はじめに#
Graph Editor(グラフエディター)を使用すると、ユーザーはアニメーション化可能なプロパティのアニメーションカーブを時間の経過とともに調整できます。 F-Curves(Fカーブ) 。

Graph Editor(グラフエディター)。#
メイン領域#
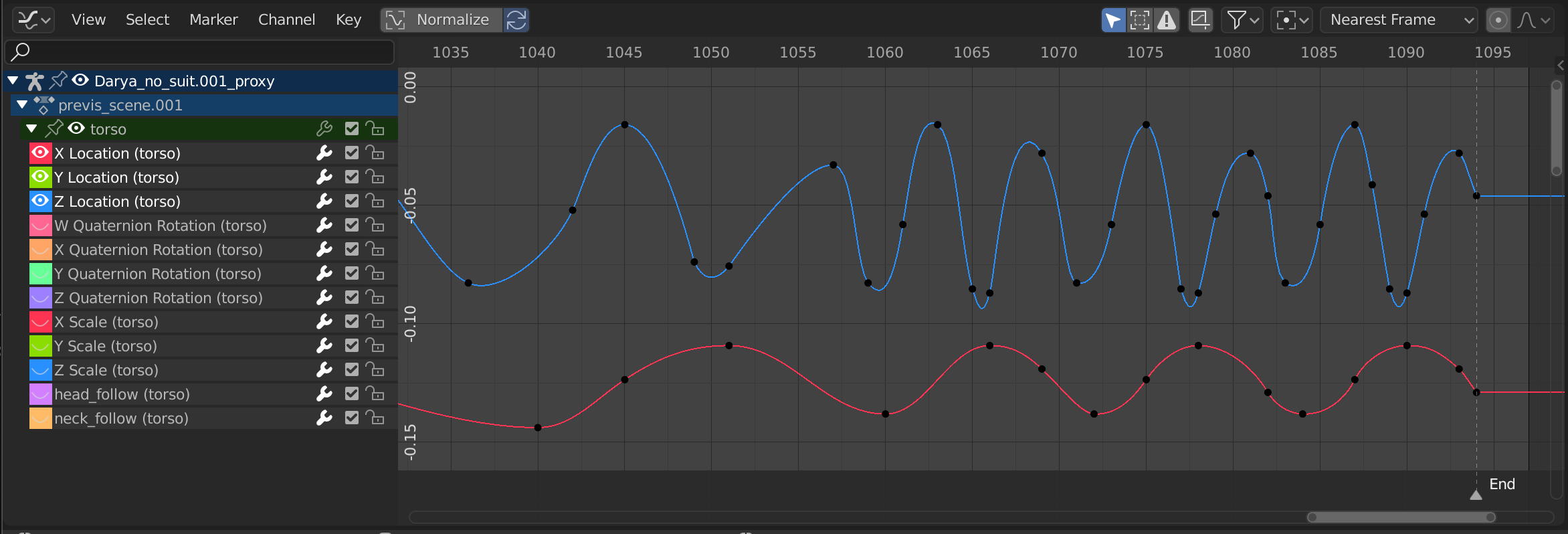
The curve view allows you to view and edit F-Curves. An F-Curve has several key parts:
- Curve(カーブ)
カーブは、時間(X軸)の経過に伴うプロパティの値(Y軸)を定義します。
F-Curves(Fカーブ) を参照してください。
- Keyframes(キーフレーム)
Keyframes(キーフレーム)は、特定のフレームのユーザー定義値であり、選択するとオレンジ色になる小さな黒い四角で表されます。
詳細は、 Keyframes(キーフレーム) を参照してください。
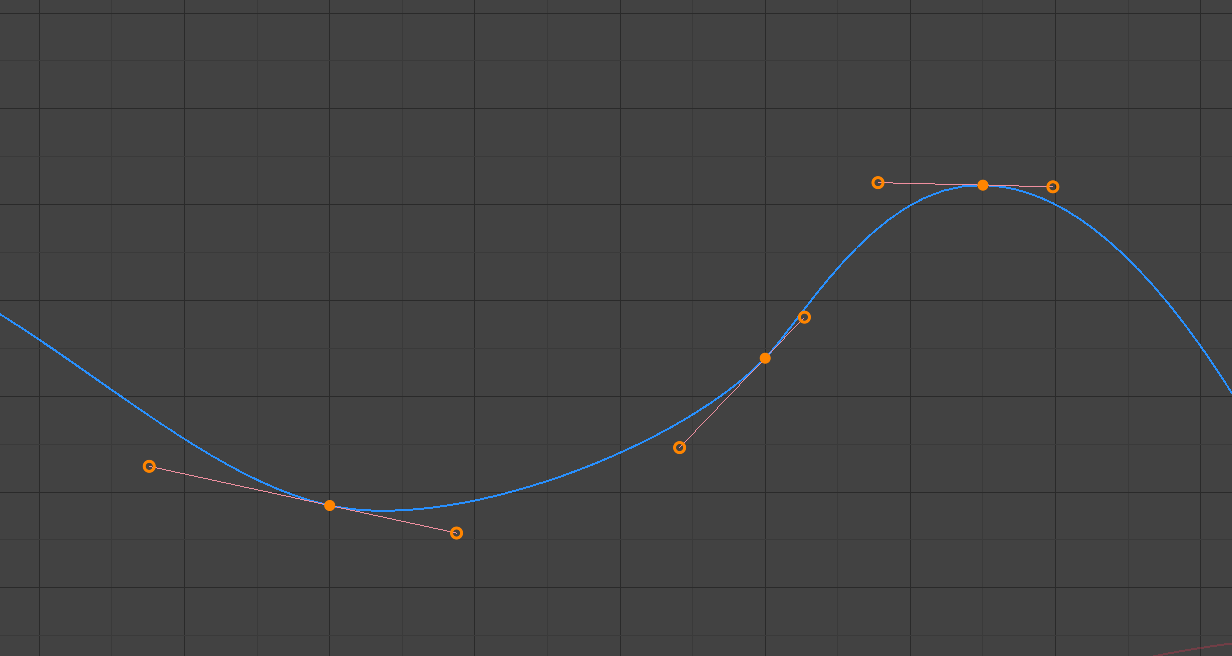
- Handles(ハンドル)
各キーフレームには、キーフレーム間のカーブの値を決定するのに役立つハンドルがあります。これらのハンドルは、端が円形の押し出し線で表され、カーブの形状を変更するために、選択および変更できます。
詳細は F-Curve(Fカーブ) ハンドル を参照してください。

