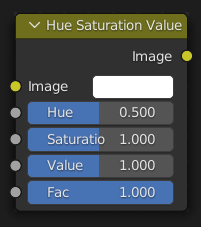
Hue/Saturation/Value Node¶

The Hue/Saturation/Value Node applies a color transformation in the HSV Color Model.
入力¶
- Factor(係数)
The amount of influence the node exerts on the image.
- Image/Color
標準のカラー入力です。
- Hue(色相)
The hue rotation offset, from 0 (-180°) to 1 (+180°). Note that 0 and 1 have the same result.
- Saturation(彩度)
A value of 0 removes color from the image, making it black-and-white. A value greater than 1.0 increases saturation.
- Value(値)
The value shift. 0 makes the color black, 1 keeps it the same, and higher values make it brighter.
出力¶
- Image/Color
標準のカラー出力です。
Hue(色相)/Saturation(彩度)の秘訣¶
このノードをより適切に使用するのに役立ついくつかの注意事項:
- Hues are laid out on a circle
If you apply a Hue offset of 1 (+180°) to a blue image, you get the diametrically opposite color, which is yellow. If you apply a Hue offset of 1 to that yellow image, you get blue again.
- Grayscale images have no hue
Trying to change the Hue or Saturation of a grayscale image has no effect. You can only brighten or darken it by adjusting the Value. To add color, use the Mix node instead.
- 時間の経過とともに効果を変更する
The different values can be animated using a Time Curve node or by setting keyframes.
HSV の例¶

基本的な例です。¶

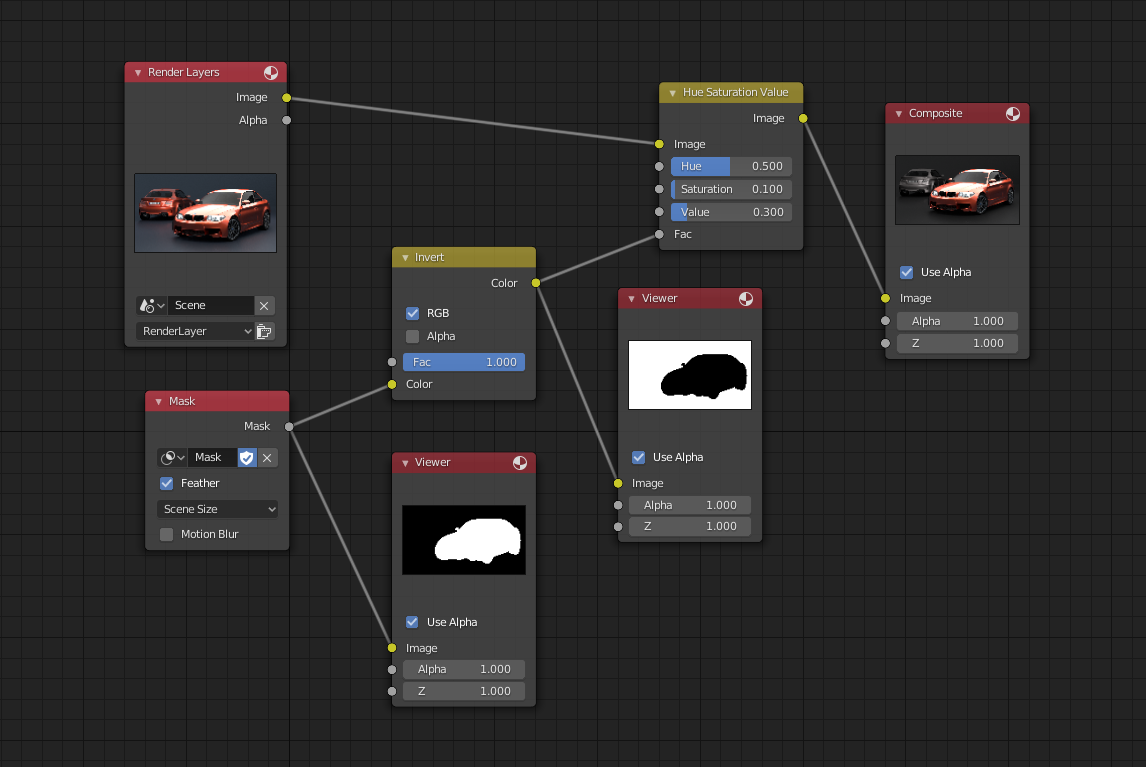
マスキングにFactor(係数)入力を使用する例。¶