Freestyle SVG Exporter – Експортер Freestyle у SVG#
Цей додаток може експортувати ваші Freestyle Renders у файл SVG. Він може заповняти контури кольором їх матеріалу та може також експортувати анімації SVG.
Приклад результату у SVG, продукованого експортером Freestyle SVG Exporter.#
Activation – Активація#
Цей додаток можна увімкнути за допомогою . Інтерфейс для цього експортера повинен бути видимим як нова панель у вкладці Render.
Reference – Довідка
- Category – Категорія:
Render – Рендер
- Panel – Панель:
– «Властивості > Рендер > Експорт Freestyle у SVG»
Usage – Використання#
Активуйте Freestyle rendering та далі рендерте вашу сцену за допомогою Render Image. Ваш рендер покажеться і версія SVG буде збережена по стандартному шляху виводу .
Options – Опції#

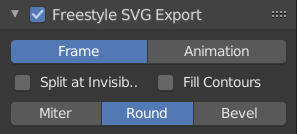
Панель Freestyle SVG Export.#
- Mode – Режим
Опція на вибір між статичним кадром Frame та анімацією Animation. Frame буде рендерити одиничний кадр, Animation об’єднає всі рендерені кадри в єдиний файл
.svg.- Split at Invisible – Розділ на Невидимому
Стандартно експортер не буде враховувати невидимі вершини та буде експортувати їх, ніби вони видимі. Деякі модифікатори штрихів, як креслення Blueprint, маркують вершини як невидимі для досягнення певного ефекту. Вмикання цієї опції дасть розділ шляхів при зустрічі з невидимою вершиною, що веде до кращого результату.
- Fill Contours – Заповнення Контурів
Контур об’єктів заповнюється за допомогою їх кольору матеріалу.
Примітка
Ця функція дещо нестабільна – особливо для анімацій.
- Stroke Cap Style – Стиль Торця Штриха
Визначає стиль торців штрихів, який буде виводитися в SVG.
- Miter – Мітер
Кутки з гострими ребрами.
- Round – Округлення
Кутки є згладженими.
- Bevel – Скіс
Кутки є скошеними.
Exportable Properties – Експортні Властивості#
Reference – Довідка
- Panel – Панель:
Оскільки представлення штрихів Freestyle та шляхових об’єктів SVG докорінно відрізняється, то безпосереднє перенесення між Freestyle та SVG є неможливим. Головним недоліком SVG у порівнянні з Freestyle є те, що Freestyle визначає стиль по-точках, тоді як SVG визначає його по-шляхах. Це означає, що Freestyle може продукувати набагато складніші результати, які є неможливо досягти у SVG.
Існують розширені опції для цього експортера, розміщені на конкретних панелях рендерера Freestyle у вкладці шарів огляду View Layers властивостей Properties. Ці опції розміщуються на панелі Freestyle Line Style SVG Export, внизу вкладки.
Властивості (без застосування модифікаторів), що можуть бути експортовані:
Base color – Базовий колір
Базове альфа
Базова товщина
Пунктири
Animations – Анімації#
Експортер підтримує створення анімацій SVG. Коли режим Mode установлено як Animation, всі кадри з рендера – один при рендерингу кадра (F12) або всі при рендерингу анімації (Shift-F12) – зберігаються в одиничний файл. Більшість сучасних браузерів підтримують рендеринг анімацій SVG.
Анімація SVG, рендерена за допомогою цього експортера.#
Exporting Fills – Експортування Заповнень#
Заповнення – це забарвлені області, витягнуті з результату рендерення Freestyle. Зокрема, вони визначаються комбінацією Contour та External Contour типів країв, скомбінованих з деякими предикатами. Результат заповнення може бути неочікуваним, коли рендерер SVG не може коректно рендерити шлях, який експортер згенерував. Ця проблема особливо помітна в анімаціях.
Приклад результату у SVG, продукованого експортером Freestyle SVG Exporter. Модель від Julien Deswaef.#
Заповнення підтримують отвори та нашаровування. При використовуванні шарів експортер намагається рендерити об’єкти з таким же матеріалом, що латка. Експортування заповнень та особливо порядок, в якому вони нашаровуються, аж ніяк не ідеальні. У більшості випадків ці проблеми можна легко вирішити в Inkscape або редакторі тексту.