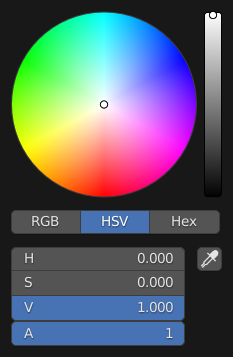
Color Picker(カラーピッカー)¶

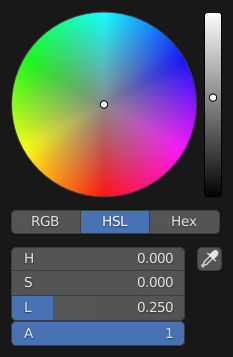
Circle(円) HSV。¶
カラー ピッカーは、色の値を定義できるポップアップです。Ctrl を押している間、色相がスナップされ、原色をすばやく選択できます。
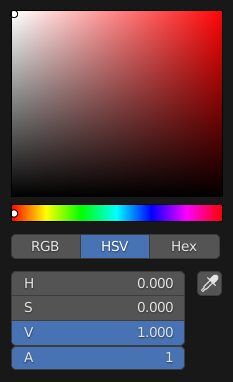
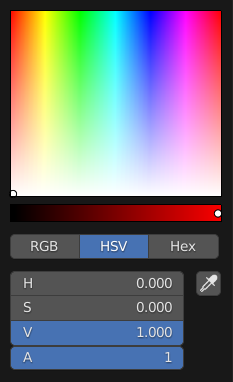
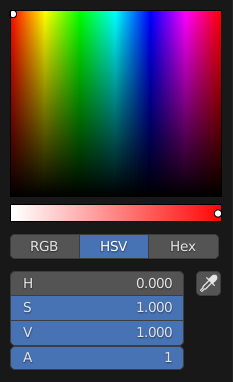
- Color Picker(カラーピッカー)
Lets you pick the first and second color component. The shape can be changed; see Types.
- Value/Lightness
The slider with a gradient in the background defines the value/lightness of the color mixing. Fine control can be inputted with Wheel.
- Color Model(カラーモデル)
Selects the Color Model for the number value fields.
- RGB:
Create the final color by mixing red, green, and blue colors.
- HSV/HSL:
Create the final color by adjusting hue, saturation, and value/lightness.
- カラー値
Blender uses values from 0 to 1.0 to express the color mixing for RGB and HSV/HSL colors.
For color inputs with an Alpha Channel, another slider is added.
- Hex
The hexadecimal (hex) equivalent value to the mixed color. Shorthand hex colors are can be typed in, e.g. dark yellow
FFCC00can be written asFC0.
- Eyedropper(スポイト) (ピペット アイコン)
Samples a color from inside the Blender window using the Eyedropper(スポイト). Note, colors sampled from the eyedropper are in linear color space and do not account for view transform adjustments. Picking colors from reference and background images might not work as they can be rendered as an overlay.
ショートカット¶
Ctrl-LMB (drag) snaps the hue to 30° intervals.
Shift-LMB (ドラッグ) で精密な動きになります。
Wheel adjust the value/lightness.
Backspace reset the value to the default value.
タイプ¶
The default color picker type can be selected in the Preferences, see: Interface.