Introductie¶
De Dope Sheet biedt een overzicht van de keyframes binnen de scène. Het is geïnspireerd door klassieke handgetekende animatie, waarbij animatoren gebruik maken van een grafiek die precies toont wanneer elke tekening, geluid en camerabeweging zal plaatsvinden, en hoe lang deze duren.

The Dope Sheet.¶
Dope Sheet Modes¶
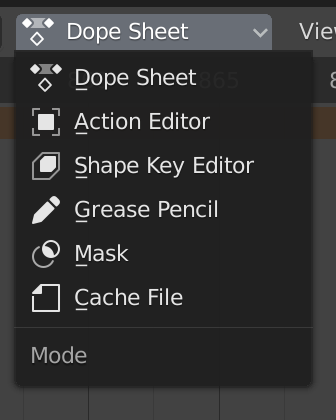
De editor heeft verschillende modi die geselecteerd kunnen worden vanuit een dropdown in de hoofdbalk. De standaard Dope Sheet modus biedt een overzicht van de meeste soorten animeerbare gegevens. Voor andere, zoals masks, moet men overschakelen naar een specifiekere modus.

Dope Sheet modes.¶
De modi zijn als volgt:
Dope Sheet (Dope Sheet)
Cachebestand: oorspronkelijk bedoeld om de ‘gebakken’ animatiegegevens in Alembic-bestanden weer te geven, maar nooit geïmplementeerd.
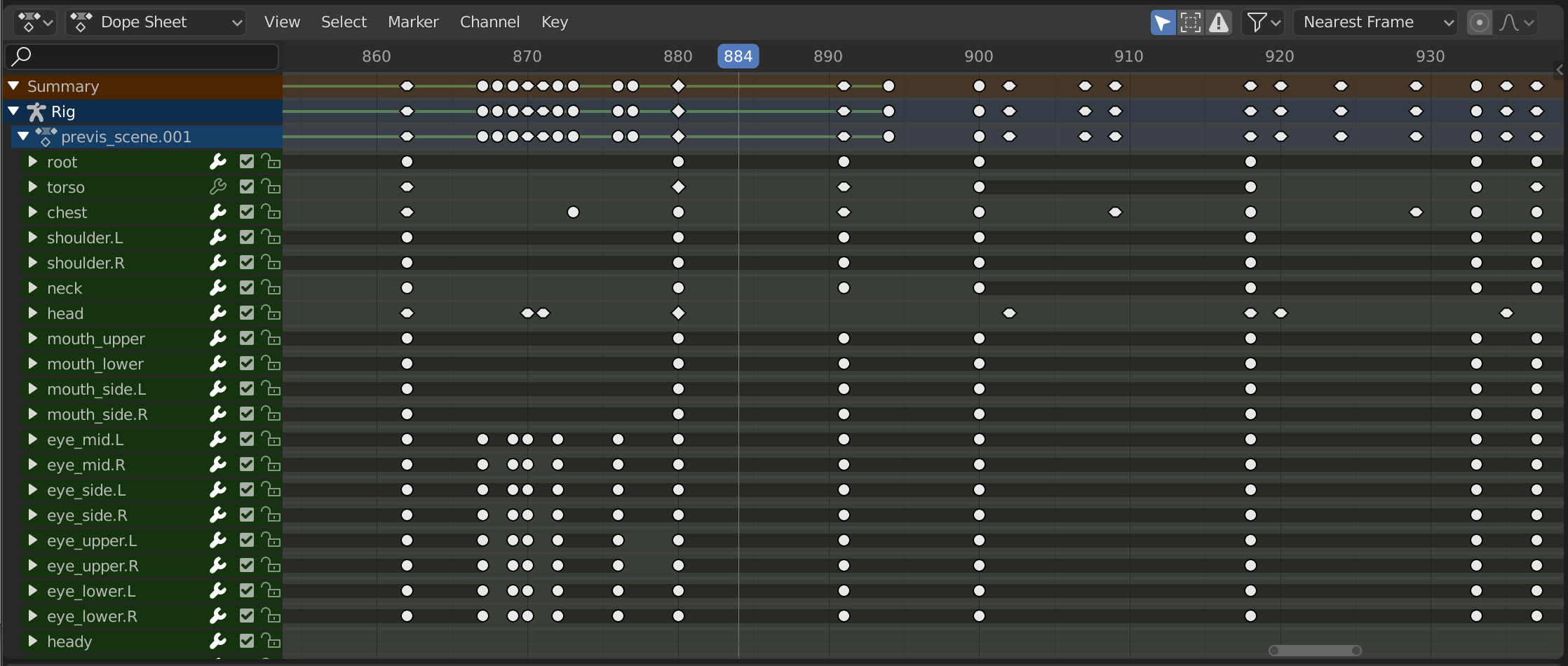
Main Region (Primaire Zone)¶
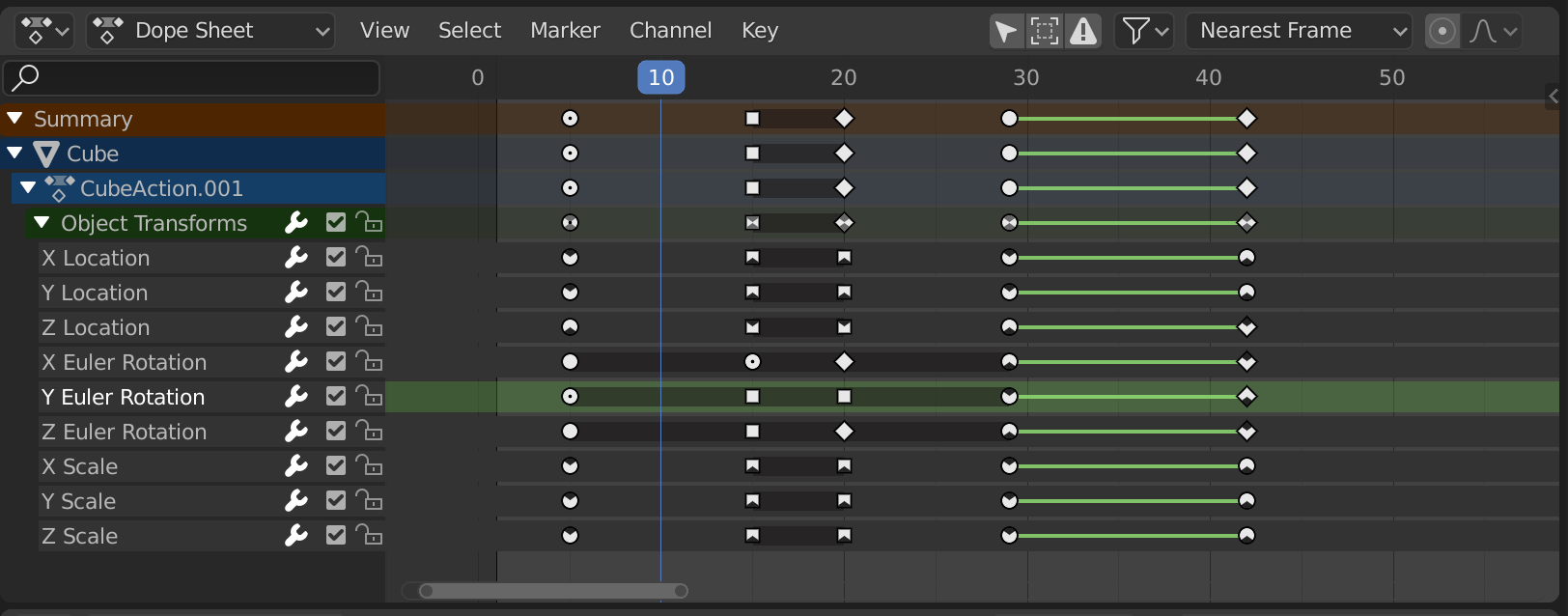
De Dope Sheet Editor toont een stapel van channels (animeerbare eigenschappen), en voor elk kanaal een reeks keyframes die langs de tijdas zijn uitgelijnd.

