简介¶
关键帧 只是存储属性值的时间标记。
例如,关键帧可以定义一个立方体的水平位置在第1帧上是3米。
关键帧的目的是为了实现插值动画,这意味着,比如,用户可以在第10帧上添加另一个关键帧,指定立方体的水平位置在20米处,Blender将根据所选择的插值方法(如线性,贝塞尔曲线,二次曲线等)自动确定帧1和帧10之间的所有帧中立方体的确切位置。
可以通过 动画摄影表 编辑器来概览已有关键帧。
可视化¶
在三维视口中,有一些重要的可视化功能,可以帮助动画制作。
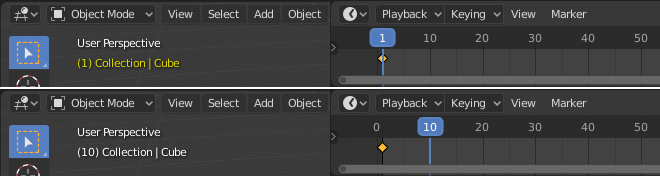
当当前帧是当前活动对象的关键帧时,该对象的名称(显示在三维视口的左上角)变成黄色。

上图:当前帧为立方体的关键帧。下图:当前帧不是关键帧。¶
插值¶
关键帧插值通过 动画函数曲线 来表达和控制,也称为 函数曲线。可以通过 曲线编辑器 查看和修改这些曲线。

常值,线性,二次型和贝塞尔插值,以及线性插值。¶
曲线的X轴对应于时间,而Y代表属性的值。关键帧本身定义曲线的上的关键点,而插值则由附加参数控制。
插值模式是为每个关键帧插值到下一个关键帧的主要设置。它有许多具有形状规则的模式,例如 常值、线性、二次型 等,以及自由形式的 贝塞尔 模式。
可以参考 外插 来指定曲线在第一个关键帧之前和最后一个关键帧之后的延伸方式。可用选项主要有 常值 和 线性 ;也可以将曲线设置为循环。
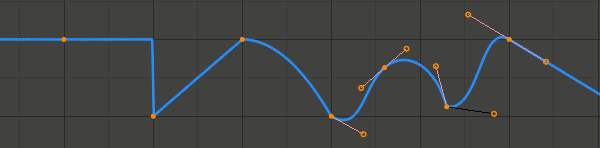
贝塞尔 插值由控制柄控制,这控制柄具有控制柄类型和位置。必须使用曲线编辑器手动设置 自由、对齐 控制柄的位置,而 矢量、自动 和 自动钳制 控制柄是根据关键帧值自动计算的。
也可以在 动画摄影表 编辑器中修改插值,外插和控制柄类型。

