Introducción#
El Editor UV se usa para editar mapas UV, que describen cómo se debe mapear una imagen 2D en un objeto 3D.

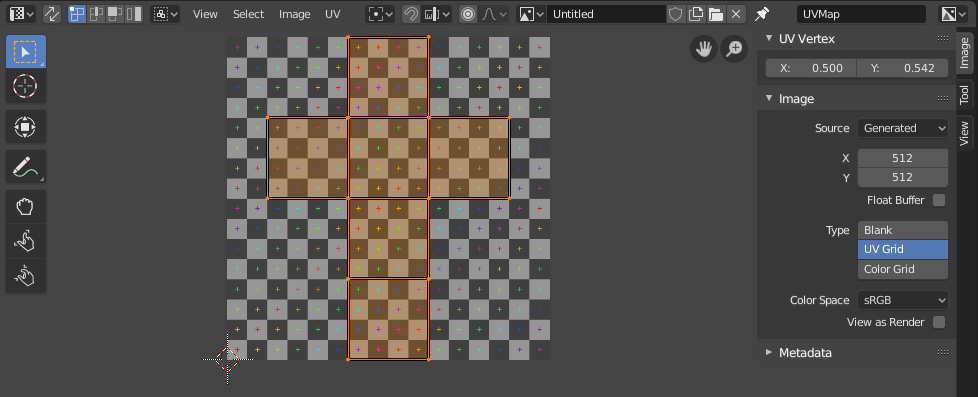
Editor UV con un mapa UV y una textura de rejilla de prueba.#
Las texturas de imagen suelen ser necesarias cuando el aspecto deseado es difícil de lograr con texturas de procedurales o si la textura no es uniforme. Por ejemplo, un automóvil sólo tendría rasguños en algunos lugares donde tienen sentido, no en lugares aleatorios en toda su estructura.
Blender ofrece una serie de proyecciones (Caja, Esfera…) que aplican automáticamente una imagen 2D a un objeto 3D, pero tienden a funcionar sólo para mallas simples. Para los más complejos, debe crear un mapa UV en su lugar. Esta es un área plana donde cada cara del objeto 3D se presenta en la imagen 2D, especificando con qué parte de la imagen se debe texturizar. Esto le da un control completo sobre el proceso de mapeo.
El nombre «UV» se refiere a los ejes del mapa: U para horizontal, V para vertical. Estas letras se eligieron para evitar confusiones con «X» e «Y», que en su lugar se refieren a ejes en el espacio 3D.
Explicación de UV#
La mejor analogía para entender el mapeo UV es cortar una caja de cartón. Si tomara un par de tijeras y cortara a lo largo de los bordes, podría extenderlo sobre una mesa. Mientras mira hacia abajo en la mesa, podríamos decir que U es la dirección izquierda-derecha y V es la dirección arriba-abajo.
Como siguiente paso, puede colocar la caja desplegada encima de un póster, cortar el póster para que coincida con su forma, pegar el póster a la caja y finalmente volver a armar la caja. Ahora tiene una caja 3D texturizada con una imagen 2D.
Un mapa UV describe cómo se corta la caja y cómo se presenta en el cartel. Tiene total libertad para hacer esto: si lo desea, puede cortar cada lado individual de la caja y colocarlo, rotarlo, escalarlo e incluso sesgarlo en el póster independientemente de los otros lados.
Ejemplo#

Espacio 3D (XYZ) versus espacio UV.#
En la imagen de arriba, una cúpula en el espacio 3D se aplana en un disco en el espacio UV. Luego, cada cara 3D se texturiza con la parte de la imagen que cubre en el mapa UV.
La imagen también demuestra un problema común en los mapas UV: la distorsión. Observe cómo, aunque los cuadrados cuadriculados en la textura 2D son todos del mismo tamaño, adquieren diferentes tamaños cuando se aplican a la cúpula 3D (son más pequeños en la base que en la parte superior). Esto se debe a que las caras en el mapa UV tienen diferentes tamaños relativos que en el espacio 3D, lo cual es el resultado del proceso de aplanamiento.
Por lo general, querrá minimizar esta distorsión guiando y ajustando manualmente el aplanamiento, usando costuras por ejemplo. Sin embargo, no siempre es posible eliminarlo por completo.
Interfaz#
Encabezado#

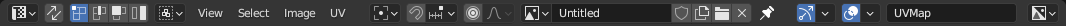
Encabezado del Editor UV.#
El encabezado contiene varios menús y opciones para trabajar con UV.
- Sincronizar Selección
Sincroniza la selección entre el Editor de UV y la Vista 3D. Ver Sincronizar selección para más detalles.
- Modo de Selección
El tipo de elemento UV a seleccionar. Ver Modo de selección para más detalles.
- Modo de Selección Permanente
Qué otros vértices seleccionar automáticamente. Consulte Modo de Selección Permanente para obtener más detalles.
- Vista
Herramientas para controlar cómo se muestra el contenido en el editor. Ver Navegar.
- Seleccionar
Herramientas para seleccionar UV.
- Imagen
Herramientas para abrir y manipular imágenes. Ver Edición.
- UV
Contiene herramientas para Desenvolver Mallas y Editar UV.
- Punto de Pivote .
Ver Punto de pivote.
- Adherir Mayús-Tab
Ver Adherencia.
- Edición proporcional O
Ver Edición proporcional.
- Imagen
Un menú de bloque de datos usado para seleccionar imágenes. Cuando una imagen es cargada o creada en el Editor UV, el panel Imagen aparece en la región de la Barra Lateral.
- Fijar imagen
Cuando está habilitado, la imagen actual permanece visible independientemente de la selección del objeto. Este cambio sólo ocurre si la Vista 3D está en el Modo Edición o en Modo Pintar Texturas.
Esto puede ser útil para habilitar cuando se usa una imagen como referencia.
- Mostrar Manipulador
Le permite mostrar/ocultar todos los manipuladores con el botón de alternar o manipuladores específicos con la flecha desplegable.
- Navegación
Activa/desactiva los manipuladores utilizados para desplazar o ampliar la vista 2D. Ver Manipuladores de navegación para obtener más información.
- Mostrar Sobreimpresos
Permite mostrar/ocultar todos los sobreimpresos usando el botón de alternar o sobreimpresos específicos usando el menú desplegable. Ver Superposiciones.
- Capa UV Activa
Selecciona qué mapa UV utilizar.
- Mostrar canales
Selecciona qué canales de color se muestran.
- Color y alfa:
Habilita la transparencia y muestra un damero detrás de la imagen.
- Color:
Muestra la imagen coloreada, sin el canal alfa.
- Alfa:
Muestra el canal alfa como una imagen en escala de grises. Las áreas blancas son opacas y las áreas negras son transparentes.
- Buffer Z:
Muestra la profundidad desde la cámara, desde el Inicio del clip hasta el Fin del clip, como se especifica en las Opciones de cámara.
- Rojo, Verde, Azul:
Canal de color único visualizado como una imagen de escala de grises.