Uốn Oằn/Kéo
Tham Chiếu
- Chế Độ
Chế Độ biên soạn
- Trình Đơn

Tùy Chọn về Xuất Khẩu.
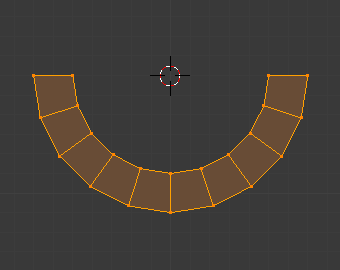
The Warp transformation takes selected elements and warps them around the 3D cursor by a certain angle. Note that this transformation is always dependent on the location of the 3D cursor. The Pivot Point is not taken into account. The results of the Warp transformation are also view dependent.
Sử Dụng

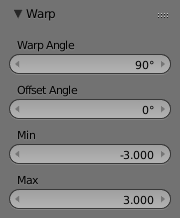
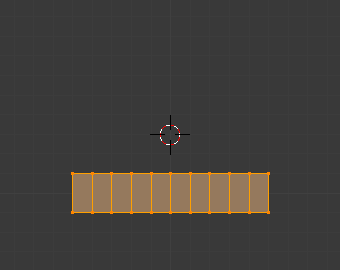
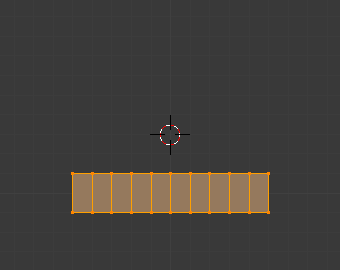
Về Trước. |

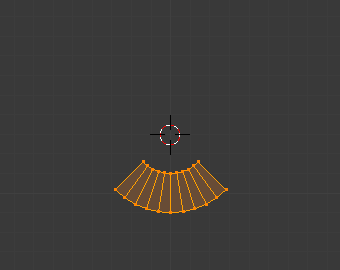
Warp Angle 90. |

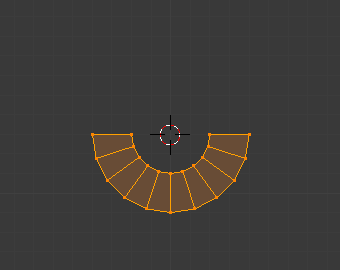
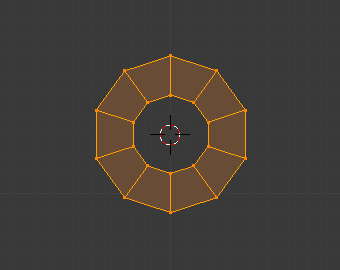
Warp Angle 180. |

Warp Angle 360. |
Vị Trí Con Trỏ & Góc Nhìn
The location of the 3D cursor can be used to alter the results of the Warp transformation. As can be seen from the example in this section, the Warp radius is dependent on the distance of the cursor from the selected elements. The greater the distance, the greater the radius.
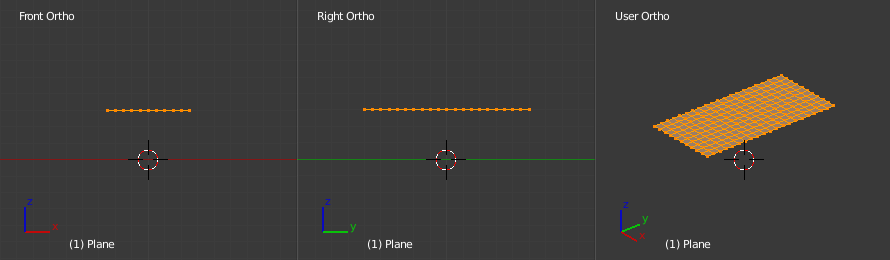
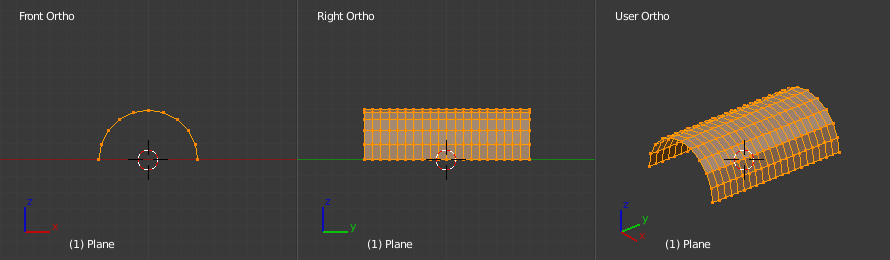
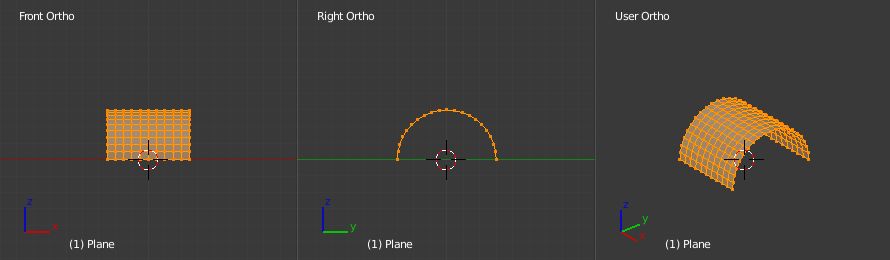
The result of the Warp transform is also influenced by your current view. The example in this section shows the results of a 180 degree Warp transform applied to the same Plane mesh when in different views.

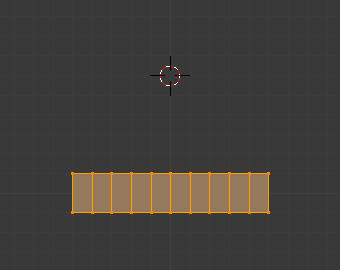
Về Trước. |

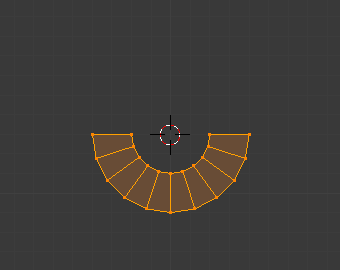
Warp Angle 180. |

Về Trước. |

Warp Angle 180. |

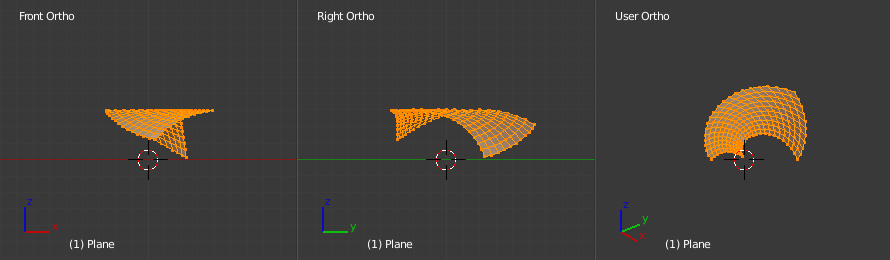
Về Trước. |

Warp Angle 180 in XZ view. |

Warp Angle 180 in YZ view. |

Warp Angle 180 in User view. |
Ghi chú
Tần Số Lấy Mẫu Vật
If you want to warp text, you will need to convert it from a text object to mesh using Chuyển Đổi.
Ví Dụ

Text wrapped around logo.
This was made by creating the Blender logo and text as separate objects. The text was converted to a mesh and then warped around the Blender logo.