Узел «Градиентная карт໶

Узел «Градиентная карта»
Узел «Градиентная карта» используется для отображения некоторых значений на цвета с использованием градиента.
Входы¶
- Коэфф.
- Вход «Коэфф.» используется как индекс в градиентной карте.
Свойства¶
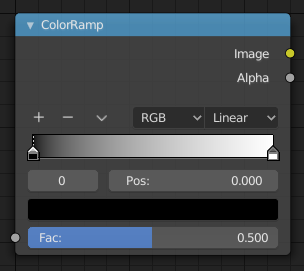
- Градиент
- Контрол выбора цвета описан в разделе Color Ramp Widget.
Выходы¶
- Изображение
- Стандартный выход изображения.
- Альфа
- Стандартный выход альфа-канала.
Примеры¶
Создание маски альфа-канала¶
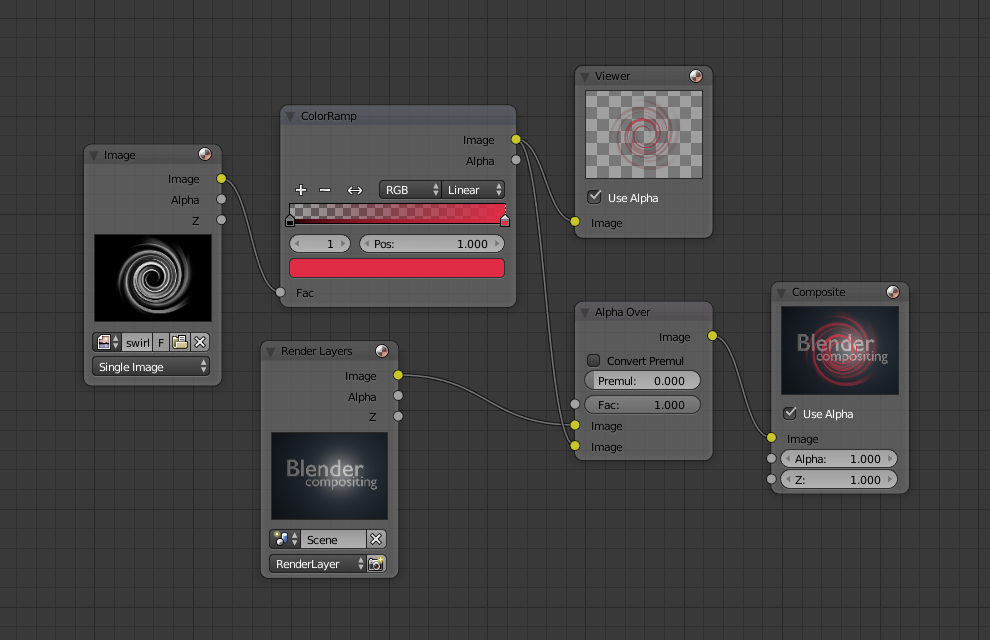
Мощной, но часто забываемой возможностью градиентной карты является создание маски альфа-канала, то есть маски, накладываемой поверх другого изображения и позволяющей просвечивать через неё нижележащему фону. Группа узлов на примере ниже показывает, как использовать для этой цели узел «Градиентная карта»:
In the map above, a black-and-white swirl image, which is lacking an alpha channel, is fed into the Color Ramp node as a Factor. (Technically, we should have converted the image to a value using the RGB to BW node, but hey, this works just as well since we are using a BW image as input.)
В узле «Градиентная карта» мы установили абсолютно прозрачный цвет в левой части спектра и насыщенный красный цвет в правой. Как видно через просмотрщик, узел «Градиентная карта» выдаёт маску, которая является полностью прозрачной в тех местах, где на изображении находится чёрный цвет. Чёрный цвет равен нулю, поэтому «Градиентная карта» использует цвет из левой части спектра, который мы установили прозрачным. Там же, где на входном изображении находится белый цвет (1.00), «Градиентная карта» выдаёт насыщенный красный без прозрачности.
We verify that the output image mask is indeed transparent by overlaying it on top of another image.
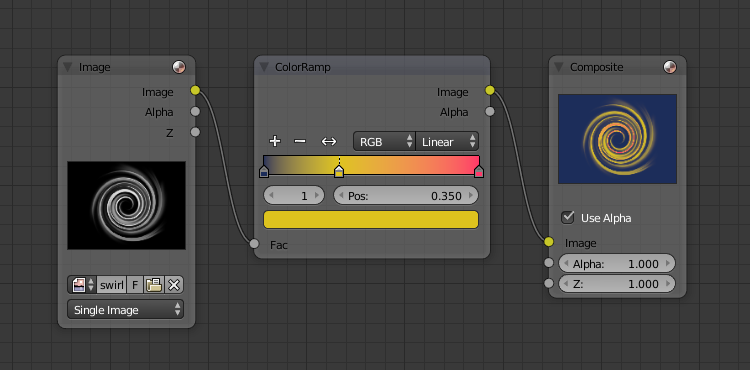
Раскрашивание изображения¶
Настоящая сила градиентной карты проявляется в возможности добавления нескольких цветов на цветовой спектр. В этом примере берётся скучное чёрно-белое изображение и превращается в пламенную спираль!
В этом примере мы отобразили оттенки серого во входном изображении на три цвета – голубой, жёлтый и красный, все полностью непрозрачные (альфа каждого равна 1.00). Там, где на изображении чёрный, «Градиентная карта» подставляет голубой, текущий выбранный цвет. Там, где присутствуют различные оттенки серого, «Градиентная карта» выбирает соответствующий цвет из спектра (голубоватый, желтоватый или красноватый). Там же, где на изображении белый, «Градиентная карта» выбирает красный цвет.