Properties (Eigenschappen)¶
Active F-Curve¶
Refence (Referentie)
- Panel (Paneel):

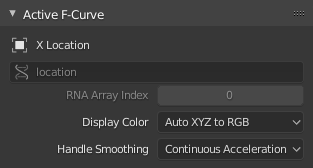
Active F-Curve panel.¶
Dit paneel toont de eigenschappen voor de actieve F-Curve.
- Channel Name (Kanaalnaam)
De naam van de eigenschap die wordt geanimeerd door de curve.
- Data Path (Datapad)
Het programmatische pad naar de eigenschap.
- RNA Array Index
De index van de eigenschap, voor meerwaarde-eigenschappen. Als voorbeeld heeft de Locatie-eigenschap drie waarden (X, Y en Z), dat betekent dat het drie verschillende curves kan hebben met de indices 0, 1 en 2.
- Display Color (Weergavekleur)
Hoe de kleur van de F-Curve in de Graph Editor te bepalen.
- Auto Rainbow (Automatische Regenboog)
Kent een unieke kleur toe aan elke curve die deze instelling gebruikt.
- Auto XYZ to RGB
Detecteert curves die een X/Y/Z-coördinaat animeren en kleurt ze respectievelijk rood/groen/blauw.
- User Defined (Gedefiniëerd door Gebruiker)
Stelt in staat om zelf de kleur te bepalen.
- Handle Smoothing (Hendel Verzachting)
Hoe de Bézier handles te berekenen bij het gebruik van het Automatisch of Auto Geklemd handvattype.

