Properties#
Active F-Curve#
Référence
- Panneau:

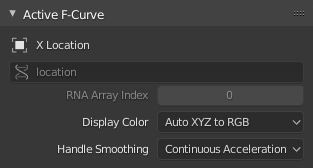
Panneau Active F-Curve.#
Ce panneau affiche les propriétés de la F-curve active.
- Channel Name
Nom de la propriété animée par la courbe.
- Data Path
Le chemin programmatique vers la propriété.
- RNA Array Index
L’index dans la propriété, pour les propriétés à valeurs multiples. A titre d’exemple, la propriété Location a trois valeurs (X, Y et Z), ce qui signifie qu’elle peut avoir trois courbes différentes d’indices 0, 1 et 2.
- Display Color
Comment déterminer la couleur de la Courbe-F dans l’éditeur graphique.
- Auto Rainbow
Attribue une couleur unique à chaque courbe qui utilise ce paramètre.
- Auto XYZ to RGB
Détecte les courbes qui animent une coordonnée X/Y/Z et les colore en rouge/vert/bleu en conséquence.
- User Defined
Vous permet de choisir vous-même la couleur.
- Handle Smoothing
Comment calculer les poignées de Bézier lors de l’utilisation du type de poignée Automatic ou Auto Clamped.

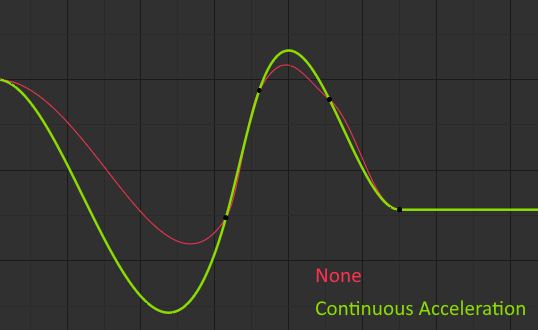
