Introduction – Вступ
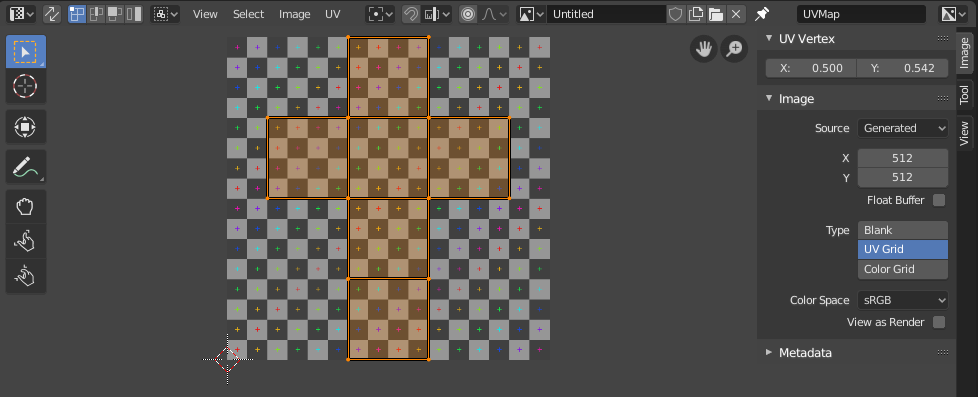
Редактор UV – UV Editor використовується для розкладання 2D активів, таких як зображення/текстури на 3D об’єктах та редагування того, що зветься координати UV.

Редактор UV з розкладкою UV та текстурою тестової сітки.
The most flexible way of mapping a 2D texture over a 3D object is a process called «UV mapping». In this process, you take your three-dimensional (X, Y & Z) mesh and unwrap it to a flat two-dimensional (X & Y … or rather, as we shall soon see, «U & V») image. Colors in the image are thus mapped to your mesh, and show up as the color of the faces of the mesh. Use UV texturing to provide realism to your objects that procedural materials and textures cannot do, and better details than Vertex Painting can provide.
Пояснення UVт – UVs Explained
The best analogy to understanding UV mapping is cutting up a cardboard box. The box is a three-dimensional (3D) object, just like the mesh cube you add to your scene.
If you were to take a pair of scissors and cut a seam or fold of the box, you would be able to lay it flat on a tabletop. As you are looking down at the box on the table, we could say that U is the left-right direction, and V is the up-down direction. This image is thus in two dimensions (2D). We use U and V to refer to these «texture-space coordinates» instead of the normal X and Y, which are always used (along with Z) to refer to the three-dimensional space (3D).
When the box is reassembled, a certain UV location on the paper is transferred to an (X, Y, Z) location on the box. This is what the computer does with a 2D image in wrapping it around a 3D object.
During the UV unwrapping process, you tell Blender exactly how to map the faces of your object (in this case, a box) to a flat image in the UV Editor. You have complete freedom in how to do this. (Continuing our previous example, imagine that, having initially laid the box flat on the tabletop, you now cut it into smaller pieces, somehow stretch and/or shrink those pieces, and then arrange them in some way upon a photograph that is also lying on that tabletop.)
Приклад – Example