De Dope Sheet Editor met objectkanalen.¶
Keyframes kunnen verschillende kleuren en vormen hebben:
Gray (Grijs) |
Unselected (Ongeselecteerde) |
Yellow (Geel) |
Selected (Geselecteerde) |
Other colors (Andere kleuren) |
Aangepaste keyframe-tag ingesteld door de gebruiker () |
Diamond (Diamand) |
Free Keyframe Handle () |
Round (Round) |
Auto-Clamped Keyframe Handle |
Circle (Cirkel) |
Automatic Keyframe Handle (Automatische keyframe-handvat) |
Square (Vierkant) |
Vector Keyframe Handle (Vector Keyframe-handvat) |
Rhombus |
Aligned Keyframe Handle (Uitgelijnd Keyframe-handvat) |
Gray bar between keys (Grijze balk tussen keyframes ) |
Held Key (de twee keyframes zijn identiek) |
Green line between keys (De groene lijn tussen keyframes) |
Het curve-segment gebruikt een aangepaste interpolatie () |
Upwards arrow (Opwaartse pijl) |
Lokale maximum in de curve (zichtbaar als is ingeschakeld) |
Downwards arrow (Neerwaartse pijl) |
Lokale minimum in de curve |
Keyframes kunnen worden geselecteerd door erop te klikken en verplaatst worden door te slepen. Zie de Select en Key menu’s voor meer opties.