Layout Workflow#
Transfert de cartes UV (UV Maps)#
Vous pouvez copier une carte UV d’un maillage vers un autre maillage à condition que les deux maillages aient le même ordre de géométrie / sommets. Ceci est utile, par exemple, lorsque vous souhaitez recréer une carte UV à partir d’une version antérieure de votre modèle avec des UV intacts. Cela fonctionne par :
Sélectionnez le maillage cible (sur lequel vous souhaitez copier la texture UV).
Maj sélectionner le maillage source (qui contient la carte UV intacte).
(Shortcut: Ctrl-L …).
Le maillage cible aura désormais une texture UV qui correspond au maillage d’origine.
Cartes UV multiples#
Vous n’êtes pas limité à une carte UV par maillage. Vous pouvez avoir plusieurs cartes UV pour des parties du maillage en créant de nouvelles cartes UV. Cela peut être fait en cliquant sur le bouton Add à côté de UV maps list et en dépliant une partie différente du maillage. Les cartes UV incluent toujours le maillage entier.
Optimiser la disposition UV#
Lorsque vous avez déplié, éventuellement en utilisant des coutures, votre disposition UV peut être assez désorganisée et chaotique. Vous devrez peut-être effectuer les tâches suivantes : orientation du mapping UV, organisation des maps UV, assemblage de plusieurs cartes.
L’étape suivante consiste à travailler avec les mises en page UV que vous avez créées lors du processus de dépliage. Si vous ajoutez des faces ou subdivisez des faces existantes lorsqu’un modèle est déjà déplié, Blender ajoutera ces nouvelles faces pour vous. De cette manière, vous pouvez utiliser l’image de texture UV pour guider les modifications de géométrie supplémentaires.
Lorsque vous organisez, gardez à l’esprit que la vue entière est votre espace de travail, mais que seules les coordonnées UV dans la grille sont mappées à l’image. Ainsi, vous pouvez mettre des morceaux de côté pendant que vous les arrangez. En outre, chaque dépliage UV est son propre jeu de coordonnées liées.
Vous pouvez les poser les unes sur les autres, et elles feront comme une peau d’oignon (celle du bas apparaîtra à travers celle du haut). Pour n’en déplacer qu’une seule, avec RMB sélectionnez l’une des coordonnées UV et utilisez , Ctrl-L pour sélectionner les UV connectées, et non la case à cocher car les UV des deux seront sélectionnées.
Combinaison de cartes UV#

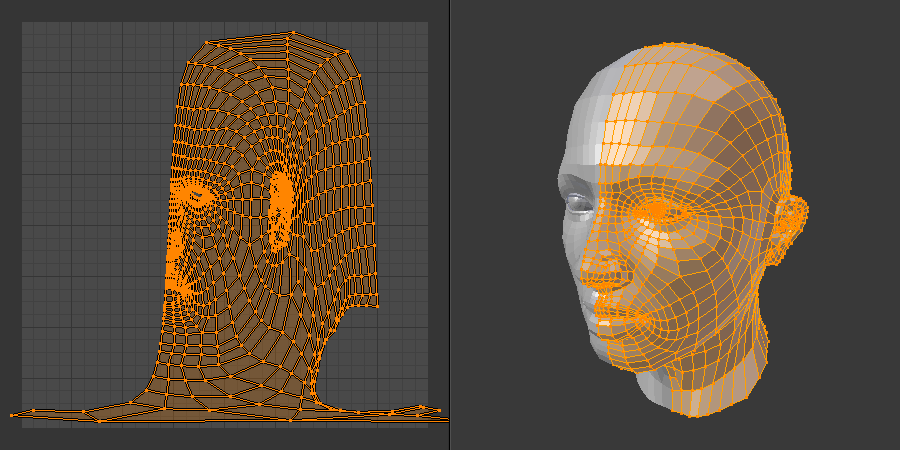
Mauvais dépliaget, notez l’oreille et le cou.#
Très souvent, vous déplierez un objet, comme dans l’exemple de visage que nous avons utilisé, et obtiendrez un résultat “généralement correct”, mais avec des parties du maillage qui ne se seront pas dépliées correctement ou seront terriblement déroutantes. L’image de droite montre un dépliage initial du visage à l’aide de l’option Unwrap from sphere (Développer à partir d’une sphère). Les problèmes apparaissent au niveau de l’oreille ; ce n’est qu’une bouillie d’UV, et le cou est étiré et plié en dessous. Trop de travail à nettoyer.