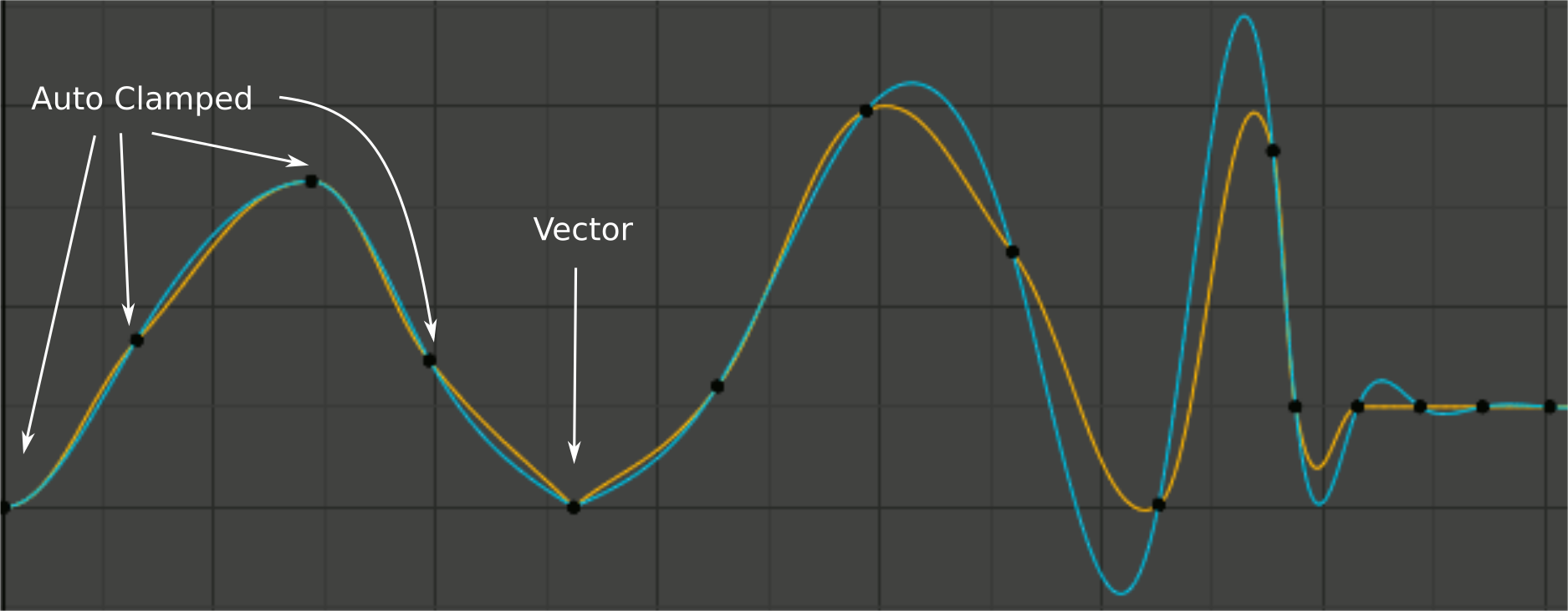
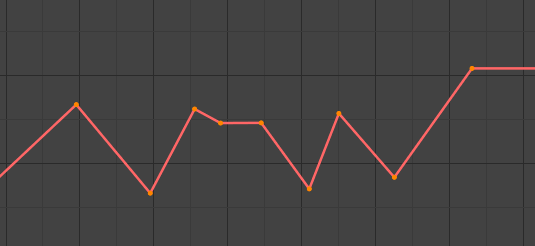
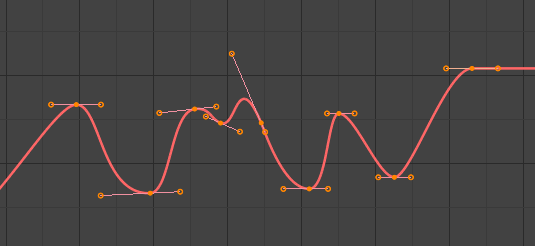
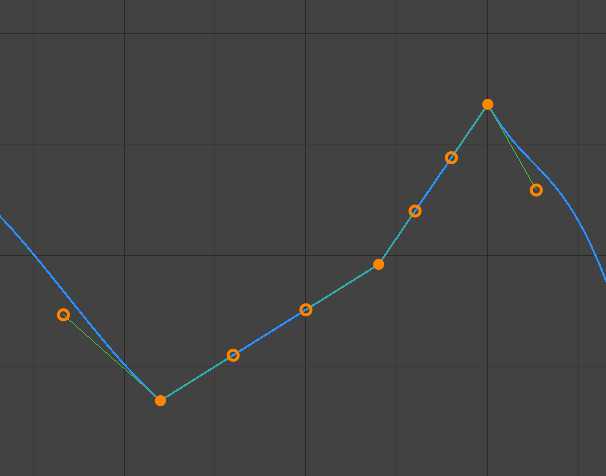
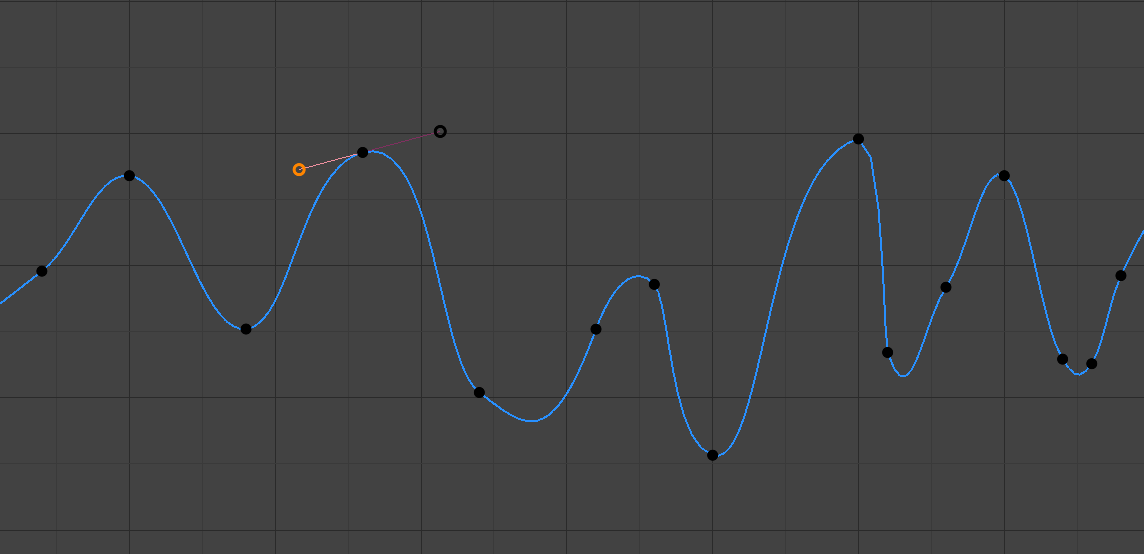
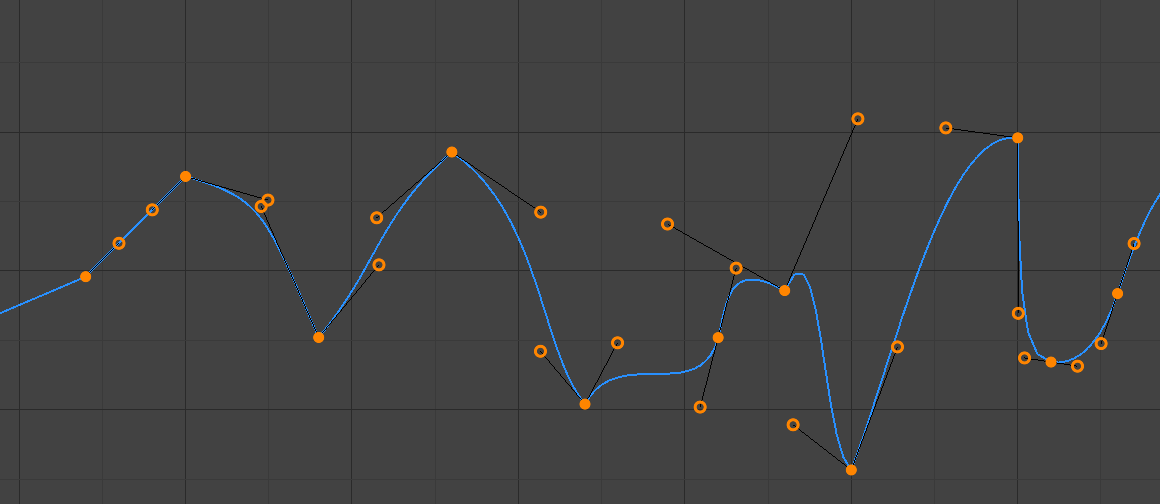
Vergelijking van de verzachtingmodus van hendels.¶
- None (Geen)
Bij het berekenen van de hendels worden alleen direct aangrenzende key-waarden in overweging genomen.
Deze oudere methode is zeer eenvoudig en voorspelbaar, maar kan alleen echt vloeiende curves produceren in de meest triviale gevallen. Let op dat de rode curve in de afbeelding hierboven een paar haken in het midden heeft.
- Continuous Acceleration (Continue Versnelling)
Een systeem van vergelijkingen wordt opgelost om sprongen in versnelling bij elk keyframe te vermijden of te minimaliseren.
Het produceert veel vloeiendere curves, maar betekent wel dat wijzigingen in de key-waarden de interpolatie over een aanzienlijk deel van de curve kunnen beïnvloeden; hoewel de hoeveelheid verandering exponentieel afneemt met de afstand. Deze veranderpropagatie wordt gestopt door elke key met Free, Aligned of Vector hendels, evenals door extremen met Auto Geklemde hendels.
De modus heeft in sommige gevallen ook de neiging om te overshooten en meer te oscilleren met volledig Automatische hendels (zie de afbeelding hierboven). Het wordt daarom aanbevolen om standaard Auto Geklemd te gebruiken en alleen over te schakelen naar Automatische hendels op plaatsen waar dit gewenst gedrag is. Dat effect kan ook worden verminderd door tussen keyframes toe te voegen.
Tip
Gezien de voordelen en nadelen van elke modus, zou Continue Versnelling beter geschikt moeten zijn voor beperkte animatie, waarbij een klein aantal geïnterpoleerde keys worden gebruikt met minimale handmatige nabewerkingen. In het geval van sterk verfijnde animatie met een hoge key-rate, kunnen de voordelen van smoothing (verzachting) niet opwegen tegen de verstoring van de workflow.
Active Keyframe (Actieve Keyframe)¶
Refence (Referentie)
- Panel (Paneel):

