はじめに#
The Dope Sheet offers a bird's-eye view of the keyframes inside the scene. It's inspired by classical hand-drawn animation, where animators make use of a chart showing exactly when each drawing, sound, and camera move will occur, and for how long.

Dope Sheet(ドープシート)。#
Dope Sheet(ドープシート)のモード#
The editor has several different modes that can be selected from a dropdown in the header. The default Dope Sheet mode gives an overview of most types of animatable data. For others, such as masks, you need to switch to a more specific mode.

Dope Sheet(ドープシート) モード。#
The modes are as follows:
Dope Sheet(ドープシート)
Cache File: originally meant to show the baked animation data in Alembic files, but never implemented.
メイン領域#
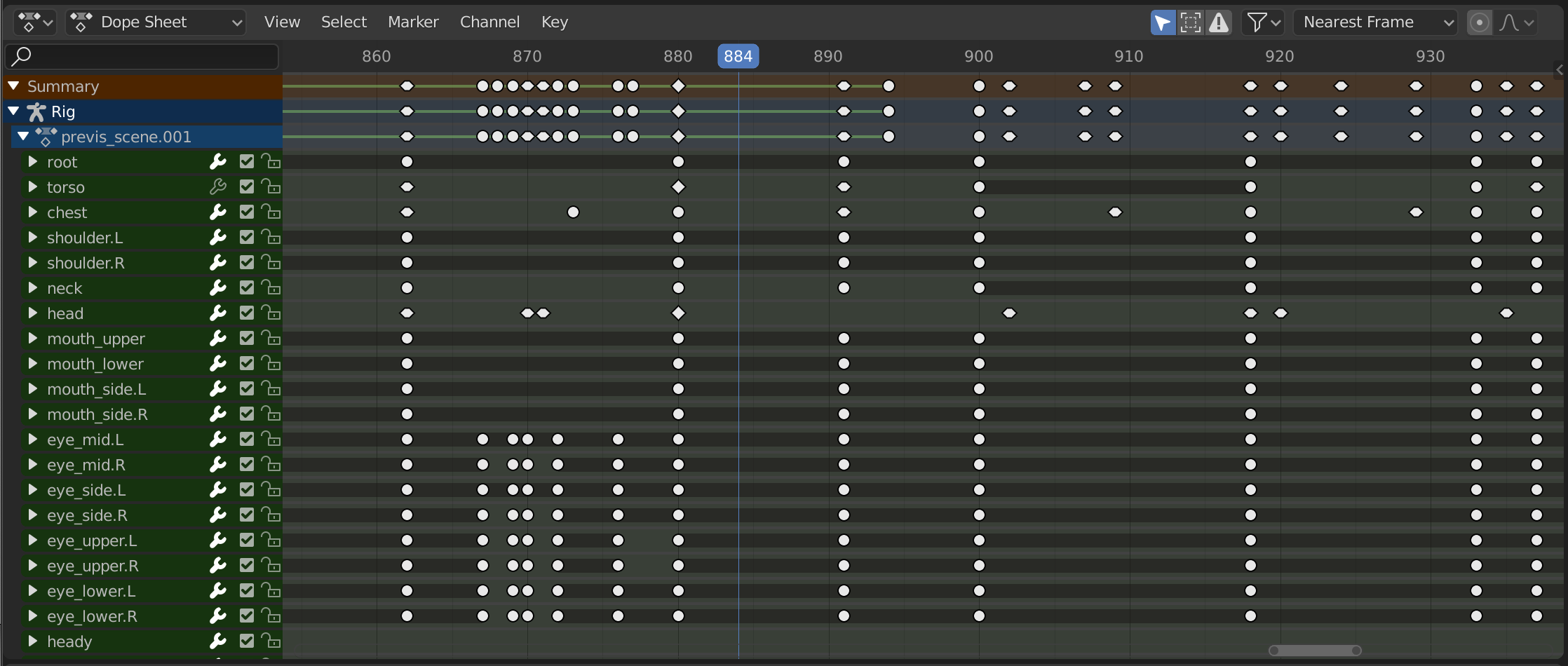
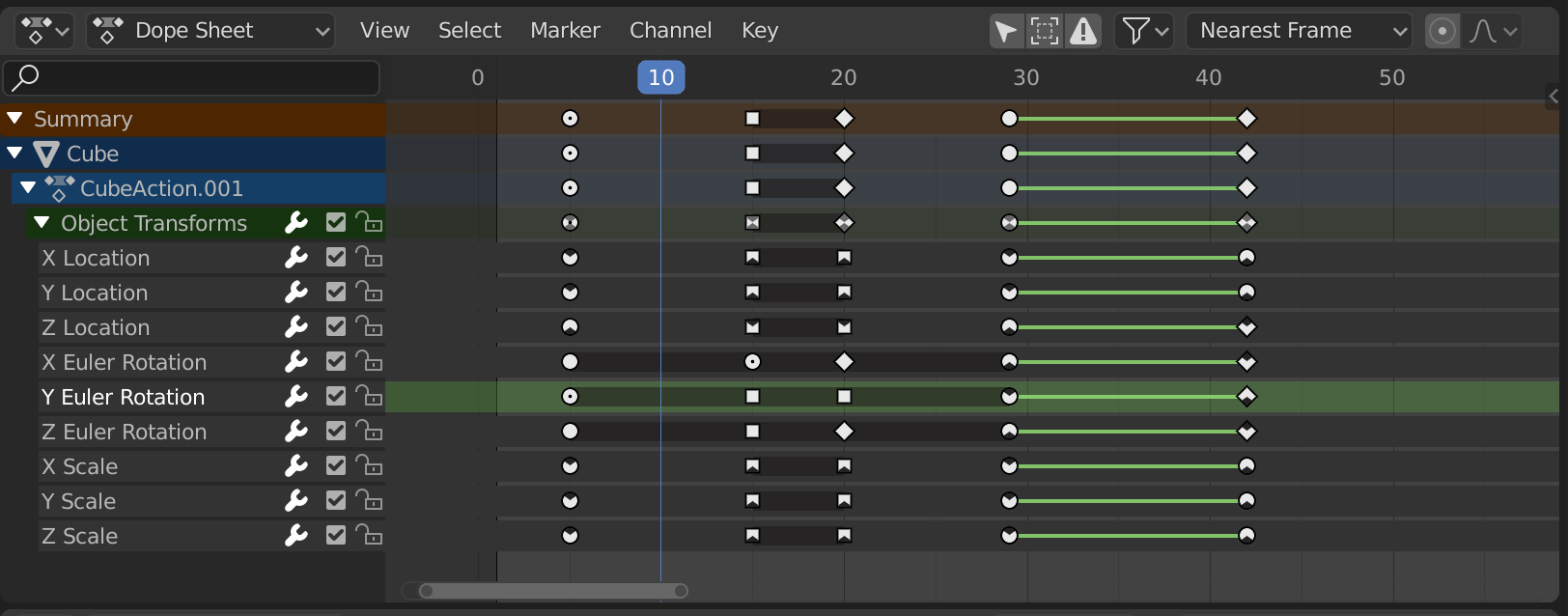
The Dope Sheet Editor shows a stack of channels (animatable properties), and for each channel, a series of keyframes laid out along the time axis.

Dope Sheet(ドープシート) エディターのオブジェクトチャネル。#
Keyframes can take on various colors and shapes:
灰色 |
Unselected(非選択部) |
黄色 |
Selected(選択) |
Other colors |
Custom keyframe tag set by the user () |
Diamond(ダイアモンド) |
Free Keyframe Handle () |
Round(丸め) |
自動クランプキーフレームハンドル |
Circle(円) |
自動キーフレームハンドル |
Square(正方形) |
ベクトルキーフレームハンドル |
ひし形 |
整列キーフレームハンドル |
キーの間の灰色のバー |
保持されたキー(2つのキーフレームは同一です) |
キーの間の緑色のバー |
The curve segment uses custom interpolation () |
上向き矢印 |
Local maximum in curve (visible if is enabled) |
下向き矢印 |
Local minimum in curve |
Keyframes can be selected by clicking and moved by dragging. See the Select and Key menus for more options.