色相/饱和度/明度 节点#

色相/饱和度/明度节点 在 HSV 颜色模式 中应用颜色变换。
输入#
- 系数
节点施加给图像的影响量。
- 图像/颜色
标准颜色输入。
- 色相
The hue rotation offset, from 0 (-180°) to 1 (+180°). Note that 0 and 1 have the same result.
- 饱和度
饱和度为0时,会从图像中消除色调,产生灰度图像。大于1.0的值会提升饱和度。
- 数值
The value shift. 0 makes the color black, 1 keeps it the same, and higher values make it brighter.
输出#
- 图像/颜色
标准颜色输出。
色相/饱和度 小贴士#
注意以下事项,有助于更好地使用此节点:
- 色调分布在一个圆圈上
If you apply a Hue offset of 1 (+180°) to a blue image, you get the diametrically opposite color, which is yellow. If you apply a Hue offset of 1 to that yellow image, you get blue again.
- 灰度图像无色调
Trying to change the Hue or Saturation of a grayscale image has no effect. You can only brighten or darken it by adjusting the Value. To add color, use the Mix node instead.
- 随着时间的推移改变效果
The different values can be animated using a Time Curve node or by setting keyframes.
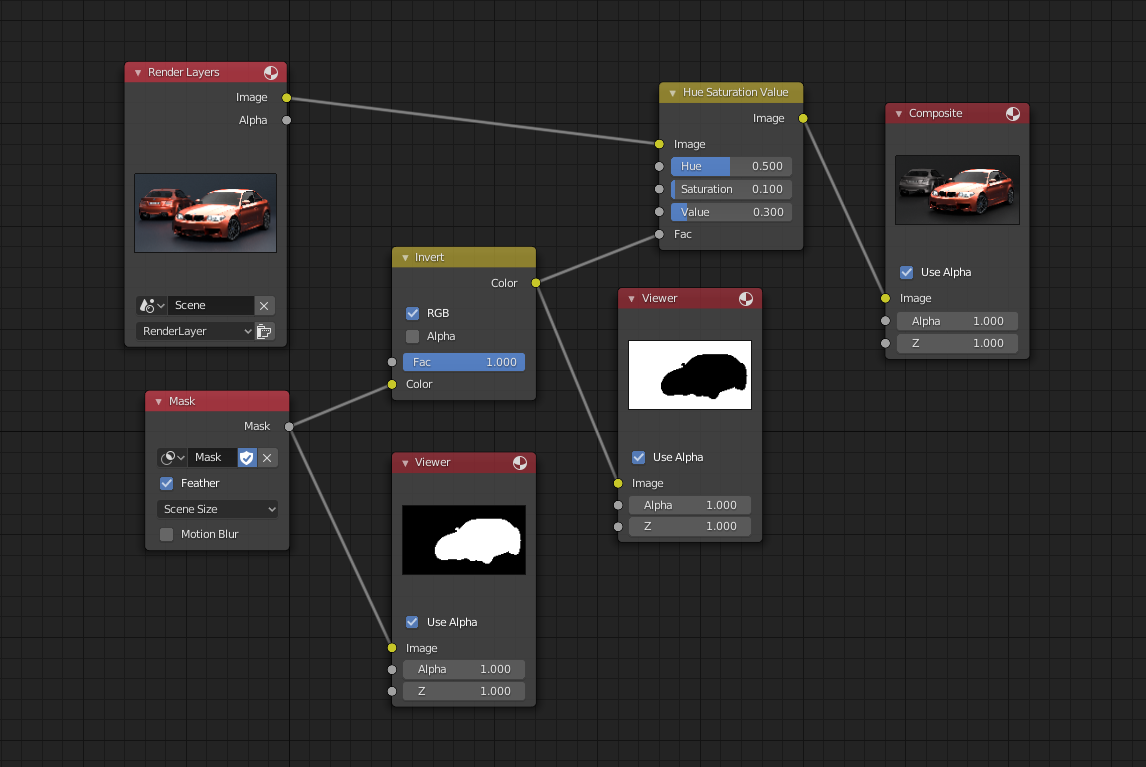
HSV 示例#

HSV示例效果。#

使用系数输入进行屏蔽的效果。#