Tọa Độ Gốc Cá Nhân (Individual Origins)
Tham Chiếu (Reference)
- Chế Độ (Mode):
Chế Độ Đối Tượng và Chế Độ Biên Soạn
- Tiêu Đề (Header):

- Tổ Hợp Phím Tắt (Shortcut):
Dấu Chấm (Period)
While the other pivot point modes transform the whole selection around one point, Individual Origins transforms each item around itself.
Trong Chế Độ Đối Tượng (In Object Mode)
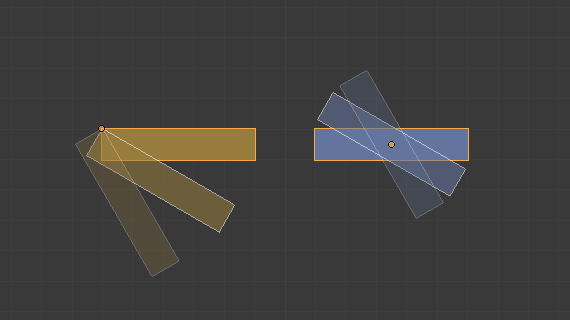
Each object gets transformed around its origin, which is a point that can be chosen freely and doesn't have to be in the center. In the example below, the orange rectangle has it in a corner instead.

Xoay chiều quanh tọa độ gốc cá nhân.
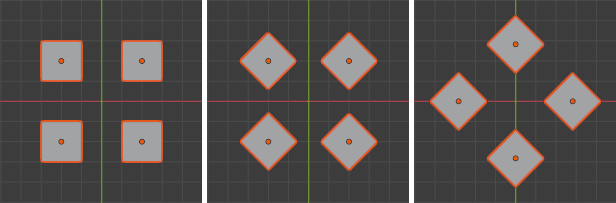
The images below compare Individual Origins to Điểm Trung Vị (Median Point).

Starting situation, rotation around Individual Origins, rotation around Median Point.

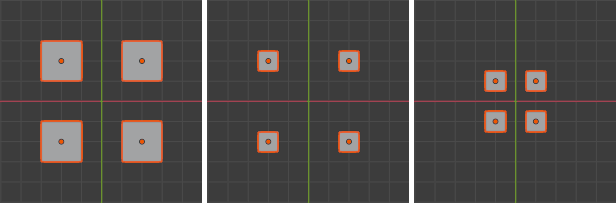
Starting situation, scaling using Individual Origins, scaling using Median Point.
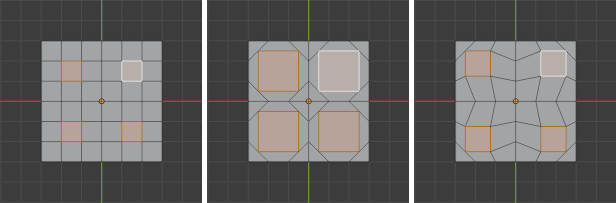
Trong Chế Độ Biên Soạn (In Edit Mode)
Each selected element is transformed around its own centerpoint.

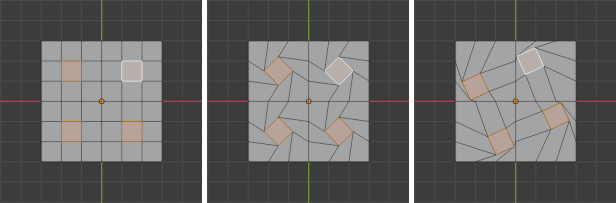
Starting situation, rotation around Individual Origins, rotation around Median Point.

Starting situation, scaling using Individual Origins, scaling using Median Point.
When you transform adjacent faces or edges, they are treated as a single element (meaning they don't become disconnected).