弯绕#
参考
- 模式:
编辑模式
- 菜单:

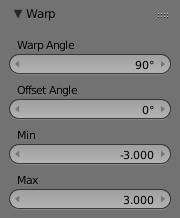
弯绕选项。#
弯绕 变换接受选中元素,绕3D游标将选中元素弯曲特定角度。注意该变换的结果总是取决于3D游标的位置,轴心点对其没有影响。 弯绕 变换的结果还取决于视图方向。
用法#
游标位置与视图#
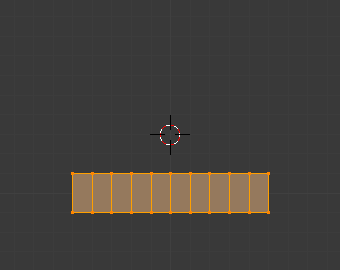
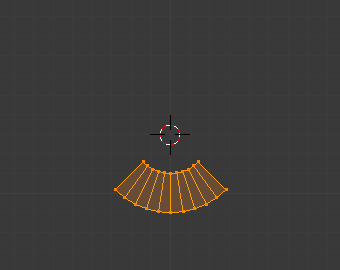
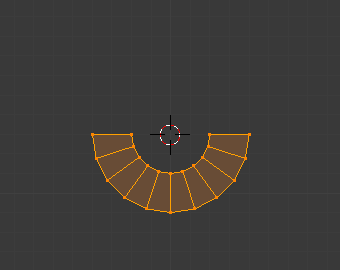
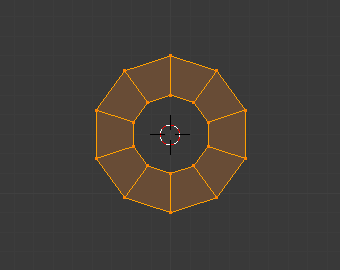
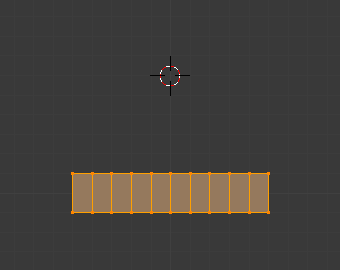
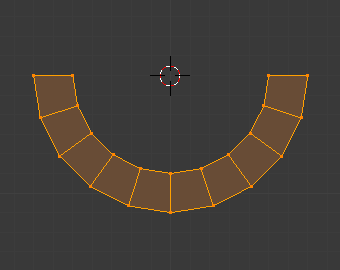
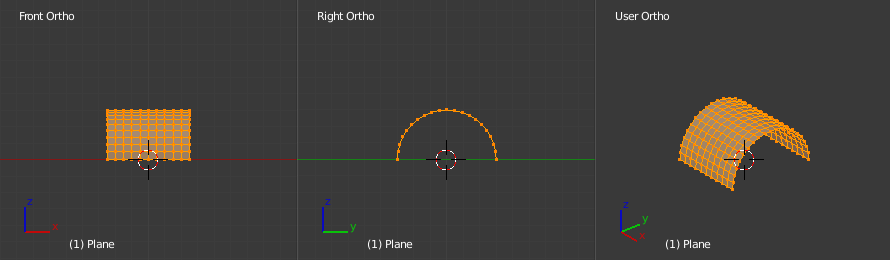
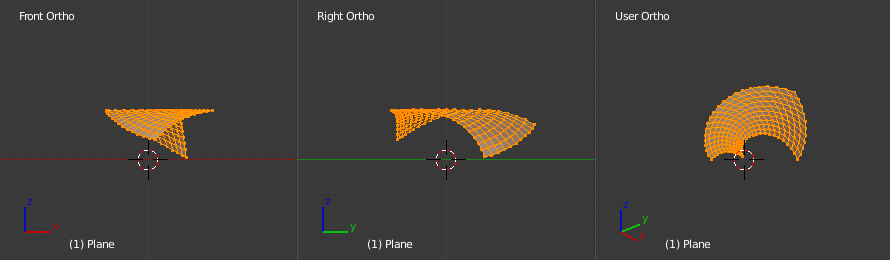
可以使用3D游标的位置来改变 弯绕 变换的结果。就像下面的例子中看到的一样,弯绕 半径取决于游标到选中元素的距离。距离越远,半径越大。
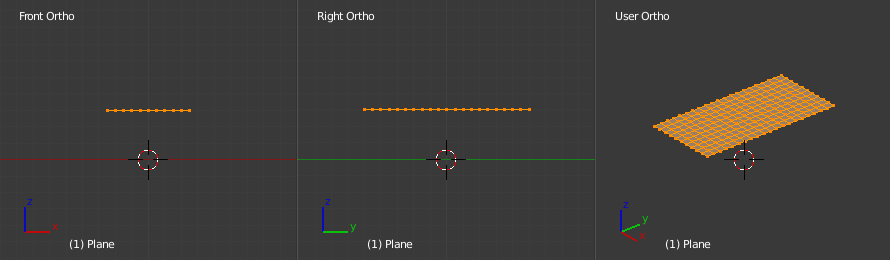
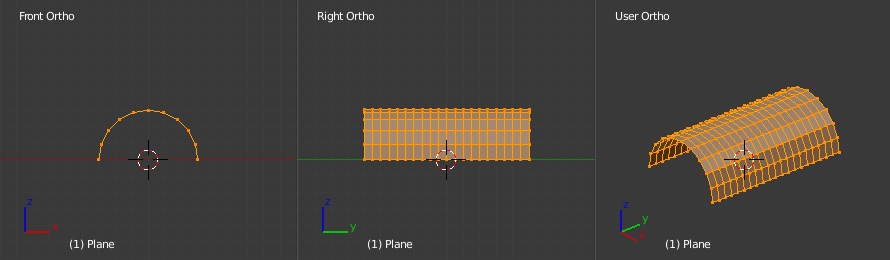
弯绕 变换的结果还受当前视图影响。下面在例子展示了在不同视图方位下对同一个平面网格做 弯绕 变换的结果。
例子#

绕logo弯绕的文字。#
上面的例子是先分别创建Blender logo和文字物体,将文字转换为网格,再绕Blender logo弯绕变换得到的。