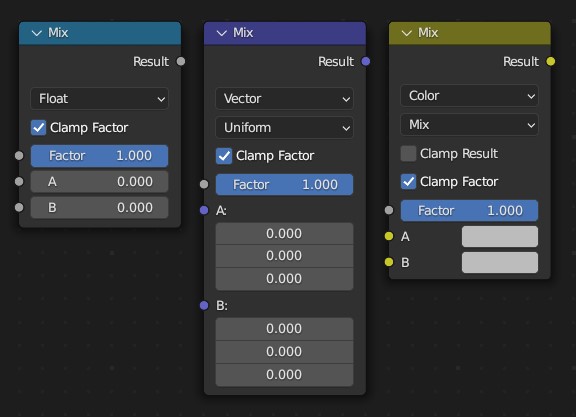
Mix Color Node¶
The Mix Node mixes values, colors and vectors inputs using a factor to control the amount of interpolation. The Color mode has additional blending modes.

入力¶
- Factor(係数)
Controls the amount of mixing between the A and B inputs.
- A/B
The two inputs that are mixed together.
Properties(プロパティ)¶
- Data Type(データタイプ)
The data type that is used for mixing. The node supports float, vector, color, and rotation data types.
- Factor Mode (Vector only)
The factor mode can be set to Uniform and Non-Uniform. In uniform mode, a single float controls the factor. In non-uniform mode, a vector controls the factor for each XYZ channel separately.
- Mix (Color only)
Blend Modes(ブレンドモード)は、選択メニューで選択できます。 Color Blend Modes で各ブレンドモードの詳細を確認してください。
Add(追加)、Subtract(減算)、Multiply(乗算)、Screen(スクリーン)、Divide(除算)、Difference(差分)、Darken(暗い方)、Lighten(明るい方)、Overlay(オーバーレイ)、Color Dodge(覆い焼きカラー)、Color Burn(焼き込みカラー)、Hue(色相)、Saturation(彩度)、Value(値)、Color(カラー)、Soft Light(ソフトライト)、Linear Light(リニアライト)
- Clamp Factor
Limit the factor value between 0.0 and 1.0. If this option is unchecked then the node operates using Extrapolation.
- Clamp Result (Color only)
Limit the Result to the range between 0.0 and 1.0.
出力¶
- Result(結果)
Output the result of the mix using the data type selected.
例¶
See the Color > Mix page for additional examples: Mix Color Node