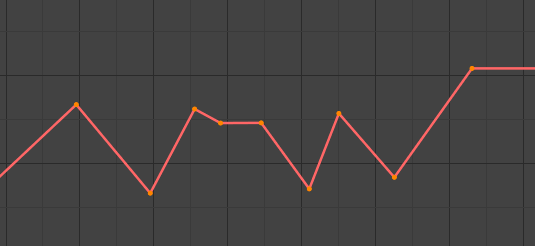
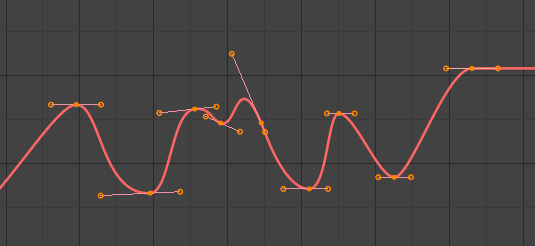
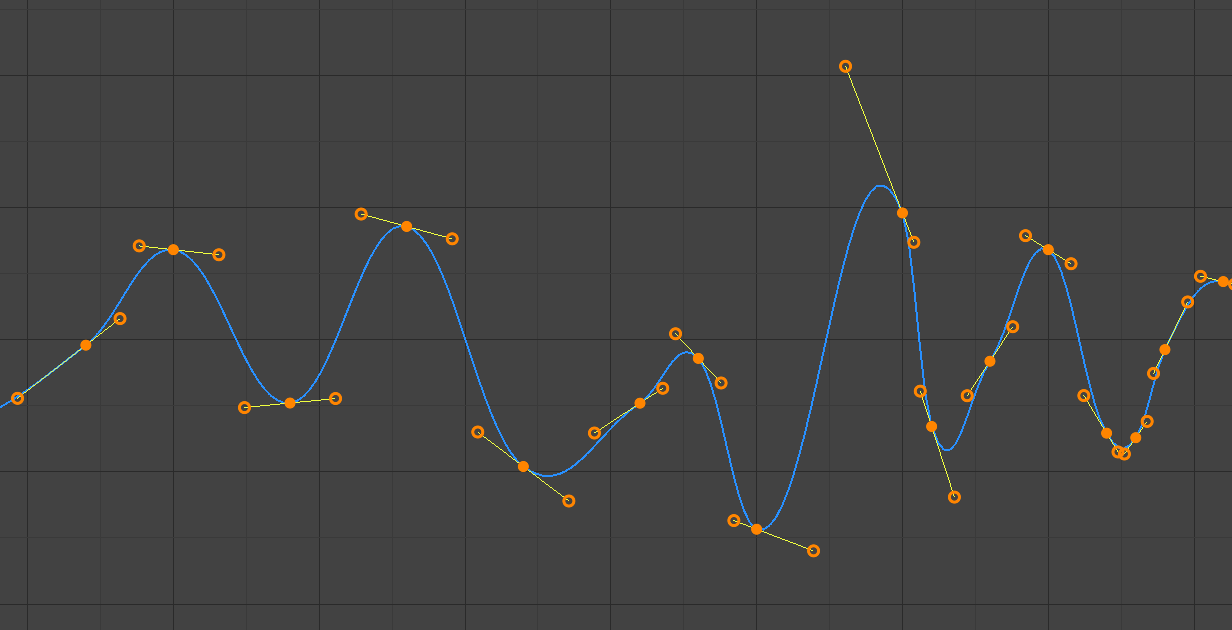
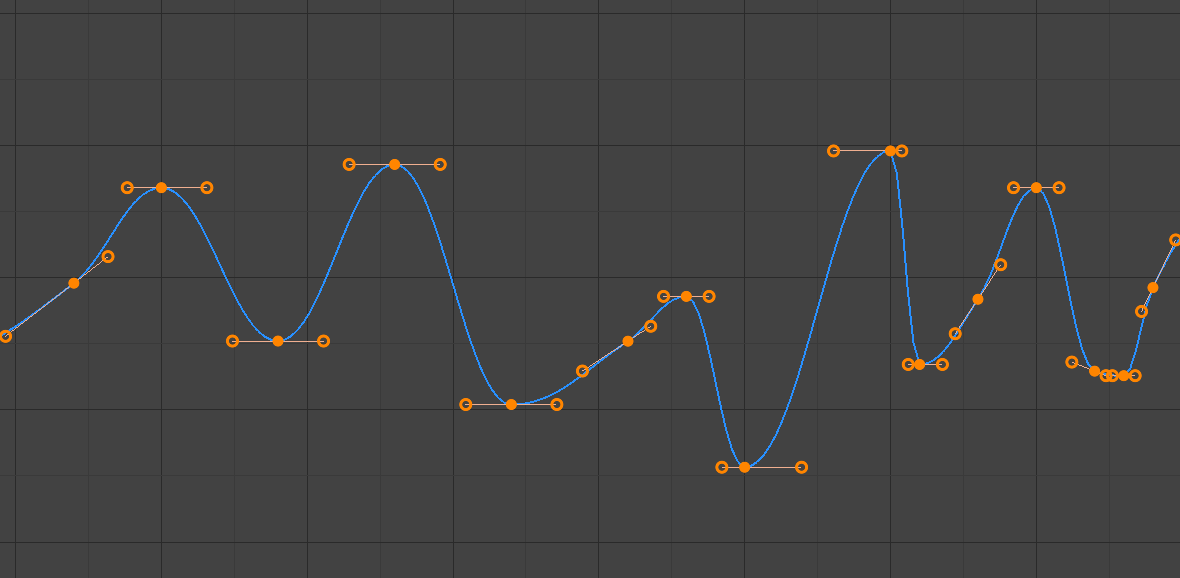
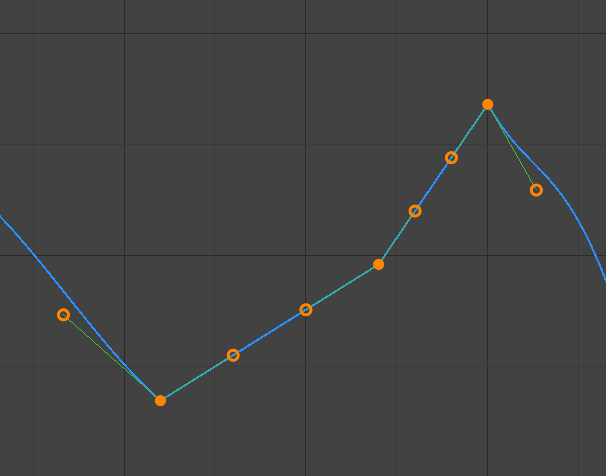
Comparaison des modes Handle smoothing.#
- None
Seules les valeurs de clés directement adjacentes sont prises en compte pour le calcul des poignées.
Cette ancienne méthode est très simple et prévisible, mais elle ne peut produire des courbes vraiment lisses que dans les cas les plus triviaux. Notez que la courbe rouge dans l’image ci-dessus présente quelques plis au milieu.
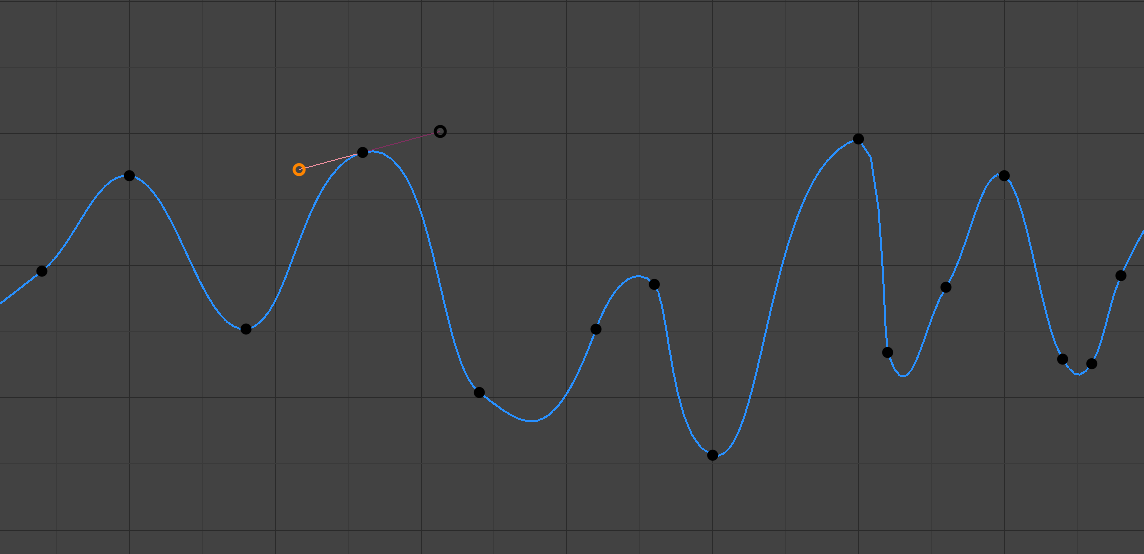
- Continuous Acceleration
Un système d’équations est résolu afin d’éviter ou de minimiser les sauts d’accélération à chaque image clé.
Cela produit des courbes beaucoup plus lisses, mais signifie nécessairement que tout changement dans les valeurs clés peut affecter l’interpolation sur un tronçon important de la courbe ; bien que la quantité de changement décroît de façon exponentielle avec la distance. Cette propagation de changement est arrêtée par n’importe quelle clé avec des poignées Free, Aligned ou Vector, ainsi que par des extrêmes avec des poignées Auto Clamped.
Le mode a également tendance à dépasser et à osciller davantage avec des poignées entièrement automatiques dans certains cas (voir l’image ci-dessus). Il est donc recommandé d’utiliser Auto Clamped par défaut et de ne passer aux poignées automatiques qu’aux endroits où ce comportement est souhaité. Cet effet peut également être réduit en ajoutant des clés intermédiaires.
Astuce
Compte tenu des avantages et des inconvénients de chaque mode, Continuous Acceleration devrait être mieux adaptée à l’animation limitée, qui utilise un petit nombre de clés interpolées avec un minimum de polissage manuel. Dans le cas d’une animation très peaufinée et comportant un grand nombre de clés, les avantages du lissage peuvent ne pas compenser la perturbation du flux de travail due à une propagation plus étendue des changements.
Active Keyframe#
Référence
- Panneau:

