节点部件#
Blender 中的所有节点都有相似的结构。这适用于任意节点类型。这些部分包括标题、接口、属性等。

标题#
标题显示了节点的名称或类型;它可以通过改变节点的标签来覆盖。在标题的左边是 塌缩 切换键,可以用来折叠节点。这也可以用 H 来完成。

显示折叠时的节点。#
预览#
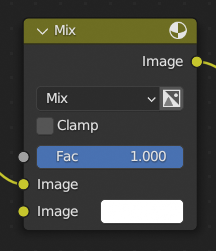
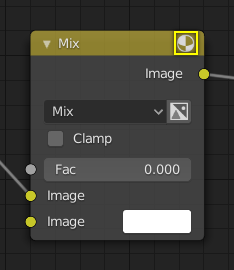
预览是一种叠加功能,在节点上方展示一个小图像,以显示节点结果。并非所有节点都支持预览,但可以使用节点右上角标题旁边的图标来切换支持预览的节点。
通过使用预览叠加切换,可以禁用整个节点树的预览。

预览切换按钮。#
接口#
插口是节点的输入和输出值。它们以小彩圈的形式出现在节点的两侧。未使用的插口可以用 Ctrl-H 来隐藏。
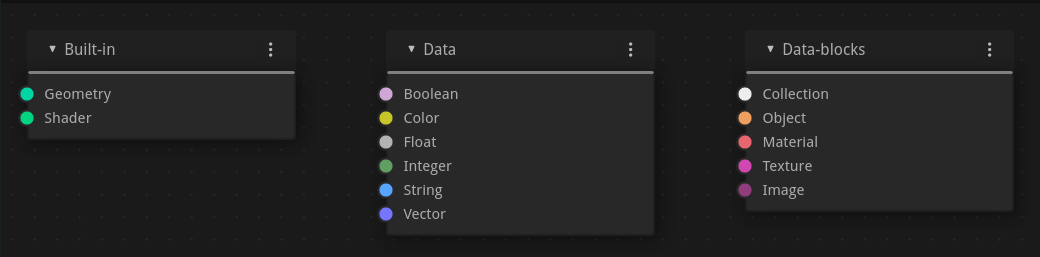
每个插口都根据其处理的数据类型不同而显示不同的颜色。

内置
数据
- 布尔值(亮粉色)
用于传递一个真值或假值。
- 颜色(黄色)
说明接口 接收/生成 颜色信息。依照节点树的类型,颜色不一定有 alpha 属性。
- 浮点数(灰色)
表示该接口接受/产生浮点数字。它可以是一个单一的数值,也可以是一个所谓的 "数值映射"。(你可以把数值映射想象成一幅灰度图,其中一个像素的亮度代表它的值)。如果一个单一的值被用作 "数值映射" 接口的输入,数值映射的所有点都被设置为相同的值。
- 整数(石灰绿色)
用于传递整数值(无小数的数字)。
- 字符串(浅蓝色)
用于传递文本值。
- 矢量(深蓝色)
表示向量、坐标和法线信息。
- 旋转(粉色)
表示旋转或四元数。
- 矩阵(深粉色)
表示一个 4×4 的浮点数值矩阵,通常用来表示变换矩阵。
数据块
- 集合(白色)
用于传递一个集合数据块。
- 物体(橙色)
用于传递一个物体数据块。
- 材质(肉色)
用于传递一个材质数据块。
- 纹理(粉色)
用于传递一个纹理数据块。
- 图像(杏色)
用于传递一个图像数据块。
输入#
输入位于节点的左下方,提供了节点所需的数据以执行其功能。每个输入插口,除了绿色着色器输入,当断开连接时,都有一个默认值,可以通过颜色、数字或矢量接口输入进行编辑。在上面的节点截图中,第二个颜色选项是由颜色接口输入设置的。
一些节点有特殊的插口,可以接受多个输入。这些插口将有一个省略号的形状,而不是一个圆圈,以表示它们的特殊行为。
输出#
输出位于节点的右上方,可以连接到节点树下更多的节点的输入。
转换#
一些插口类型可以隐式或显式地转换为其他类型。隐式转换是自动发生的,不需要转换节点。例如,浮点数接口和颜色接口可以相互连接。
一旦进行了插口转换,数据可能就会丢失,以后就无法在节点树下检索了。隐式插座转换有时也会改变数据单位。当把一个 值 输入节点插入一个角度插口时,它会默认使用弧度,而不考虑场景的单位。这是因为值节点没有单位,而角度输入有单位。
有效转换:
在颜色和矢量之间 -- 在颜色通道和矢量属性间映射。
在颜色和浮点之间 -- 颜色数据被转换为等价的灰度。
颜色/浮点/矢量到着色器 -- 隐式转换为颜色,并给出使用自发光节点的结果。
在浮点和整数之间 -- 整数简单转为浮点数,浮点数截短为整数。
在浮点和矢量之间 -- 当浮点数转为矢量时,数值用于每个分量。当矢量转为浮点数时,取其分量的平均值。
在浮点和布尔之间 -- 值大于 0 为真 (ture),真映射为 1,假 (false) 映射为 0。
在旋转和矩阵之间。
属性#
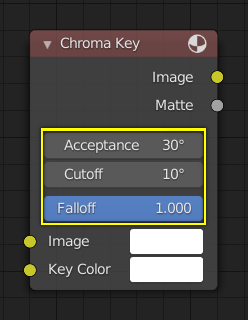
许多节点的设置会影响它们与输入和输出交互的方式。节点设置位于输出之下和任何输入之上。

色度键节点上的控制实例。#