工具栏#
- 调整 W
Lets you select images by clicking, and move them by dragging. Press W to cycle between this tool and Select Box.
- 框选
Lets you select one image by clicking, or multiple images by dragging a rectangle.
- 游标
Lets you move the 2D 游标 by clicking or dragging with LMB.
While dragging, you can press X or Y to constrain movement to an axis.
If you need extra precision, you can hold Shift to move the cursor more slowly than the mouse, or type a number to move it by an exact amount.
The header shows how far the cursor has traveled, including the distance along each axis.
Instead of this tool, you can also drag the mouse while holding Shift-RMB (works with all tools) or adjust the 2D Cursor Location in .
Note
By default, the 2D Cursor is only shown while dragging it. To make it permanently visible, enable the 2D Cursor overlay.
- 移动 G
Lets you move the selected images by dragging with LMB. Alternatively, you can press G, move the mouse, and finally click LMB to confirm (or RMB to cancel).
If the Active Tools gizmo is enabled, you can drag one of the colored arrows to only move along that one axis. You can also press X or Y while moving: press once to constrain to the corresponding global axis, a second time to constrain to the local axis, and a third time to remove the constraint again. Yet another way is to hold MMB and move the mouse horizontally or vertically.
If you need more precision, you can do one of the following while moving:
按住 Shift 以更慢地移动。
键入数字以按精确数值移动。
使用方向键。
The header shows how far the image has moved, including the offset along each axis.
Instead of using this tool, you can also adjust the Position in the Sidebar's Strip tab (only available in the Sequencer and Sequencer & Preview modes).
- 旋转 R
Lets you rotate the selected images by holding LMB and moving the mouse in a circle. Alternatively, you can press R, move the mouse, and finally click LMB to confirm (or RMB to cancel).
Images are rotated around the Pivot Point, so if it's off-center, the images will not just rotate but also move around it.
If you need more precision, you can do one of the following while rotating:
按住 Shift 以更慢地旋转。
按住 Ctrl 以 5 度增量旋转。
键入数字以按精确数值旋转。
使用方向键。
The header shows how much the image has rotated.
Instead of using this tool, you can also adjust the Rotation in the Sidebar's Strip tab (only available in the Sequencer and Sequencer & Preview modes).
- 缩放 S
Lets you resize the selected images by dragging with LMB. Alternatively, you can press S, move the mouse, and finally click LMB to confirm (or RMB to cancel).
If the Active Tools gizmo is enabled, you can drag one of the colored lines to only scale along that one axis. You can also press X or Y while scaling: press once to constrain to the corresponding global axis, a second time to constrain to the local axis, and a third time to remove the constraint again. Yet another way is to hold MMB and move the mouse horizontally or vertically.
Images are scaled around the Pivot Point, so if it's off-center and you scale down, the images will not just become smaller but also move towards it.
If you need more precision, you can do one of the following while scaling:
按住 Shift 以更慢地缩放。
按住 Ctrl 以 10% 增量缩放。
键入数值以精确系数旋转(比如键入
.5使其尺寸减半)。使用方向键。
标题栏会显示当前缩放值。
Instead of using this tool, you can also adjust the Scale in the Sidebar's Strip tab (only available in the Sequencer and Sequencer & Preview modes).
- 变换
Lets you move, rotate, and scale images all using one tool.

变换工具#
其工作方式如下:
Drag the cross in the center to move the image.
Drag the dot on the protruding line to rotate.
Drag one of the corners to scale equally along both axes.
Drag one of the sides to scale along just one axis.
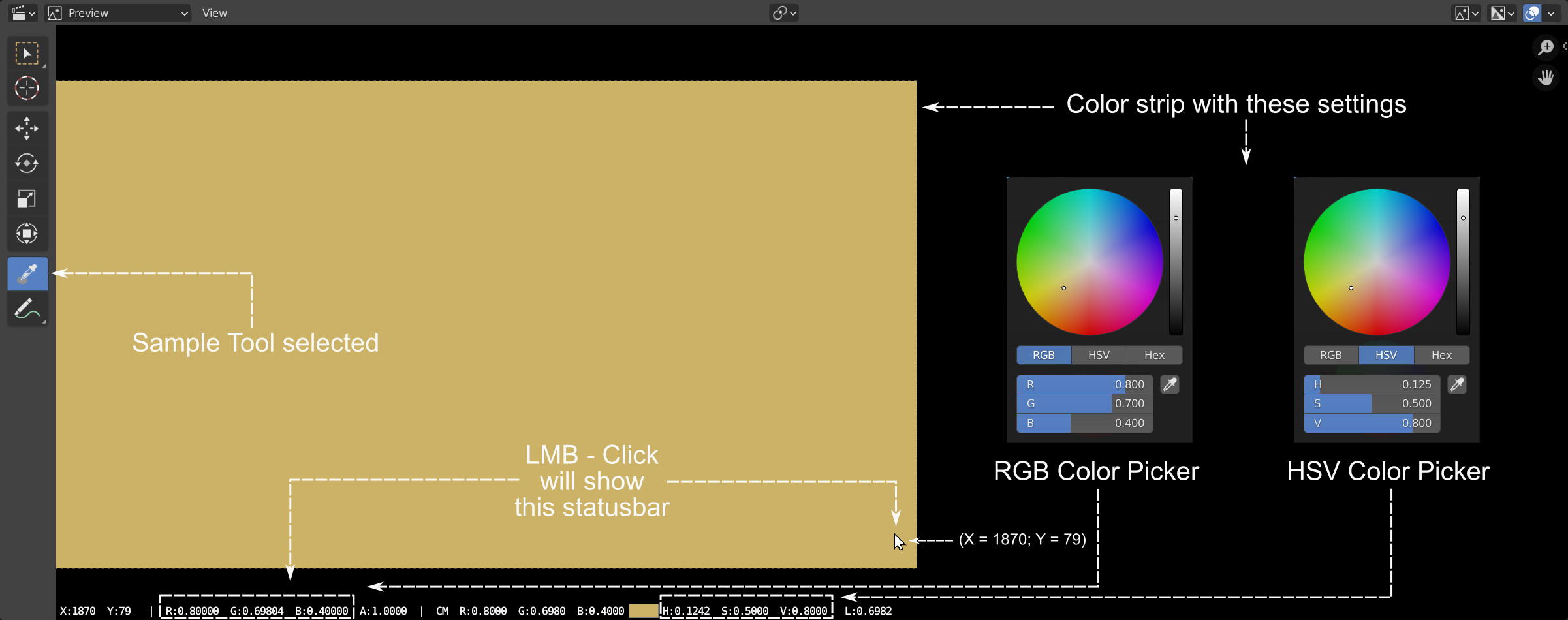
- 采样
Lets you sample a pixel's color by holding LMB. The editor will show the following information about it on the bottom:
The X and Y coordinates, in pixels relative to the top left corner.
The red, green, blue, and alpha components of the pixel, as decimal values between 0 and 1.
The red, green, and blue components of the pixel with 色彩管理 applied.
The hue, saturation, value, and luminance components of the pixel with Color Management applied.

采样工具示例。#
- 标注
手绘标注。