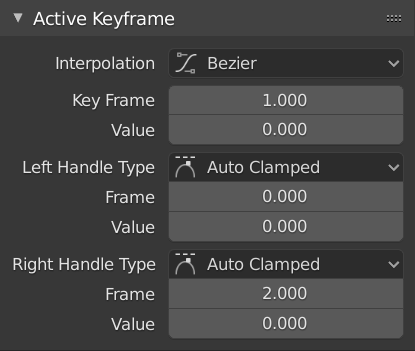
Panneau Active Keyframe.#
- Interpolation
L'interpolation à utiliser entre l’image clé active et la suivante.
Interpolation
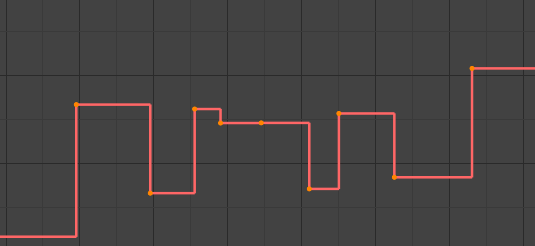
- Constant:

Constant.#
La courbe conserve la valeur jusqu’à l’image clé suivante, produisant un effet de marche d’escalier avec des changements très brusques. Normalement utilisé uniquement pendant la phase initiale de “blocking” (blocage) dans les flux de travail d’animation pose à pose.
- Linear:

Linear.#
La courbe passe d’une image clé à la suivante en ligne droite, ce qui évite des changements brusques de valeur mais pas de vitesse. En créant deux images clés avec interpolation et extrapolation linéaire, vous pouvez facilement créer une courbe en ligne droite qui s’étend indéfiniment.
- Bézier:

