Selector de color#

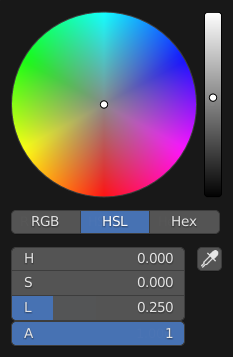
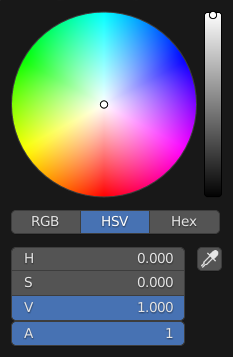
Círculo TSV.#
El selector de color es un panel emergente que permite definir un valor de color. Si se mantuviera presionado Ctrl mientras se arrastra, el puntero se adherirá a los distintos tonos para que sea más sencillo seleccionar colores primarios.
- Campo de color
Permitirá elegir el primer y segundo componente del color. Su forma podrá ser cambiada; ver Tipos.
- Deslizador de color
Este deslizador, con un gradiente en el fondo, permitirá definir el tercer componente de color. También podrá ser controlado mediante la Rueda del ratón.
- Modelo de color
Selecciona el Modelo de color para los campos numéricos de abajo.
RVA, TSV/TSL, Hex
Nota
En Blender, los valores RVA y TSV/TSL son tomados en el espacio de color lineal de la escena y, por lo tanto, no tienen una corrección Gama. Por otra parte, Hex sí tiene corrección Gama automática para el Espacio de color sRGB. Para más información, ver Administración de color.
- Valores de color
Blender utiliza valores de 0 a 1 para expresar colores para las gamas RVA y TSV.
Los valores hexadecimales (Hex) se expresan como
RRVVAA. Los colores hexadecimales abreviados también se admiten comoRVA, p.ej. amarillo oscuroFFCC00, se puede escribir comoFC0.Para operaciones que sean capaces de usar el Canal alfa, se agregará otro deslizador etiquetado «α».
- Cuentagotas (ícono de cuentagotas)
Muestra un color desde el interior de la ventana de Blender utilizando el Cuentagotas.
Atajos#
Ctrl-LMB (arrastrar) se ajusta al tono.
Mayús-LMB (arrastrar) movimiento de precisión.
Rueda ajusta el brillo.
Retroceso restablece el valor.
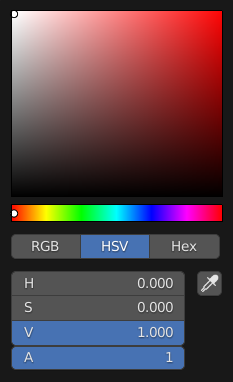
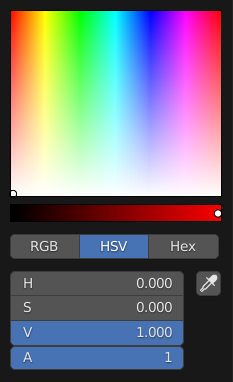
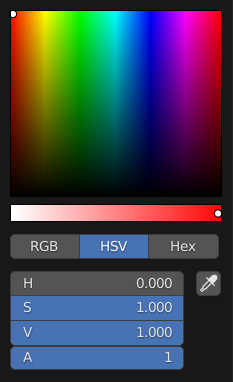
Tipos#
The default color picker type can be selected in the Preferences, see: Interface.