Hue Saturation Value Node

The Hue Saturation Value Node applies a color transformation in the HSV Color Model.
Входы (inputs)
- Коэффициент (factor)
Управляет степенью оказываемого нодой влияния на выходное изображение.
- Изображение (image)
Стандартный цветовой ввод.
Свойства
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- Тон (hue)
Specifies the hue rotation of the image. 360° are mapped to (0 to 1). The hue shifts of 0 (-180°) and 1 (+180°) have the same result.
- Насыщенность (saturation)
Насыщенность, равная 0, удаляет оттенок из изображения, в результате чего оно переводится в оттенки серого. Сдвиг больше 1.0 увеличивает насыщенность.
- Значение (value)
Значение – это общая яркость изображения. Уменьшение и увеличение этого значения затемняет или осветляет изображение.
Выходы (outputs)
- Изображение (image)
Стандартный цветовой вывод.
Советы по использованию Hue/Saturation
Чтобы использовать эту ноду на всю катушку, полезно помнить о некоторых вещах:
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- Изменение эффекта с течением времени
The Hue and Saturation values can be animated with a Time Node or by animating the property.
Примечание
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
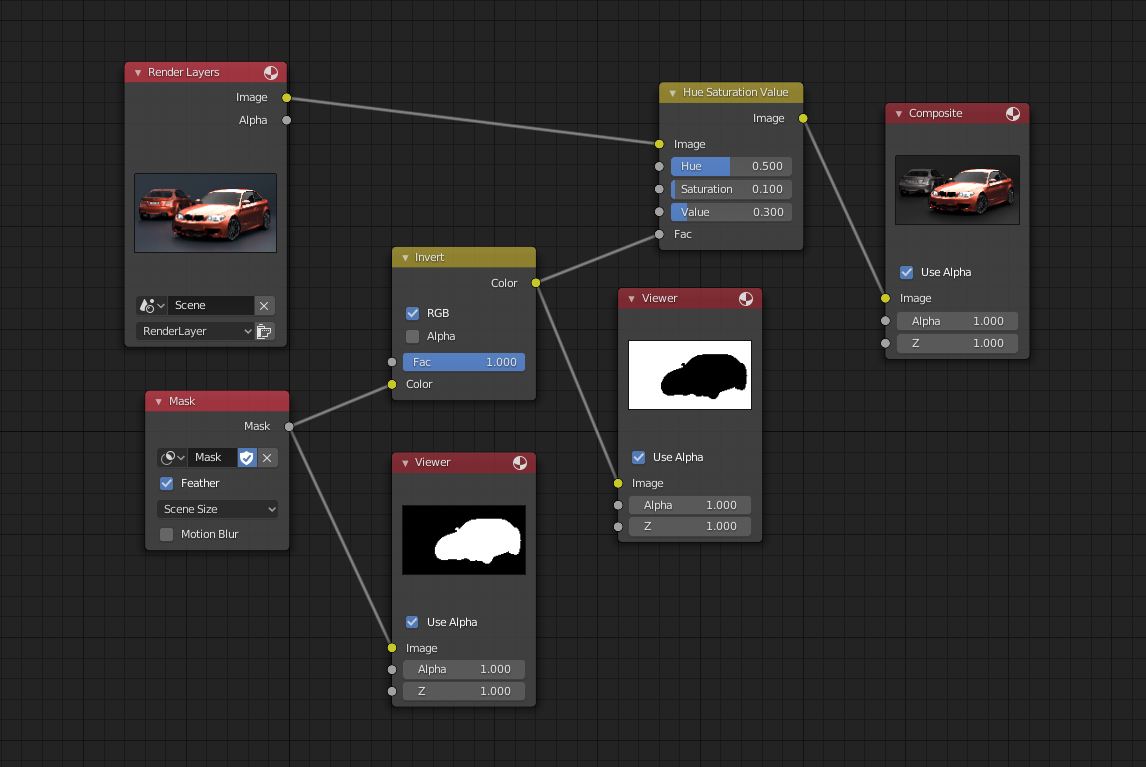
Пример использования HSV

Базовый пример.

Пример использования входа Factor для маски́рования.