tùy Chọn về Cắt Xén (biểu tượng dấu chấm)
- Sử Dụng Cắt Xén
Forces curve points to stay between specified values.
- Tối Thiểu X/Y và Tối Đa X/Y
Set the minimum and maximum bounds of the curve points.
- Xóa
X Remove the selected control point. The first and last points cannot be deleted.
- X, Y
Ngắt mạch các điểm đã được lựa chọn.
- Sao Chép/Dán Ctrl-C, Ctrl-V
The whole curve can be copied from one Curve Widget to another by hovering over the curve graph and pressing Ctrl-C, Ctrl-V.