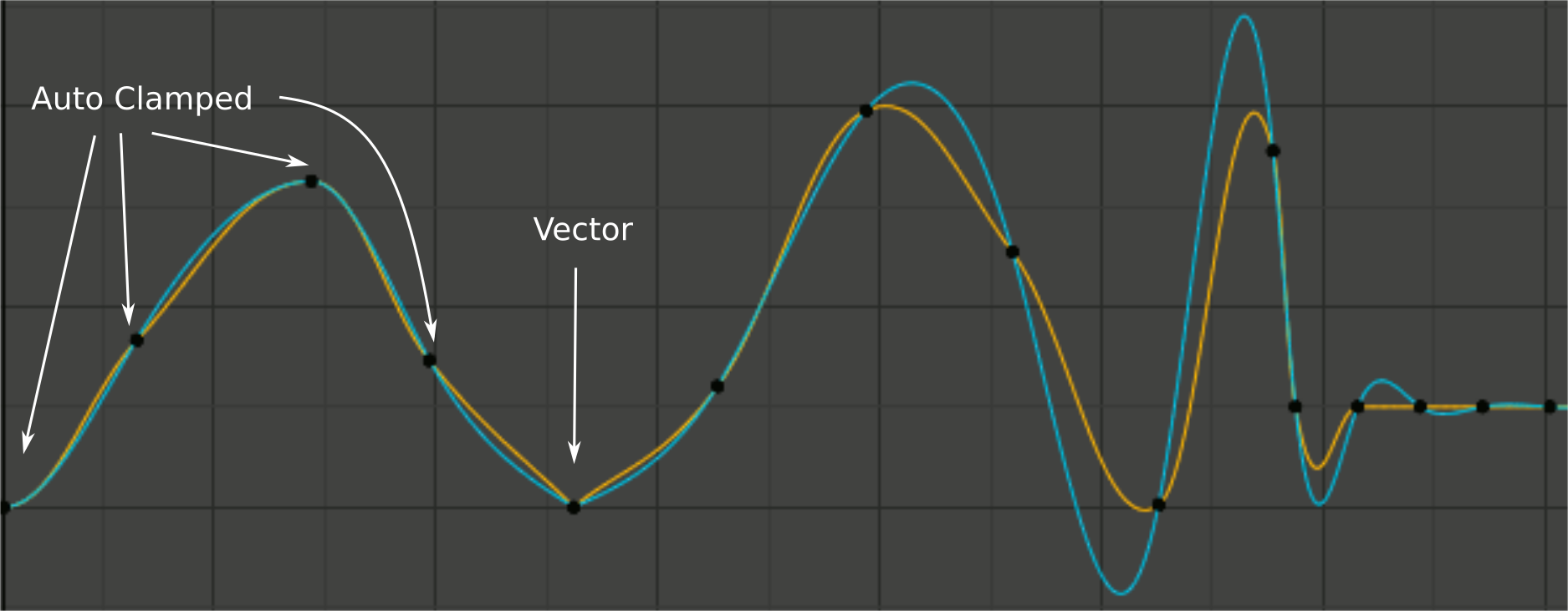
控制柄平滑模式。黄色:无,青色:持续加速。¶
三种自动处理类型的计算方法是由每条曲线的 自动处理平滑 设置控制。无 模式类似于大多数其他软件的工作方式,只考虑紧邻的键的值。连续加速 模式考虑整个曲线的形状,这产生了更平滑的结果,但意味着一个键的变化会影响曲线较大部分的插值;它也倾向于与 自动 手柄的过冲。
关键帧类型¶
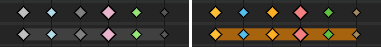
为了在视觉上区分常规关键帧和其他不同的动画事件或状态(极端,间断或其他中间状态),可以在它们上应用不同的颜色以进行可视化。

左:未选中;右:选中。¶
- 关键帧(白/黄色菱形)
常规关键帧。
- 间断(青色小菱形)
间断状态,如用于不同关键姿态间的过渡。
- 惯性延续(深灰色/橙色菱形)
一个可以在一个保持姿势附近添加少量动作的关键帧。在动画摄影表中,它还会在它们之间显示一个条块。
- 极端(红色大菱形)
"极值" 状态,或者其他需要的用途。
- 抖动(绿色小菱形)
填充或烘焙关键帧,用于在其他帧上插帧,或用于其他所需目的。
- 生成的(深色菱形)
A key generated by some tool, for example Copy Global Transform: Fix to Camera. This keyframe type indicates to Blender and add-ons that it is safe to remove and re-generate them, so be careful when manually marking your hand-made animation with this type.
控制柄&插值模式显示¶
动画摄影表可以显示与关键帧关联的贝塞尔控制柄类型,并使用非贝塞尔插值标记线段。这有助于在不使用曲线编辑器的情况下进行插值的基本编辑。
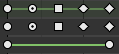
图标形状表示所属关键帧的 贝塞尔控制柄 类型。

从上向下:摘要,贝塞尔,线性。¶
圆形 |
自动钳制(默认) |
带点的圆(圆圈) |
自动 |
正方形 |
矢量 |
修剪过的菱形 |
对齐 |
菱形 |
自由 |
如果关键帧上存在不同类型的控制柄,或者在摘要行表示多条曲线的情况下,则使用可用选项中位于上表最下方的图标表示。这意味着如果分组行使用圆形图标,则可以保证分组的通道中不存在有非自动型关键帧的通道。
水平绿线表示使用非贝塞尔 插值模式。如果并非所有分组通道都具有相同的插值模式,则该行在摘要行中变暗。
可以通过动画摄影表的 视图菜单 的 显示控制柄与插值 选项来禁用此信息的显示。