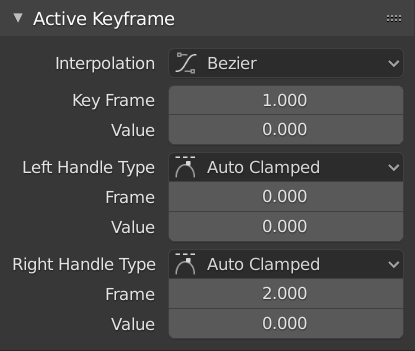
Active Keyframe panel (Actieve keyframe-paneel).¶
- Interpolation (Interpolatie)
De interpolation die gebruikt moet worden tussen het actieve keyframe en het volgende.
Interpolation (Interpolatie)
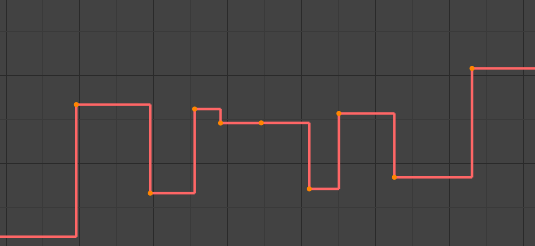
- Constant (Constante):

Constant.¶
De curve houdt de waarde vast totdat het volgende keyframe, wat een trapstap-effect produceert met zeer abrupte veranderingen. Normaal gesproken alleen gebruikt tijdens de”blocking” fase in pose-to-pose animatie-workflow.
- Linear:

Linear (Lineair).¶
De curve gaat van het ene keyframe naar de volgende in een rechte lijn, die abrupte veranderingen in keyframe waarde voorkomt, maar niet in snelheid. Door twee keyframes te maken met Lineaire interpolatie en extrapolation, kan eenvoudig een rechte lijncurve gemaakt worden die oneindig doorgaat.
- Bézier (Bézier):