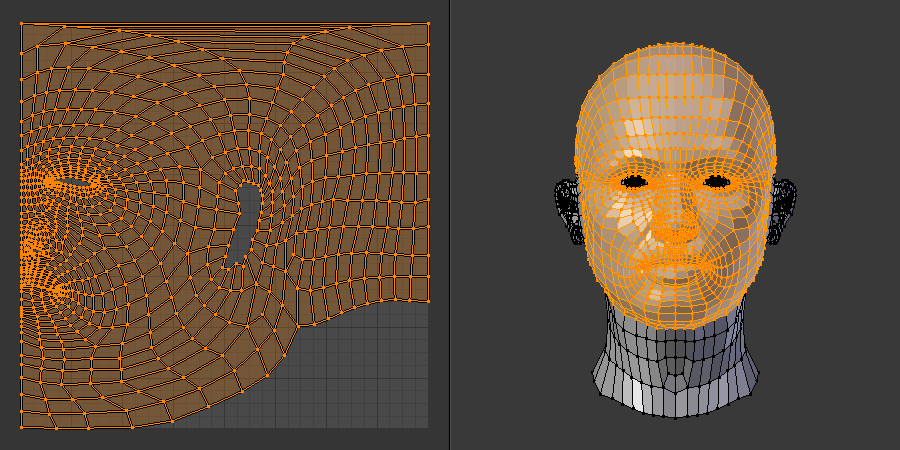
Dépliage de la face uniquement, sans oreille, ni cou.#
Nous pouvons dire que l’oreille se déplierait bien avec juste une simple projection de la vue de côté, et le cou avec un dépliage tubulaire. Ainsi, notre approche générale sera de déplier différentes parties de l’objet (visage, oreilles, etc.) en utilisant différents outils de dépliage, en sélectionnant chaque outil en fonction de celui qui fonctionne le mieux pour cette partie. Commençons donc : nous sélectionnons uniquement les faces “face”, les déplions à l’aide de la projection Sphere, puis les redimensionnons et les faisons tourner un peu pour les adapter logiquement à la zone d’image de l’éditeur UV.

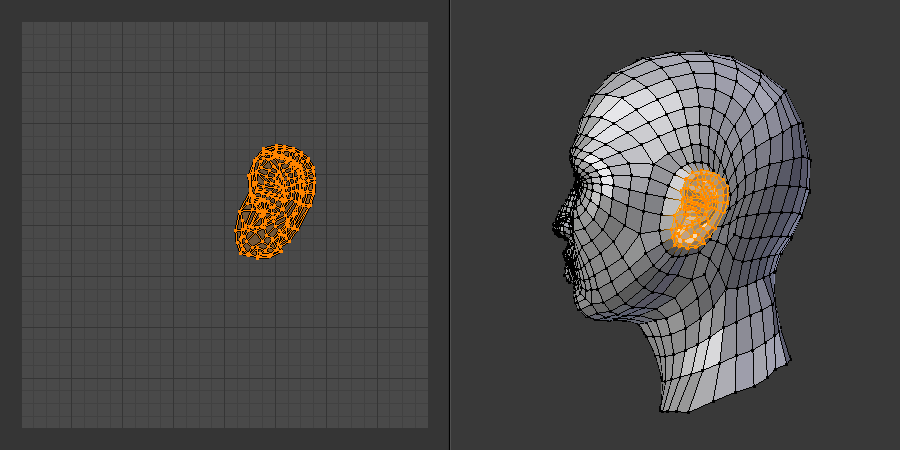
Dépliage de l’oreille uniquement, en utilisant Project From View (Projet à partir de la vue).#
Une fois que nous sommes satisfaits du visage, il est temps de porter notre attention vers l’oreille. Tout d’abord, désélectionnez les faces avec lesquelles vous travailliez. Leurs UV disparaîtront de l’éditeur UV, pourtant ils seront toujours là, mais pas affichés. (Pour vérifier cela, vous pouvez sélectionner quelques faces dans la Vue 3D et elles s’afficheront dans l’éditeur UV.)
Pour travailler sur l’oreille, dans la Vue 3D, nous sélectionnons désormais uniquement les faces “oreille”. Vous pouvez utiliser des groupes de sommets pour sélectionner les faces des oreilles. La sélection des sous-maillages est également facile, car ils ne sont pas connectés au reste du maillage. Le simple fait de sélectionner des sommets liés sélectionnera tout ce sous-maillage. Fondamentalement, puisque vous êtes en Mode Édition, toutes les fonctions de sélection / désélection sont à votre disposition.
Maintenant, dépliez à nouveau l’oreille à l’aide de l’outil Project (Projet) à partir de la vue de côté, mettez-la à l’échelle et faites-la pivoter un peu (voir la section suivante), et placez-la sur le côté. Vous pouvez le faire de manière répétitive, en utilisant différents algorithmes de dépliage ; chaque réapplication place simplement ailleurs ces UV pour les faces sélectionnées. Pour chaque partie, choisissez l’outil qui vous donne le meilleur ajustement et la disposition la plus logique de celle-ci pour sa peinture ultérieure.