Bézier.#
L’interpolation par défaut, qui est fluide en termes de valeurs et de vitesse.
Note
Les Courbes-F pour les propriétés qui n’acceptent que des valeurs discrètes auront toujours un motif de marche d’escalier, quelle que soit l’option choisie.
Easing (par force)
Un ensemble d’interpolations spécialisées dans l’accélération ou la décélération d’une valeur, “easing” celle-ci d’un état stationnaire à un état en mouvement ou vice versa.
Voir aussi
Pour plus d’informations et quelques démos en direct, voir easings.net et Robert Penner’s Easing Functions.
Effets Dynamiques
Ces types d’assouplissement supplémentaires imitent des (fake) effets basés sur la physique comme le rebond.
- Back
Avec Ease In, la valeur s’éloigne d’abord de la cible puis tire vers elle. Avec Ease Out, elle se dirige vers la cible, la dépasse, puis revient.
- Back
La taille et la direction (c’est-à-dire au-dessus/en dessous de la courbe) du dépassement.
- Bounce
Fait rebondir la valeur plusieurs fois avec une décroissance exponentielle, comme une balle de tennis qui tombe sur le sol.
- Elastic
La valeur dépasse l’objectif, puis rebondit et le dépasse, puis le dépasse à nouveau… avec une intensité toujours décroissante jusqu’à ce qu’elle finisse par se stabiliser.
- Amplitude
Dans quelle mesure la valeur dépasse initialement son objectif.
- Period
Combien de temps s’écoule entre chaque oscillation.
- Easing
Cette option s’applique uniquement aux catégories Easing et Dynamic Effects ci-dessus.
- Automatic Easing
Choisit automatiquement le type le plus couramment utilisé : Ease In lors de l’utilisation de l’une des interpolations d”Easing et Ease Out lors de l’utilisation de l’un des Dynamic Effects (effets dynamiques).
- Ease In
La valeur accélère, se déplaçant lentement au début du segment de courbe et accélérant vers la fin.
- Ease Out
La valeur décélère, se déplaçant rapidement au début du segment de courbe et ralentissant vers la fin.
- Ease In Out
La valeur se déplace lentement au début, accélère vers le milieu et ralentit à nouveau vers la fin.
- Key Frame
L’image de l’image-clé active.
- Value
La valeur de l’image-clé active.
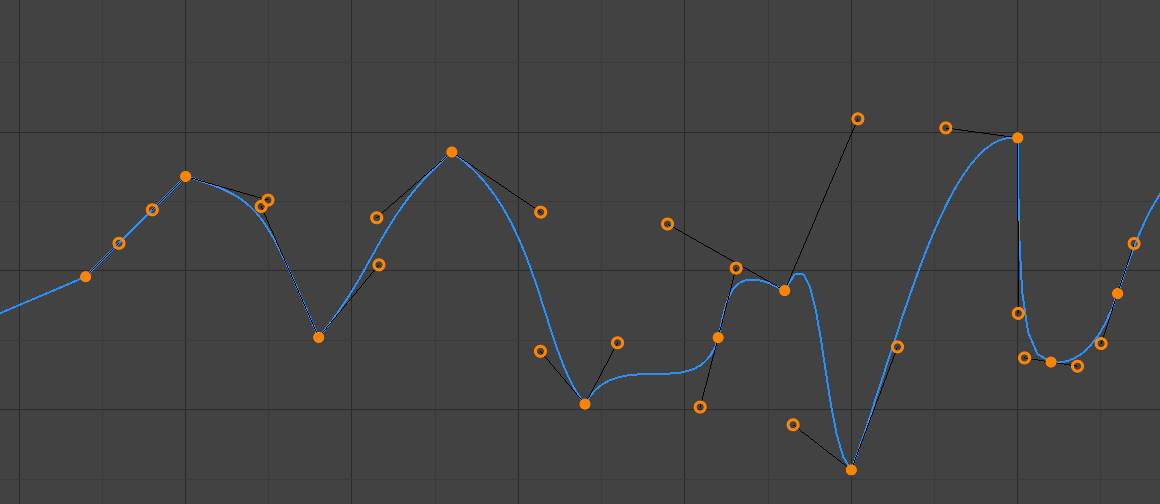
- Left/Right Handle Type
Lorsque l’interpolation de l’image clé est définie sur Bézier, la forme de la courbe qui l’entoure est influencée par ses poignées. Chaque poignée a son propre type qui détermine si (et comment) Blender la positionne automatiquement, et sinon, quelle liberté vous avez pour la positionner manuellement.
Vous pouvez modifier les types de poignées de plusieurs manières : en utilisant ces listes déroulantes dans la barre latérale; via le menu Key –> Handle Type; ou en appuyant sur V et en sélectionnant dans le menu contextuel.
Si vous souhaitez modifier la position d’une poignée automatique, faites-la simplement glisser; vous n’avez pas besoin de changer manuellement son type au préalable.
- Automatic:

Poignées Auto.#
Poignées automatiques qui créent des courbes lisses.
- Auto Clamped:

Poignées Auto clamped.#
Poignées automatiques serrées pour éviter les dépassements et les changements de direction de la courbe entre les trames clés (en forme de S).
- Vecteur:

Poignées Vector.#
Poignées automatiques qui produisent des segments de courbe droits (comme l’interpolation linéaire).
- Aligned:

Poignées Aligned.#
Poignées manuelles, qui sont cependant verrouillées entre elles pour toujours pointer dans des directions opposées. Il en résulte une courbe toujours lisse au point de contrôle.
- Libre:

Poignées Free.#
Poignées manuelles pouvant être déplacées indépendamment et pouvant ainsi entraîner un changement brusque de direction.
- Frame, Value
L’image et la valeur de la poignée gauche/droite de l’image clé active.