그러데이션 위젯(color ramp widget)¶
Color Ramps specify a color gradient based on color stops. Each stop has a position and a color. The gradient is then calculated as the interpolation between these stops using the chosen interpolation method.

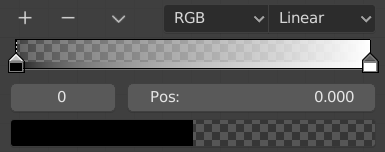
그러데이션¶
조작¶
Adds a new stop between the selected stop and the one before it.
Deletes the selected color stop.
- Tools
Contains more operators for the color ramp.
- Flip Color Ramp
Flips the gradient, mirroring the positions of the stops.
- Distribute Stops from Left
Distribute the stops so that every step has the same space to the right. This is mostly useful when used with Constant interpolation mode.
- Distribute Stops Evenly
Distribute the stops so that all neighbors have the same space between them.
- Eyedropper (pipette icon) E
An Eyedropper to sample a color or gradient from the interface to be used in the color ramp.
- Reset Color Ramp
Resets the color ramp to its default state.
- 색상 모드(color mode)
Selection of the Color Model used for interpolation.
- RGB:
빨강, 초록, 파랑 3가지 채널을 섞어서 색깔을 만들어요.
- HSV/HSL:
Blends colors by first converting to HSV or HSL, mixing, then combining again. This has the advantage of maintaining saturation between different hues, where RGB would de-saturate. This allows for a richer gradient.
- Color Interpolation
The interpolation method to use across the ramp.
- RGB
- B-Spline:
Uses a B-spline interpolation for the color stops.
- Cardinal:
Uses a cardinal interpolation for the color stops.
- Linear:
Uses a linear interpolation for the color stops.
- Ease:
Uses an ease interpolation for the color stops.
- Constant:
Uses a constant interpolation for the color stops.
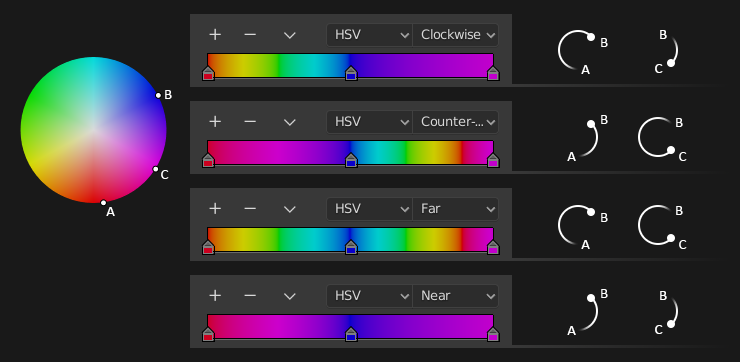
- HSV/HSL
- 시계방향:
HSV/HSL 원에서 시계 방향으로 보간법을 사용해요.
- 시계반대방향:
HSV/HSL 원에서 시계 반대 방향으로 보간법을 사용해요.
- 최단거리:
HSV/HSL 원에서 가장 가까운 최단거리로 움직여요
- 최장거리:
HSV/HSL 원에서 가장 먼 최장거리로 움직여요.

HSV랑 HSL에서의 보간법(interpolation options)¶
- 선택된 색지점 번호
Index of the active color stop (shown as a dashed line). Offers an alternative way of selecting a stop in case it’s so close to others that it’s hard to select it directly.
- Position
This slider controls the position of the selected color stop in the range.
- 색깔
A color field where you can specify the color and alpha of the selected stop.
단축키¶
LMB (drag) moves color stops.
Ctrl-LMB (click) adds a new color stop.