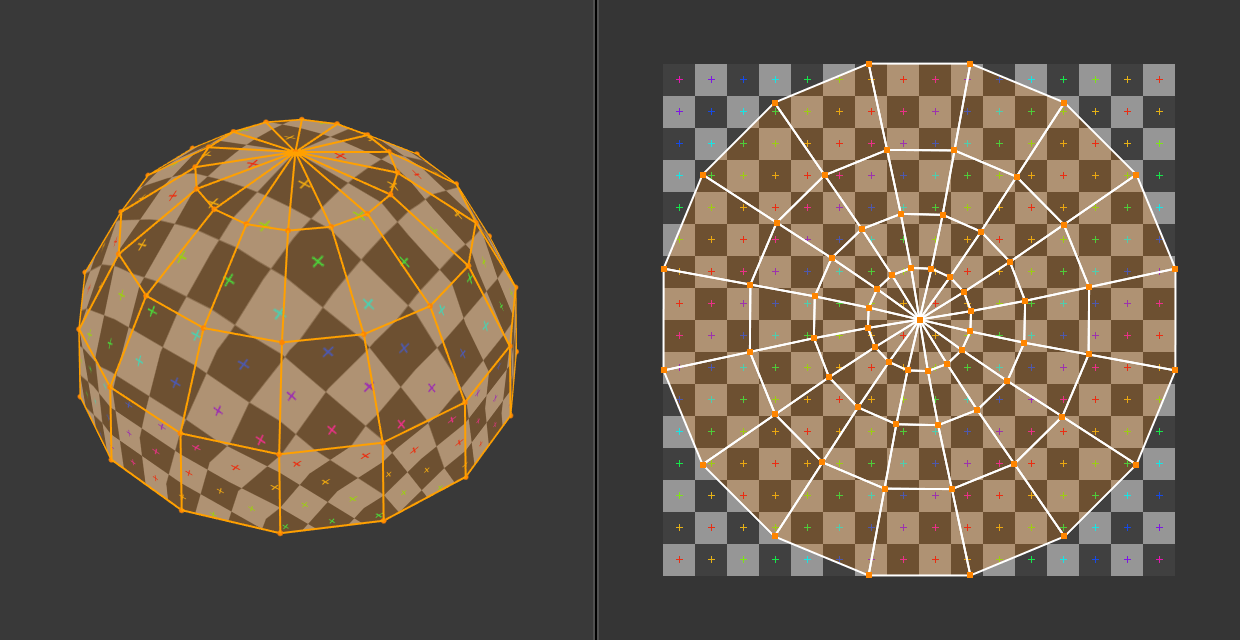
3D простір (XYZ) проти простору UV.
In this image you can easily see that the shape and size of the marked face in 3D space is different in UV space. This difference is caused by the «stretching» (technically called mapping) of the 3D part (XYZ) onto a 2D plane (i.e. the UV map).
Якщо 3D об’єкт має розкладку UV карту, то, додатково до 3D координат X, Y та Z, кожна точка на об’єкті буде мати відповідні їй координати U та V.
Примітка
On more complex models (like seen in the sphere above) there pops up an issue where the faces cannot be cut, but instead they are stretched in order to make them flat. This helps making easier UV maps, but sometimes adds distortion to the final mapped texture.
Переваги UVт – Advantages of UVs
While procedural textures are useful – they never repeat themselves and always «fit» 3D objects – they are not sufficient for more complex or natural objects. For instance, the skin on a human head will never look quite right when procedurally generated. Wrinkles on a human head, or scratches on a car do not occur in random places, but depend on the shape of the model and its usage. Manually-painted images, or images captured from the real world gives more control and realism. For details such as book covers, tapestry, rugs, stains, and detailed props, artists are able to control every pixel on the surface using a UV texture.
A UV map describes what part of the texture should be attached to each polygon in the model. Each polygon’s vertex gets assigned to 2D coordinates that define which part of the image gets mapped. These 2D coordinates are called UVs (compare this to the XYZ coordinates in 3D). The operation of generating these UV maps is also called «unwrap», since it is as if the mesh were unfolded onto a 2D plane.
For most simple 3D models, Blender has an automatic set of unwrapping algorithms that you can easily apply. For more complex 3D models, regular Cubic, Cylindrical or Spherical mapping, is usually not sufficient. For even and accurate projection, use seams to guide the UV mapping. This can be used to apply textures to arbitrary and complex shapes, like human heads or animals. Often these textures are painted images, created in applications like the Gimp, Krita, or your favorite painting application.
Інтерфейс – Interface
Header – Заголовок

Заголовок Редактора UV.
Заголовок містить різні меню та опції для роботи з координатами UV або, скорочено, UVи.
- Sync Selection – Синхрон Вибрання
Syncs selection between the UV Editor and the 3D Viewport. See Sync Selection for more details.
- Selection Mode
The UV element type to select. See Selection Mode for more details.
- Режим Липкого Вибрання – Sticky Selection Mode
Option to automatically expand selection. See Sticky Selection Mode for more details.
- Огляд – View
Засоби для керування тим, як вміст показується в редакторі. See Navigating – Навігування.
- Select – Вибір
Засоби для Selecting UVs.
- Image – Зображення
Засоби для відкриття та маніпулювання зображеннями. Дивіться Editing – Редагування.
- UV
Contains tools for Unwrapping Meshes and Editing UVs.
- Image – Зображення
Меню блоку даних – data-block menu, що використовується для вибору зображень. Коли зображення завантажено або створено в Редакторі Зображень, то панель Image з’являється в регіоні бічносмуги Sidebar region. Дивіться Image Settings – Устави Зображення.
- Image Pin – Пришпилення Зображення
Todo.
- Active UV Loop Layer
Select which UV map to use.
- Display Channels – Показ Каналів
Вибір того, які канали кольорів показуються.
- Color and Alpha – Колір та Альфа
Замінює прозорі пікселі шаховим фоном, що позначає канал альфа.
- Color – Колір
Показ кольорового зображення без каналу альфа.
- Alpha – Альфа
Показує канал Alpha як сіровідтінкове зображення. Білі області позначають безпрозорість, чорні області означають прозорість та мають альфа як 0.
- Z-Buffer – Z-Буфер
Показ глибини від камери, від Clip Start – Відсік Старт до Clip End – Відсік Кінець, як визначено в уставах камери – Camera settings.
- Red – Червоний, Green – Зелений, Blue – Синій
Одиничний Канал Кольору візуалізується як сіровідтінкове зображення.
Tools Settings – Устави Засобів
- Опорточка – Pivot
Similar to working with pivot points in the 3D Viewport.
- UV Snapping
Controls to snap UV points, similar to snapping in the 3D Viewport.
- Proportional Editing – Пропорційне Редагування
Дивіться Proportional Editing.