简介¶
UV 编辑器用于编辑 UV 贴图,UV 贴图描述了如何将二维图像映射到三维物体上。

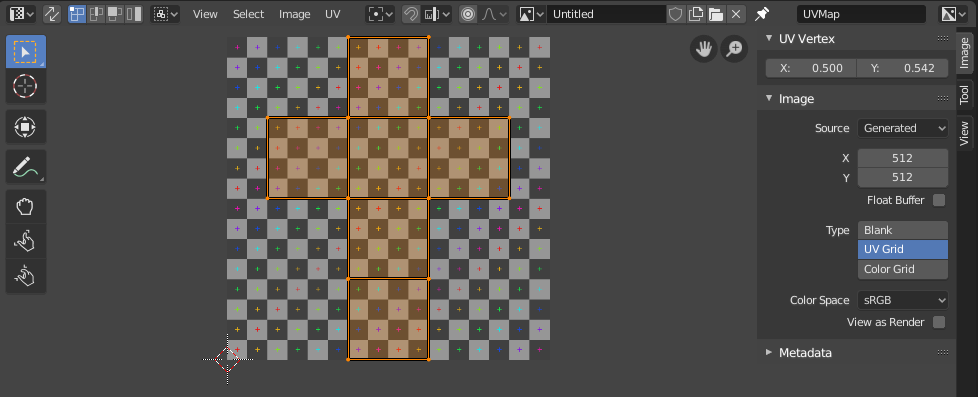
带有 UV 贴图和测试网格纹理的 UV 编辑器。¶
当程序纹理难以实现所需的外观,或者纹理不均匀时,通常需要使用图像纹理。例如,一辆汽车只有少数几个地方会有划痕,而不是车身各处都有划痕。
Blender 提供了多种投影方式(立方、球形......),可以自动将二维图像应用到三维物体上,但这些投影往往只适用于简单的网格。对于更复杂的网格,则需要创建 UV 贴图。这是一个平面区域,三维物体的每个面都绘制在二维图像上,并指定图像的哪个部分应该进行纹理处理。这样就可以完全控制贴图过程。
“UV” 指的是贴图的坐标轴:U 代表水平(horizontal),V 代表垂直(vertical)。选择这些字母是为了避免与三维空间中的 “X” 和 “Y” 轴混淆。
UV 解释¶
要理解 UV 贴图,最好的比喻就是剪开一个纸箱。如果用剪刀沿着纸箱边缘剪开,就可以将纸箱平铺在桌面上。当您俯视桌面时,我们可以说 U 是左右方向,V 是上下方向。
下一步,您可以将摊开的盒子放在海报上,然后剪下海报,使其与盒子的形状相匹配,再将海报粘在盒子上,最后重新组装盒子。现在,您就拥有了一个带有二维图像纹理的三维盒子。
UV 贴图描述了网格面在纹理上的布局。您可以完全自由地安排网格面的位置:如果您愿意,可以将每个网格面剪裁开来,然后在纹理上对其进行独立定位、旋转、缩放,甚至倾斜。此外,面还可以在 UV 贴图中重叠,使它们共享纹理的同一部分。
例子¶

