Exportador de Freestyle a SVG#
This add-on can export your Freestyle Renders into an SVG file. It can fill contours with their material color and can also export SVG animations.
Un ejemplo de un resultado del SVG producido por Freestyle SVG Exporter.#
Activación#
Este complemento podrá ser habilitado a través de . La interfaz para el exportador debería ahora estar visible como un nuevo panel en la pestaña de Procesamiento.
Referencia
- Categoría:
Procesar
- Panel:
Utilización#
Activate Freestyle rendering and then render your scene with Render Image. Your render will be displayed, and the SVG version will be saved to the default output path .
Opciones#

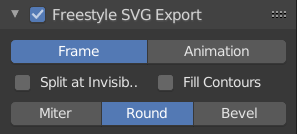
El panel Freestyle - Exportar a SVG.#
- Modo
Opción entre Fotograma y Animación. Fotograma procesará un fotograma individual, Animación unirá todos los fotogramas procesados en un único archivo
.svg.- Dividir en invisibles
Por defecto, el exportador no tendrá en cuanta a los vértices invisibles y los exportará como visibles. Algunos modificadores de trazo, como Blueprint, marcan a los vértices como invisibles para conseguir cierto efecto. Habilitar esta opción hará que las rutas se separen cuando encuentren un vértice invisible, lo que arroja mejores resultados.
- Rellenar contornos
El contorno de los objetos es rellenado con el color de su material.
Nota
Esta característica es de alguna forma inestable – especialmente con las animaciones.
- Stroke Cap Style
Define el estilo que tendrán los extremos de los trazos en la salida SVG.
- Inglete
Las esquinas se mantendrán con bordes definidos.
- Circular (redondez)
Las esquinas serán suavizadas.
- Biselar
Las esquinas serán biseladas.
Propiedades exportables#
Referencia
- Panel:
Dado que la representación de los trazos Freestyle y los objetos ruta de SVG son básicamente diferentes, no es posible una conversión estricta entre Freestyle y SVG. El principal defecto de SVG, en comparación con Freestlye, es que Freestlye define el estilo por punto, mientras que SVG lo hace por ruta. Esto significa que Frestyle puede producir resultados mucho más complejos que son imposible de conseguir en SVG.
Hay opciones extendidas para el exportador, ubicadas en paneles específicos del motor de procesamiento Freestyle, en la pestaña Capas de visualización de las Propiedades. Estas opciones estarán ubicadas en el panel Freestyle Line SVG Exporter, en la parte inferior de la pestaña.
Las propiedades (sin modificadores aplicados) que pueden ser exportadas son:
Color base
Base alpha
Base thickness
Dashes
Animaciones#
El exportador soporta la creación de animaciones SVG. Cuando el modo haya sido establecido en Animation, todos los fotogramas procesados – uno solo, al procesar un único fotograma (F12) o todos, al procesar una animación (Mayús-F12) – serán guardados en un único archivo. La mayoría de los navegadores modernos soportan la visualización de animaciones en formato SVG.
Una animación SVG procesada mediante el exportador.#
Exporting Fills#
Los rellenos son áreas coloreadas extraídas del resultado del procesamiento con Freestyle. Específicamente, estarán definidas por una combinación de los tipos de bordes Contour y External Contour, combinados con algunos predicados. El resultado del relleno podrá ser inesperado, cuando el procesador de SVG no pueda procesar correctamente la curva que el exportador haya generado. Este problema será especialmente visible en animaciones.
An example of an SVG result produced by the Freestyle SVG Exporter. Model by Julien Deswaef.#
Los rellenos soportan agujeros y capas. Cuando se usen capas, el exportador intentará procesar objetos con el mismo material que el parche. La exportación de rellenos y, especialmente, el orden en el que son colocados en capas, no será perfecto en absoluto. En la mayoría de los casos, estos problemas podrán ser resueltos fácilmente usando Inkscape o un editor de texto.