Hue Saturation Value Node¶

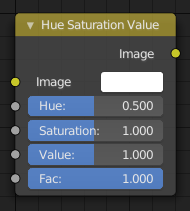
Hue Saturation Node.¶
The Hue Saturation Value Node applies a color transformation in the HSV color space.
Đầu Vào (Inputs)¶
- Hệ Số (Factor)
Điều chế lượng ảnh hưởng mà nút tác động đến hình ảnh xuất ra.
- Hình Ảnh (Image)
Đầu vào hình ảnh tiêu chuẩn.
Tính Chất (Properties)¶
Các biến hóa sẽ là các dịch chuyển tương đối. Trong bối cảnh của bộ tô bóng và chất liệu, các tính chất sau đây là những cái ở các ổ cắm đầu vào.
- Hue (Sắc Màu)
Chỉ định sự xoay vòng về sắc thái của hình ảnh. 360° sẽ được Ánh Xạ thành (0 đến 1). Những dịch chuyển về sắc thái của 0 (-180°) và 1 (+180°) sẽ có Cùng Một Kết Quả.
- Saturation (Độ Bão Hòa)
Độ bão hòa 0 sẽ loại bỏ sắc thái khỏi hình ảnh, dẫn đến hình ảnh với thang độ xám (trắng/đen). Sự dịch chuyển lớn hơn 1.0 sẽ làm tăng độ bão hòa.
- Value (Giá Trị)
Giá trị là độ sáng tổng thể của hình ảnh. Giảm/Tăng các giá trị sẽ dịch chuyển độ sáng/tối của một hình ảnh.
Đầu Ra (Outputs)¶
- Hình Ảnh (Image)
Đầu ra hình ảnh tiêu chuẩn.
Một Số Gợi Ý về Sắc Thái/Độ Bão Hòa (Hue/Saturation Tips)¶
Một số điều cần ghi nhớ để có thể giúp bạn sử dụng nút này tốt hơn:
- Sắc Thái là Đảo Ngược (Hues are vice versa)
Một hình ảnh màu xanh lam, với một thiết lập về Sắc Thái nằm một trong hai đầu của quang phổ (0 hoặc 1) thì xuất ra màu vàng (nhớ rằng màu trắng trừ màu xanh lam thì là màu vàng (Đỏ+Lục)). Một hình ảnh màu vàng, với thiết lập Sắc Thái tại 0 hoặc 1, là màu xanh lam.
- Sắc Thái và Độ Bão Hòa đồng hành với nhau (Hue and Saturation work together).
Do vậy mà nếu một Sắc Thái có giá trị 0.5 sẽ giữ cho các màu lam ở cùng một sắc thái lam, song "Độ Bão Hòa" có thể làm cho cường độ của màu đó trở nên tối hơn hoặc sáng hơn.
- Màu Ghi và Trắng là những Màu Trung Tính (Gray & White are neutral hues)
Một hình ảnh màu xám, nơi các giá trị RGB bằng nhau, không có màu sắc. Do đó, nút này chỉ có thể tác động đến "Giá Trị" của nó mà thôi. Điều này áp dụng cho Toàn bộ các sắc thái của màu xám, từ màu đen đến màu trắng; bất cứ nơi nào mà các giá trị đều bằng nhau.
- Thay đổi ảnh hưởng theo thời gian (Changing the effect over time)
Các giá trị Sắc Màu và Độ Bão Hòa đều có thể được hoạt họa với một "Nút Thời Gian" hoặc bằng cách hoạt họa tính chất của nó.
Ghi chú
Nhuốm Màu
Nút HSV này chỉ đơn thuần dịch chuyển sắc thái đã có. Để tô màu một hình ảnh trắng đen hoặc để thêm màu vào hình ảnh thì hãy sử dụng một nút Kết hợp để thêm một màu tĩnh từ nút đầu vào RGB với hình ảnh của bạn.