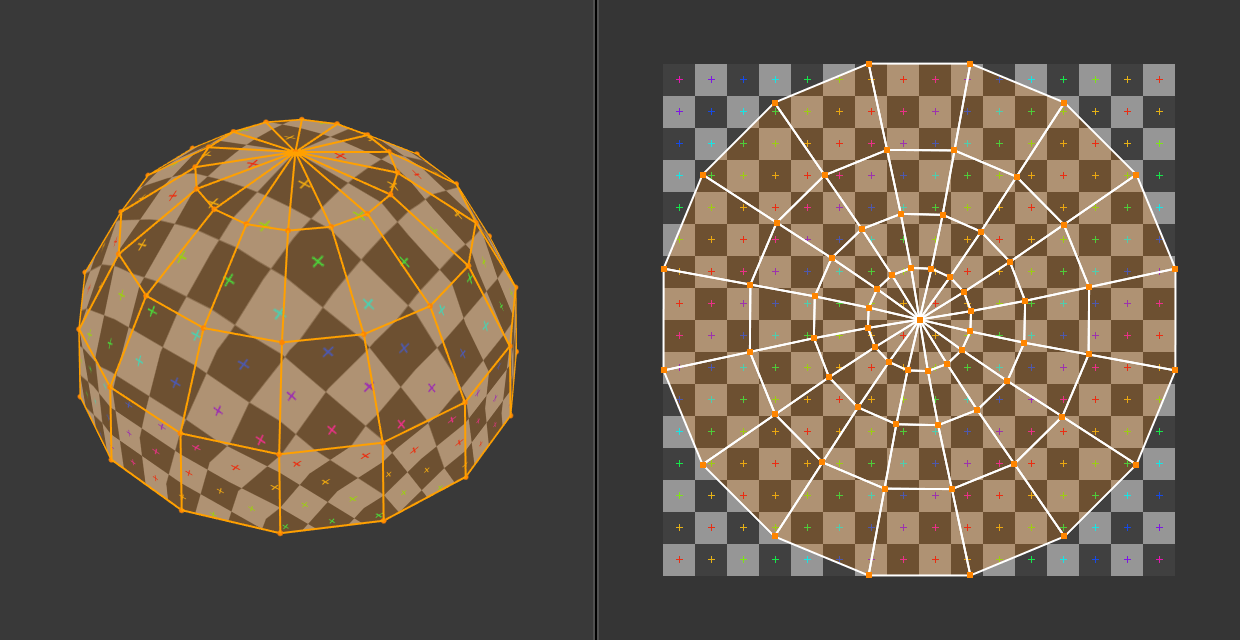
3D 空间(XYZ)与 UV 空间。¶
在上图中,三维空间中的圆顶在 UV 空间中被平铺成一个圆盘。然后在 UV 贴图中将每个 3D 面与其覆盖的图像部分进行纹理处理。
这张图片还展示了 UV 贴图中的一个常见问题:扭曲。请注意,尽管二维纹理中的方格都是一样大的,但应用到三维圆顶时,它们的大小却不一样(底部比顶部小)。这是因为 UV 贴图中的面与三维空间中的面具有不同的相对尺寸,这是扁平化处理的结果。
您通常希望通过手动引导和调整扁平化来尽量减少这种失真,例如使用缝合边。但是,并不总是可以完全消除这种变形。
界面¶
标题栏¶

UV编辑器标题栏。¶
标题栏包含几个处理 UV 的菜单和选项。
- 选区同步
在 UV 编辑器和 3D 视图之间同步选择。更多细节请参阅选区同步。
- 选择模式
要选择的 UV 元素类型。有关更多详细信息,请参阅选择模式。
- 黏性选择模式
自动选择其他哪些顶点。更多细节请参阅黏性选择模式。
- 视图
用于控制内容在编辑器中的显示方式的工具。可参阅导航章节。
- 选择
用于选择 UV 的工具。
- 图像
用于打开和处理图像的工具。可参阅编辑章节。
- UV
- 轴心 句号.
详见轴心点章节。
- 吸附 Shift-Tab
详见吸附章节。
- 衰减编辑 O
详见衰减编辑。
- 图像
- 图像钉固
启用后,无论物体选择如何,当前图像都将保持可见。只有当 3D 视口处于编辑模式或纹理绘制模式时,才会发生这种切换。
当使用图片作为参考图时,这将非常有用。
- 显示操控器
您可以使用切换按钮显示/隐藏所有操控器,或使用下拉箭头显示/隐藏特定的操控器。
- 导航
启用/禁用用于平移或缩放 2D 视图的控件,有关详细信息,请参阅导航操控器。
- 显示叠加层
可以使用切换按钮显示/隐藏所有叠加层,或使用下拉箭头显示/隐藏特定叠加层。详见叠加层章节。
- 活动UV贴图层
选择要使用的 UV 贴图。
- 显示通道
选择要显示的颜色通道。
- 颜色 和 Alpha:
启用透明度并在图像后面显示棋盘格。
- 颜色:
显示不带 alpha 通道的彩色图像。
- Alpha:
将 Alpha 通道显示为灰阶图像。白色区域是不透明的,黑色区域则为透明。
- Z-缓冲:
显示摄像机的景深,从裁剪起点到裁剪终点,如摄像机设置中所指定。
- 红,绿,蓝:
显示单个颜色通道为灰阶图像。