Bézier.¶
De standaardinterpolatie, die zowel in waarden als snelheid vloeiend is.
Notitie
F-Curves eigenschappen die alleen discrete waarden accepteren, zullen altijd een trapstappatroon hebben, ongeacht welke optie men kiest.
Easing (by strength)
Een reeks interpolaties die zich specialiseren in het versnellen of vertragen van een waarde, door deze “te easen” van een stationaire naar een bewegende staat of omgekeerd.
Zie ook
Voor meer informatie en een paar live demo’s, zie easings.net en Robert Penner’s Easing Functions.
Dynamic Effects (Dynamische Effecten)
Deze extra easing-types imiteren (nep) fysica-gebaseerde effecten zoals stuiteren.
- Back (Achterkant)
Met Ease In beweegt de waarde eerst weg van het doel en schiet daarna ernaartoe. Met Ease Out beweegt het naar het doel, overschrijdt het, en keert daarna terug.
- Back (Achterkant)
De grootte en richting (d.w.z. boven/onder de curve) van de overshoot.
- Bounce (Stuiter)
Laat de waarde een paar keer stuiteren met exponentiële afname, zoals een tennisbal die op de grond valt.
- Elastic (Elastisch)
Laat de waarde het doel overschrijden, vervolgens terugkaatsen en eronder duiken, daarna opnieuw overschrijden… met steeds afnemende intensiteit totdat het uiteindelijk stabiliseert.
- Amplitude
Hoe ver de waarde aanvankelijk zijn doel overschrijdt.
- Period
Hoeveel tijd er zit tussen elke oscillatie.
- Easing
Deze optie is alleen van toepassing op de Easing en Dynamische Effecten categorieën hierboven.
- Automatic Easing (Automatische Easing)
Kies automatisch het meest gebruikte type: Ease In bij het gebruik van een van de Easing interpolaties, en Ease Out bij het gebruik van een van de Dynamische Effecten.
- Ease In
De waarde versnelt, beweegt langzaam aan het begin van het curve-segment en versnelt tegen het einde.
- Ease Out
De waarde vertraagt, beweegt snel aan het begin van het curve-segment en vertraagt naar het einde toe.
- Ease In Out
De waarde beweegt langzaam aan het begin, versnelt naar het midden toe en vertraagt weer aan het einde.
- Key Frame
Het Frame van de actieve keyframe.
- Value (Waarde)
De waarde van de actieve keyframe.
- Links/Recht Hendel Type
Wanneer de interpolatie van het keyframe is ingesteld op Bézier, wordt de vorm van de curve eromheen beïnvloed door de hendels. Elke hendel heeft zijn eigen type, dat bepaalt of (en hoe) Blender deze automatisch plaatst.
Men kan het type van de hendels op verschillende manieren wijzigen: via deze keuzelijsten in de zijbalk; via het menu ; of door V in te drukken en een optie te selecteren uit het pop-upmenu.
Men kan de hendel slepen om de positie van een automatische hendel te veranderen; het type hoeft niet eerst handmatig verandert te worden.
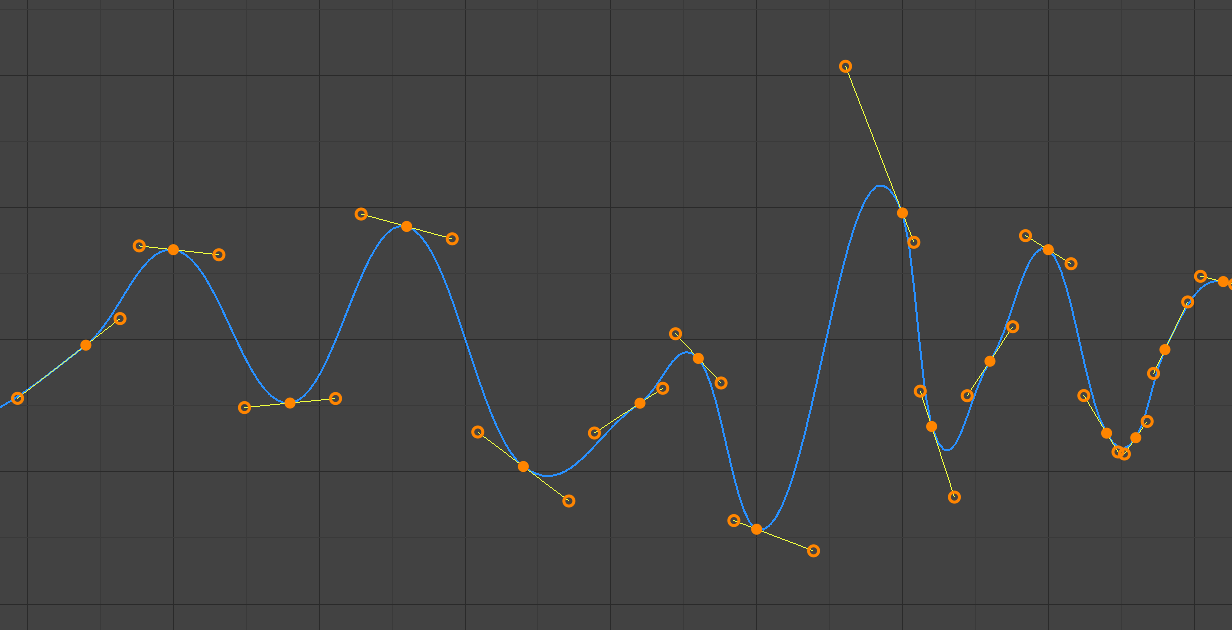
- Automatic (Automatisch):