単純なカーブ。#
参考
詳細は F-Curves(Fカーブ) を参照してください。
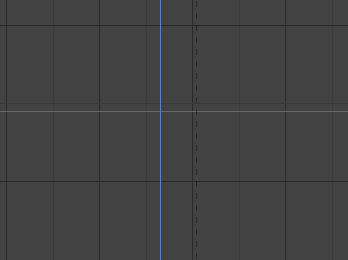
Playhead & 2D Cursor(2Dカーソル)#

Graph Editor(グラフエディター) 2D Cursor(2Dカーソル)。#
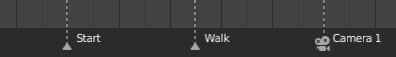
現在のフレームは、 Playhead と呼ばれる青い垂直線で表されます。
Timeline(タイムライン) と同様に、エディタ上部のスクラブ領域で LMB ドラッグすると、現在のフレームを変更できます。
青い水平線は 2D Cursor(2Dカーソル) と呼ばれます。これは、 View(ビュー) メニュー や View(ビュー) プロパティ パネルで、有効または無効にできます。
これらの2つの線は、キーフレームハンドルを移動やスケールするための参照として使用できます。
参考
Graph Editor(グラフエディター) の View(ビュー) タブ を参照してください。
View(ビュー)の座標軸#
Actions(アクション) では、X軸は時間を表し、Y軸はプロパティを設定する値を表します。
選択したカーブに応じて、値の意味は異なります: 例えば、Rotation(回転)プロパティは度を表します。
ヘッダー#
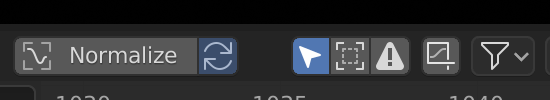
ビューコントロール#

ビューコントロール。#
- Show Only Selected(選択物のみ表示)
選択したオブジェクトとデータに関連するカーブのみを含めます。
- Show Hidden(非表示を表示)
表示されていないオブジェクト/ボーンからのカーブを含めます。
- Show Only Errors(エラーのみ表示)
無効になっている、またはエラーがあるカーブやドライバーのみを含めます。デバッグに役立ちます。
- フィルター (漏斗アイコン)
検索フィールドに含まれるキーワードを含むカーブのみを含めます。
- タイプフィルター
プロパティタイプでカーブをフィルタリングします。
- Filtering Collection(コレクションのフィルタリング)
コレクションを選択して、そのコレクションに含まれるオブジェクトのキーフレームのみを表示します。
- Sort Data-Blocks(データブロックをソート)
オブジェクトのデータブロックはアルファベット順に表示されるため、オブジェクトが発生する場所を簡単に見つけることができます(例えば、関連するオブジェクトのアニメーションをNLAにまとめるのに役立ちます)。
これを有効にすると再生速度が低下する場合(シーン内のたくさんのオブジェクトを操作する場合にのみ問題になるはずです)、これをオフにすることができます。
- Normalize(正規化)
Normalize curves so the maximum or minimum point equals 1.0 or -1.0. When enabled, the view scales to fit the normalized curves and the outer range is darkened.
If a preview range is defined, keyframes within the range are normalized, while the rest is scaled proportionally.
- Auto(自動)
カーブを編集するたびに、カーブの正規化を自動的に再計算します。これは、カーブを微調整した後にジャンプするのを防ぐのに役立ちます。
- Create Ghost Curves (framed F-Curve icon)
カーブの現在の形状で画像を作成します。
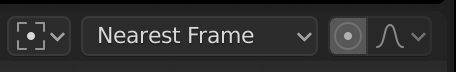
トランスフォームコントロール#

Transform controls.#
- Pivot Point(ピボットポイント)
回転のPivot point(ピボットポイント)。
- Bounding Box Center(バウンディングボックスの中心):
選択したキーフレームの中心。
- 2D Cursor(2Dカーソル):
2D Cursor(2Dカーソル) の中心。 Playhead + Cursor(カーソル) 。
- Individual Centers(それぞれの原点):
選択したキーフレーム ベジェ ハンドルを回転させます。
- Snap(スナップ)
Activates automatic snapping when you moving keys.
- Snap To(スナップ先)
Type of element to snap to.
- Frame(フレーム):
Snap to frame.
- Second(秒数):
Snap to seconds.
- Nearest Marker(近接するマーカー):
Snap to nearest Marker.
- Absolute Time Snap
Absolute time alignment when transforming keyframes
- Proportional Editing(プロポーショナル編集) O
Proportional Editing(プロポーショナル編集) を参照してください。