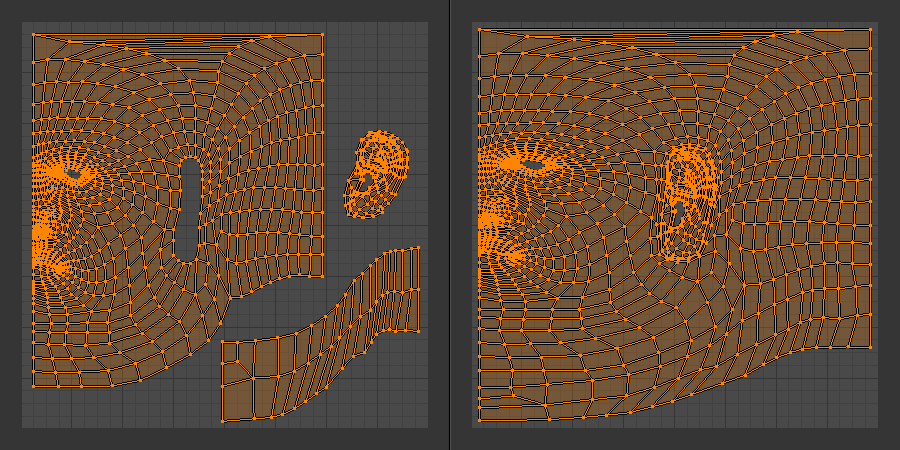
Lorsque toutes les parties du maillage ont été dépliées à l’aide des différentes méthodes, vous devriez vous retrouver avec quelque chose qui ressemble à l’exemple à droite. Toutes les sections du maillage ont été mappées et toutes ces cartes sont disposées dans la même carte de texture UV. Toutes nos félicitations ! À partir de là, c’est une simple question de “couture” (discutée dans la section suivante) pour construire la carte UV entière comme une carte unique.

Cartes UV disposées ensemble et rassemblées.#
Lorsque vous aurez terminé l’organisation et l’assemblage, vous obtiendrez une carte UV unifiée, comme celle illustrée à droite, disposée de telle sorte qu’une seule image couvrira ou peindra tout le maillage qui nécessite une peinture détaillée. Toutes les instructions détaillées sur la façon de procéder sont contenues dans la section suivante. Le but de ce paragraphe est de vous montrer le but ultime. Notez que le maillage affiché est en miroir le long de l’axe Z, de sorte que le côté droit de la face est virtuel ; c’est une copie exacte de la droite, donc un seul ensemble d’UV existe réellement. (Si plus de réalisme est souhaité, le modificateur de miroir serait appliqué, ce qui donnerait un miroir physique et une tête complète. Vous pourriez alors rendre les deux côtés physiquement différents en éditant un côté et pas l’autre. Le dépliage produirait un ensemble complet d’UV ( pour chaque côté) et la peinture pourrait ainsi être différente pour chaque côté du visage, ce qui est plus réaliste).
Itération et amélioration#
Au moins pour les gens ordinaires, nous ne “faisons pas les choses correctement du premier coup”. Il faut construire sur une idée et itérer notre processus créatif jusqu’à ce que nous atteignions l’étape magique appelé “Terminé”. Dans le développement de logiciels, cela s’appelle la “méthodologie en spirale”.
Appliqué à l’infographie, nous alternons entre la modélisation, la texturation, l’animation, puis revenons à la modification du maillage, au mappage UV, au peaufinage de l’animation, à l’ajout d’un os ou deux, à la découverte que nous avons besoin de quelques faces supplémentaires, alors revenons à la modélisation, etc. Nous continuons à tourner en rond comme ça jusqu’à ce que nous manquions de temps, d’argent ou de patience, ou, dans de rares cas, que nous soyons réellement satisfaits de nos résultats.
Affiner l’agencement#
L’amélioration entre en jeu lorsque nous regardons enfin notre personnage et que nous nous rendons compte que nous avons besoin de plus de détails à un endroit particulier. Par exemple, les zones autour des yeux peuvent nécessiter des pattes d’oie ou nous devons ajouter un logo au gilet. Lorsque vous commencez à modifier l’image, vous vous rendez compte qu’il n’y a tout simplement pas assez de pixels disponibles pour peindre les détails souhaités.
Votre seul choix est d’agrandir la taille (redimensionner) de cette face UV. À l’aide des outils Minimize Stretch (Réduire l’étirement) ou Scale (changement d’échelle), vous développez les faces UV autour des yeux ou de la poitrine, en allouant plus de pixels à ces zones, mais en supprimant en même temps des pixels (détails) ailleurs, comme l’arrière de la tête. Après avoir affiné la carte UV, vous modifiez ensuite l’image pour qu’elle soit correcte et contienne les détails souhaités.
Réutilisation des textures#
Une autre considération est la nécessité de conserver les ressources. Chaque fichier image est chargé en mémoire. Si vous pouvez réutiliser la même image sur différents maillages, cela économise de la mémoire. Ainsi, par exemple, vous voudrez peut-être avoir une peinture de visage générique et l’utiliser sur différents personnages, mais modifiez la carte UV, la forme et les accessoires (lunettes de soleil) pour les différencier.
Vous voudrez peut-être avoir une texture “jean bleu délavé” et ne déplier que les jambes des personnages pour utiliser cette image. Ce serait bien d’avoir une image générique de la peau et de l’utiliser pour les mains, les pieds, les bras, les jambes et le cou du personnage. Lors de la modélisation d’une épée fantastique, une petite image pour un morceau de la lame de l’épée suffirait, et vous réinitialiseriez le dépliage (Reset Unwrap) des faces de l’épée pour réutiliser cette image sur la longueur de la lame.