Auto handles (Automatische hendels).¶
Automatische hendels die vloeiende curves produceren.
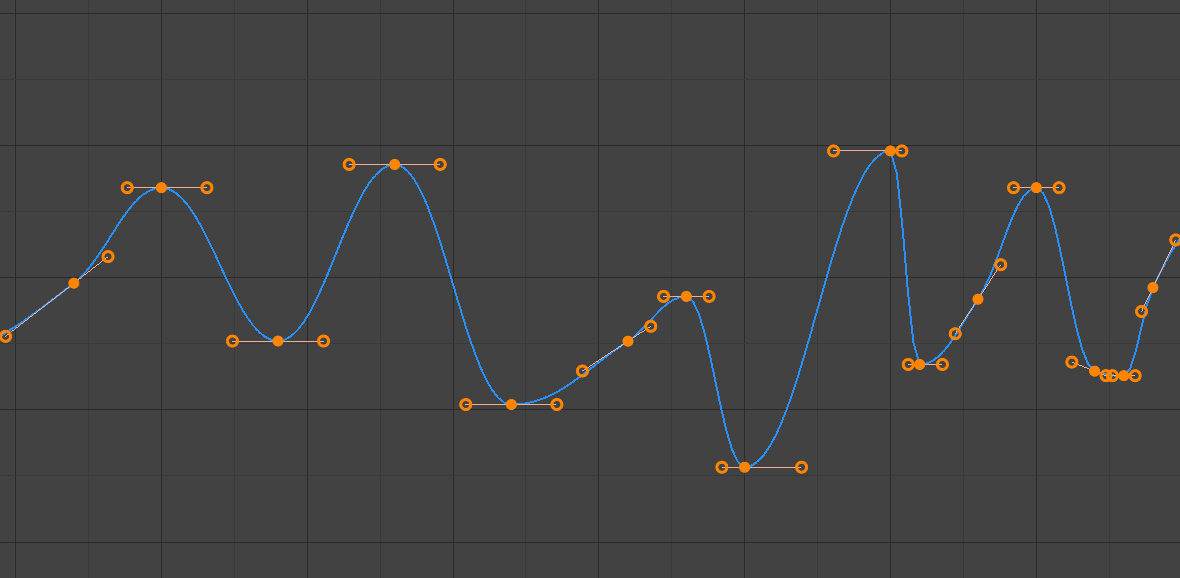
- Auto Clamped:

Auto Geklemde hendels.¶
Automatische hendels die geklemd zijn om overshoots en veranderingen in de richting van de curve tussen keyframes (S-vormen) te voorkomen.
- Vector (Vector):

Vector handles (Vector hendels).¶
Automatische hendels die rechte curve-segmenten produceren (zoals lineaire interpolatie).
- Aligned (Uitlijnen):

Aligned handles (Uitgelijnde hendels).¶
Handmatige hendels, die echter samen vergrendeld zijn om altijd in tegenovergestelde richtingen te wijzen. Dit resulteert in een curve die altijd vloeiend is op het controlepunt.
- Free (Vrij):

Free handles (Vrije hendels).¶
Handmatige hendels die onafhankelijk van elkaar verplaatst kunnen worden, en daardoor kunnen resulteren in een scherpe verandering van richting.
- Frame, Value (Frame, Waarde)
Het frame en de waarde voor het linker/rechter hendel van het actieve keyframe.