Bounding Box Center
参照
- Mode(モード)
Object Mode(オブジェクトモード)とEdit Mode(編集モード)
- ヘッダー

- ショートカットキー
Period
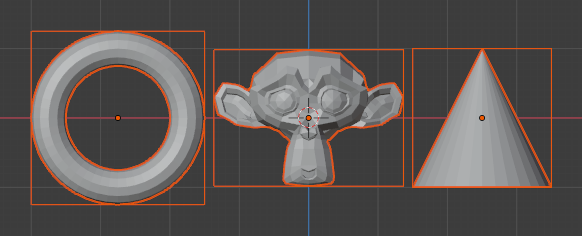
バウンディングボックスは、選択物の周りにできる限りギリギリのところで包み込む、長方形のボックスです。それはワールド軸に平行に向けられています。このモードでは、ピボットポイントはバウンディングボックスの中心にあります。 Comma やエディタのヘッダのメニューを使い、 バウンディングボックス にピボットポイントを設定することができます。次の画像は、オブジェクトのバウンディングボックスのサイズがオブジェクトのサイズによってどのように決定されるかを示しています。

オブジェクトとそのバウンディングボックスの関係。
Object Modeの場合
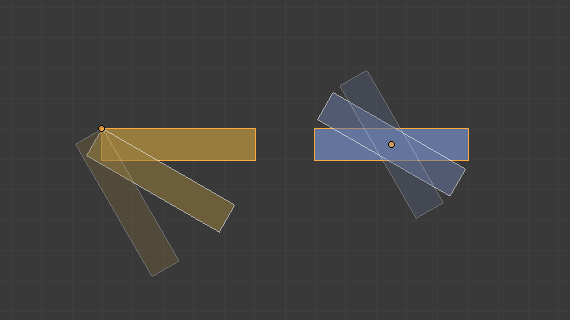
Object Mode では、変換はオブジェクトの原点の位置(黄色の円で示されます)を基準にして行われ、オブジェクトのサイズは考慮されません。下の画像は、状況によっては バウンディングボックス をピボットポイントとして使用した結果を示しています。

単一オブジェクトの回転。
この例では、オレンジ色の長方形の原点はメッシュの左端にあり、青い長方形の原点はメッシュの中央にあります。
単一のオブジェクトを選択すると、その原点を中心に回転が行われます。

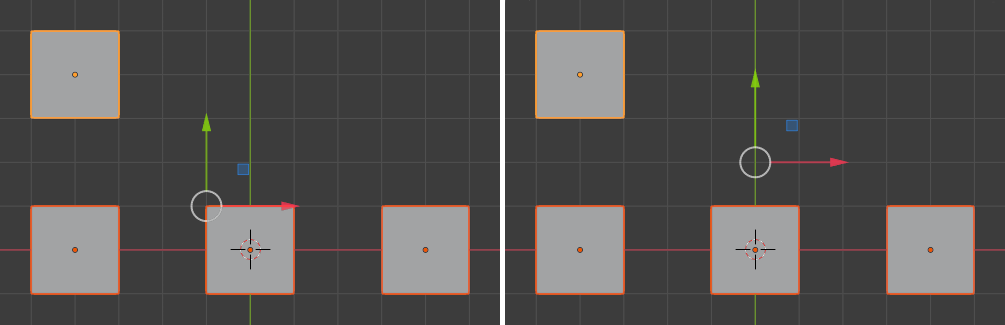
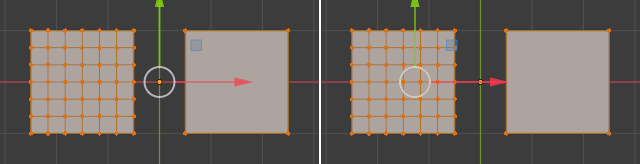
中点(左)と比較した、バウンディングボックス(右)のピボットポイントの位置を示します。
上の画像(左)は、複数のオブジェクトが選択されている場合、選択されたすべてのオブジェクトの位置に基づいてピボットポイントが計算されることを示しています。より正確には、オブジェクトの中心が考慮されます。
Edit Modeの場合
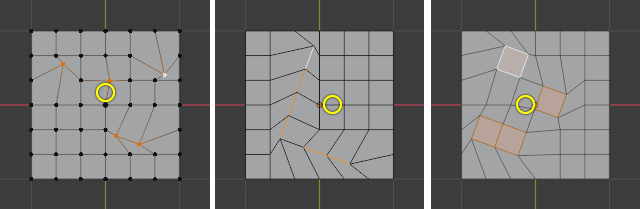
今度は、バウンディングボックスで囲まれているのはジオメトリです。 Edit Mode のバウンディングボックスは、オブジェクトの原点を考慮せず、選択した頂点の中心のみを考慮します。

ピボットポイントとしてバウンディングボックスが設定されている場合の、さまざまなメッシュ選択モードでの回転の影響。ピボットポイントは黄色の円で示されています。

中点と比較したバウンディングボックスの中心。